「独自の」Joomla Web サイトのデザインを提案するという先月の課題を覚えていますか? この課題のアイデアは、Joomla の Web サイトにより調和のとれた外観と操作性をもたらしたいというマーケティング チームの願望から生まれました。サイトはすべて 2010 年代に作成され、さまざまなルック アンド フィールを採用し、ブランド全体でコーディネートするために作成されました。
誰が発言権を持ち、どのような貢献をしたのかを見てみましょう。
明確にしておきますが、この段階では、Joomla 製品に付属するテンプレートであるコンテンツ管理システム (CMS) について話しているのではなく、Joomla コミュニティ サイトを構成するすべての Joomla Web サイトについて話しています。それがすべての始まりでした:
Joomla 5 が近づきます。すべてのサイトの外観を一新する時が来ましたか? チャレンジに参加して意見を述べましょう。
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
この記事では、Joomla のさまざまなスタイルと、さまざまな分野のさまざまなランディング ページがどのように進化してきたかを振り返りました。
テクノロジーと同様にファッションも変化するため、過去 10 年間に意味があったことは、現在ではそれほど意味がなくなる可能性があります。
私たちは記事の中で、また Joomla ユーザー グループ (JUG) や私が講演した Joomla Day Netherlands の数人の聴衆にこの課題を訴えました。
順序以外に特別な順序はありませんが、チャレンジ専用の Mattermost ボードにあります: Joomla 5 Challenge . Mattermost の Joomla コミュニティに参加している場合は、それを見ることができるはずです。
(Mattermost の Joomla コミュニティに参加したいですか? この投稿の手順に従ってください:
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
それでは、始めましょう:
ブライアン・ティーマンズ

私の講演を思い出しながら、ブライアンは、ほとんどの人がモバイルだけでなくさまざまなデバイスで閲覧することになるため、すべての人へのアクセシビリティを常に最優先に保つ必要があるという有益な指摘を挟みました。 Joomla のランドスケープをデザインする際のすべてのビューについての考え。
エリサ・フォルティン


何と言えばいい?
Elisa が Joomla にデザインを提供するのはこれが初めてではありませんが、この新鮮で活気に満ちたデザインが最後にならないことを心から願っています。Elisa はそれを Web サイトに組み込んで紹介しているので、ご覧ください: http:// joomlaorg .designedwithlove.de/
彼女はまた、自分がやったことについて素晴らしい紹介文を書きました。
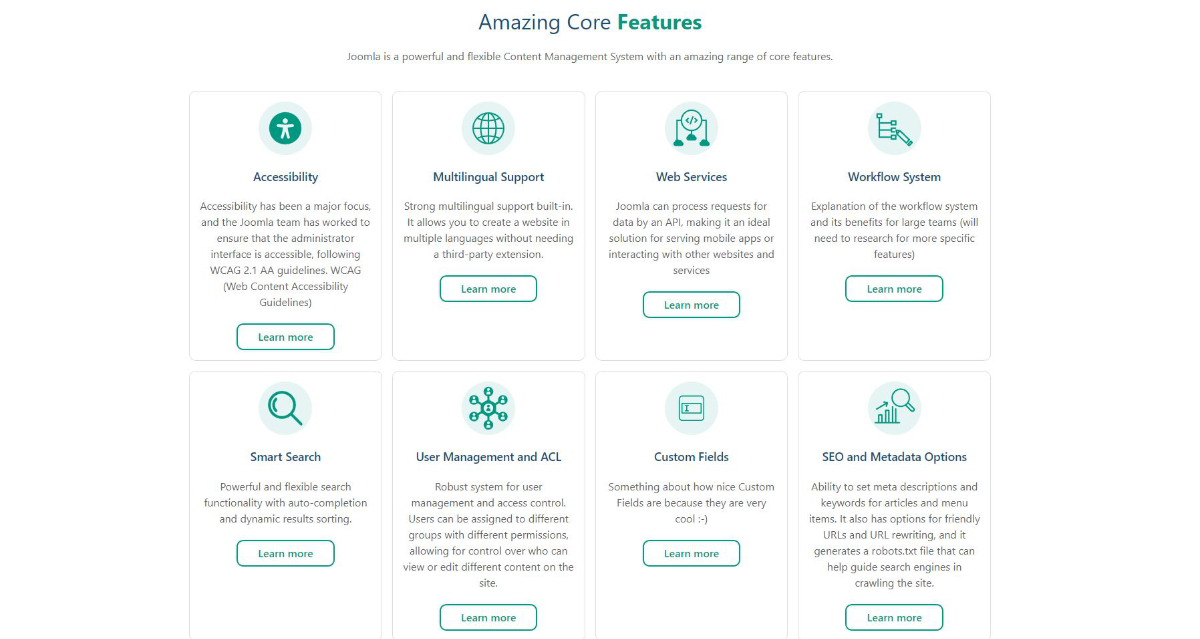
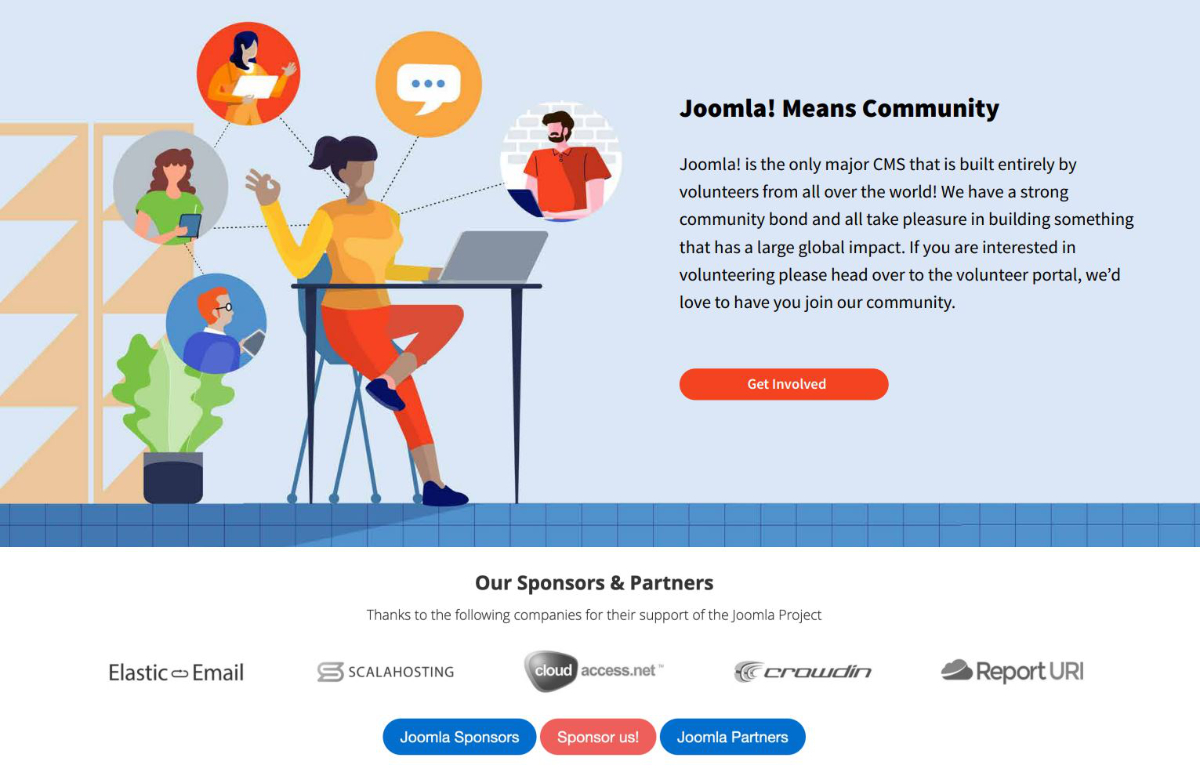
「Joomla.org Web サイトの草案を皆さんと共有したいと思います。
これは単なる初期草案であり、テキストや画像を含むコンテンツは最終的なものではないことに注意してください。この草案は、強力で柔軟性があり、受賞歴のあるコンテンツ管理システムとして Joomla を導入することに重点を置いています。
アクセシビリティ、多言語サポート、Web サービス、ワークフロー システム、スマート検索、ユーザー管理、カスタム フィールド、SEO オプションなどの Joomla の主要な機能を強調したいと思います。各機能には、より詳細な情報につながる「詳細」リンクがあります。また、すべての機能を含むサブページにリンクするボタンもあるので、すべての機能をタグでフィルタリングできるかもしれません。
「なぜ Joomla を選ぶのか?」セクションでは、受賞歴のあるプラットフォーム、費用対効果、データ主権、セキュリティ、柔軟性、協力的なグローバル コミュニティなど、Joomla のユニークなセールス ポイントを示す必要があります。 2 種類のターゲット グループ: Joomla のパフォーマンス、使いやすさ、柔軟性を賞賛する Web サイト所有者と Web 開発者 ここでは、実際の人々を示し、意見を公開する許可を求める必要があります。
「Joomla を始める方法」セクションと「Joomla を拡張する方法」セクションでは、それぞれ Joomla を使い始める方法とそのコア機能を拡張する方法の概要を提供します。ドラフトには、Joomla に関する一般的な質問に答える FAQ セクションが含まれています。
ページの最後に, 最新の Joomla リリースに簡単にアクセスできるように '最新バージョンをダウンロード' ボタンがあります。ビジュアルに関しては、現在ドラフトにはメニュー項目と画像のプレースホルダーが含まれています。これらは実際の画像と関連性のある画像に置き換える必要があります。設計段階でのメニュー項目。」
私にとって、これは勝者であり、その多くの要素が最終バージョンで使用されることになります。
興味深いことに、Elisa は Yootheme Pro を使用してデザインを構築し、それが最終バージョンに使用されることに問題はないと述べました。公開されたばかりの新しいアクセシビリティの改善により、サイトの保守と更新が容易になるため、私も同意する傾向がありますすべてを手作りするよりも、プロジェクトを支援するために必要なスキル レベルを下げて、より多くの人が参加して支援できるようにします。そして、私たちが持っている最大のサードパーティ拡張機能の 1 つを披露してみませんか?
私たちのサイトに、私たちのサイトで使用しているサードパーティの拡張機能を強調するページを設けて、他の人が何を使用して何が達成できるのかを知りたいと考えています。
ロビン・クラップ


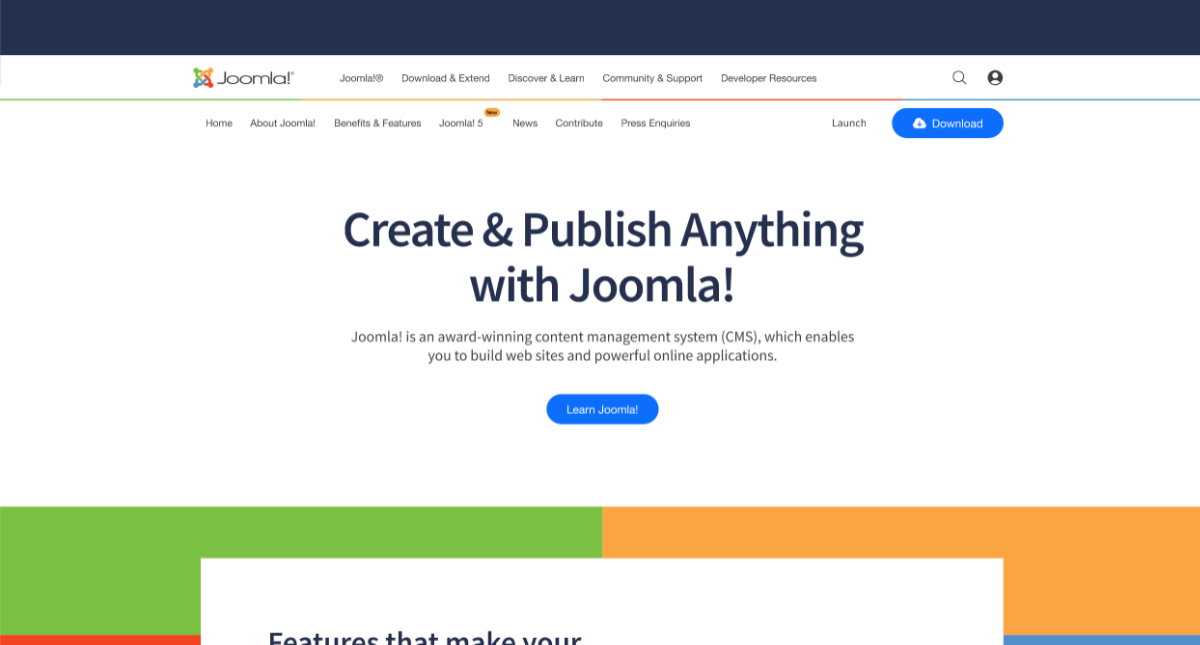
ロビンは有益でフレンドリーなデザインを構築しました。
元の記事で概説したデザイン要素を利用して、サイトをどのようにブランド化できるかを示しています。特に色の使用が気に入っています。これは Joomla の色によく似ており、私たちのロゴの色。
ホセアン・テレリア

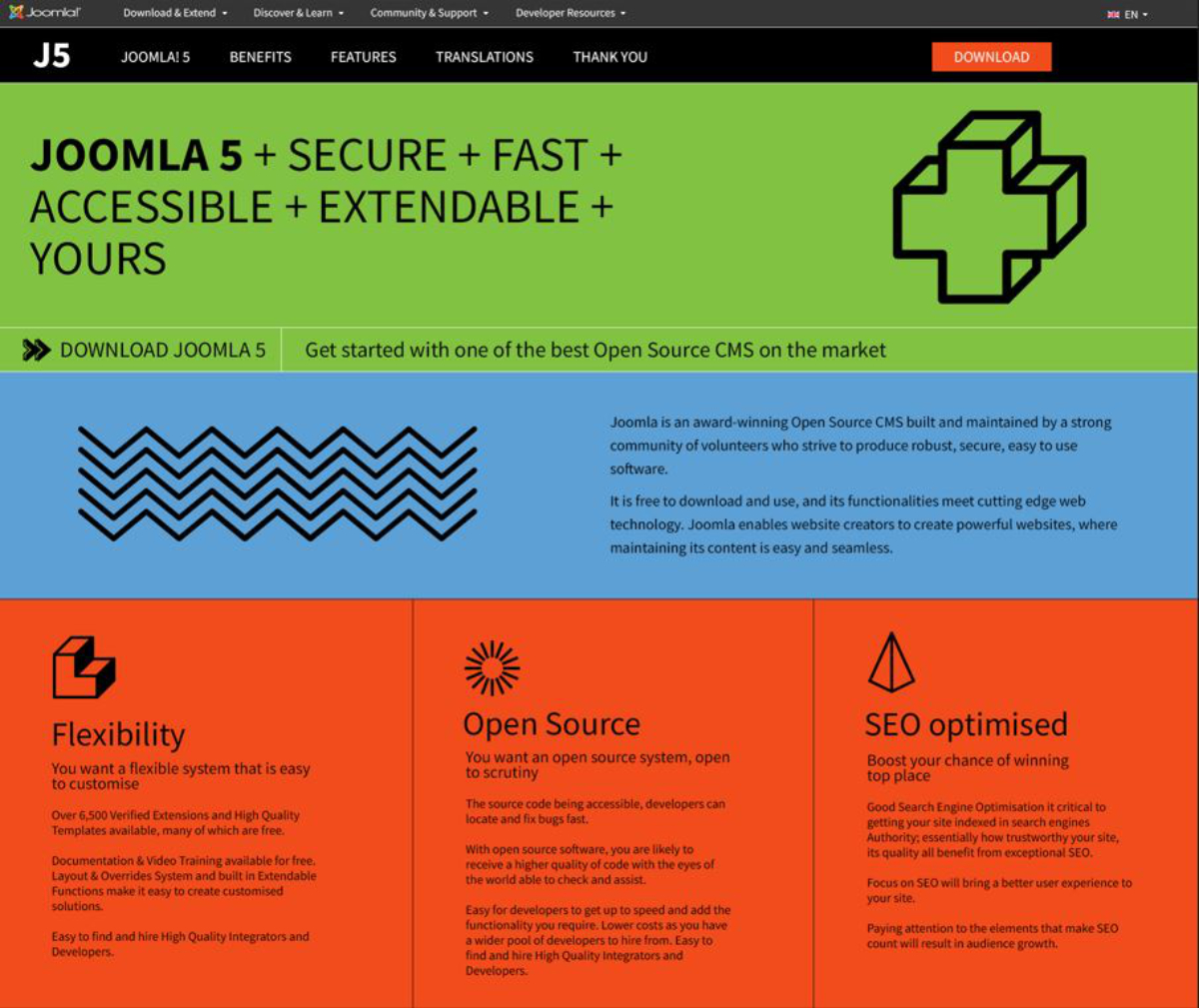
Josean は、ユーザーをサイト内で案内するために、再び強力なカラー パレットと大胆なアイコンを採用しました。
彼は、マーケティングのために提案された安全、高速、アクセス可能、拡張可能、そして Yours というメッセージを守り続け、Yours が当社を一部のクラウド CMS ソリューションと区別しています。
ルイーズ・ホーキンス


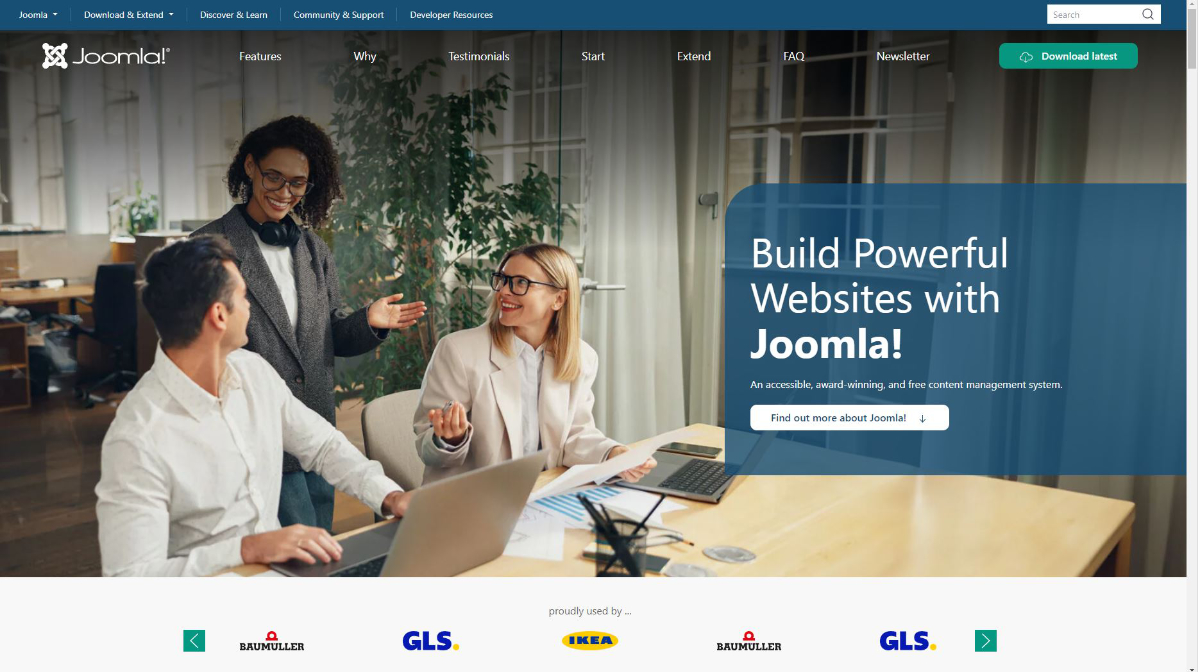
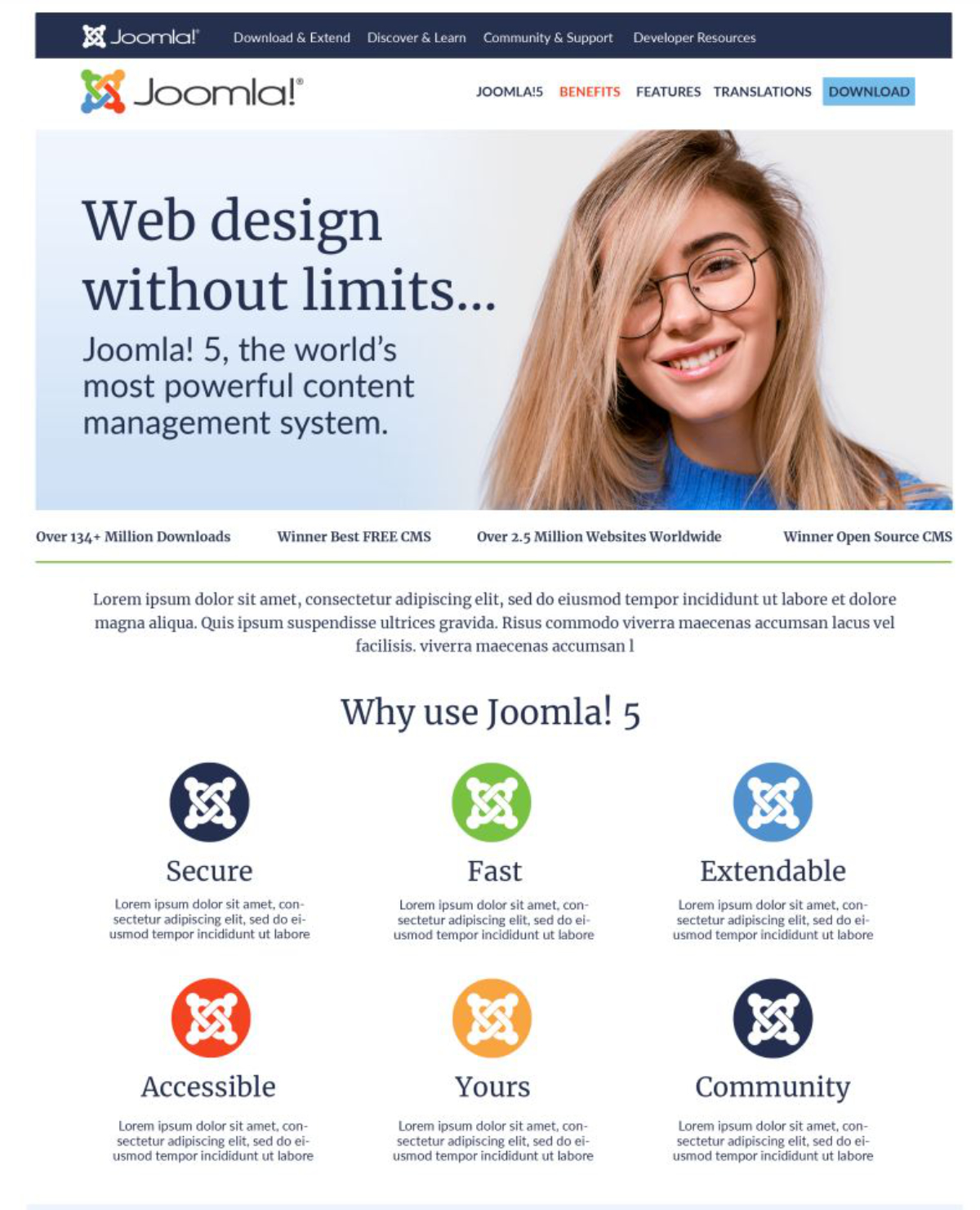
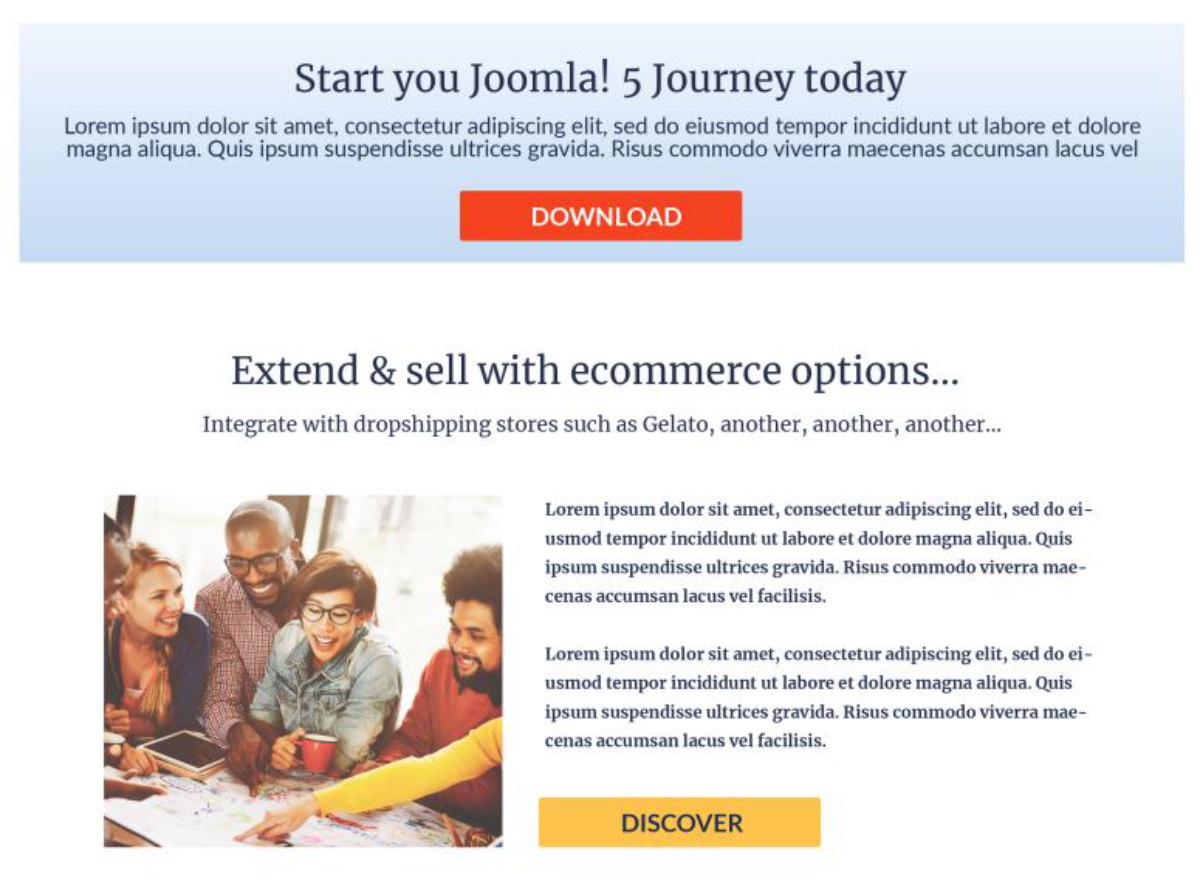
ルイーズはマーケティング部門でデザインを開始し、彼女の仕事についての洞察を提供しました。
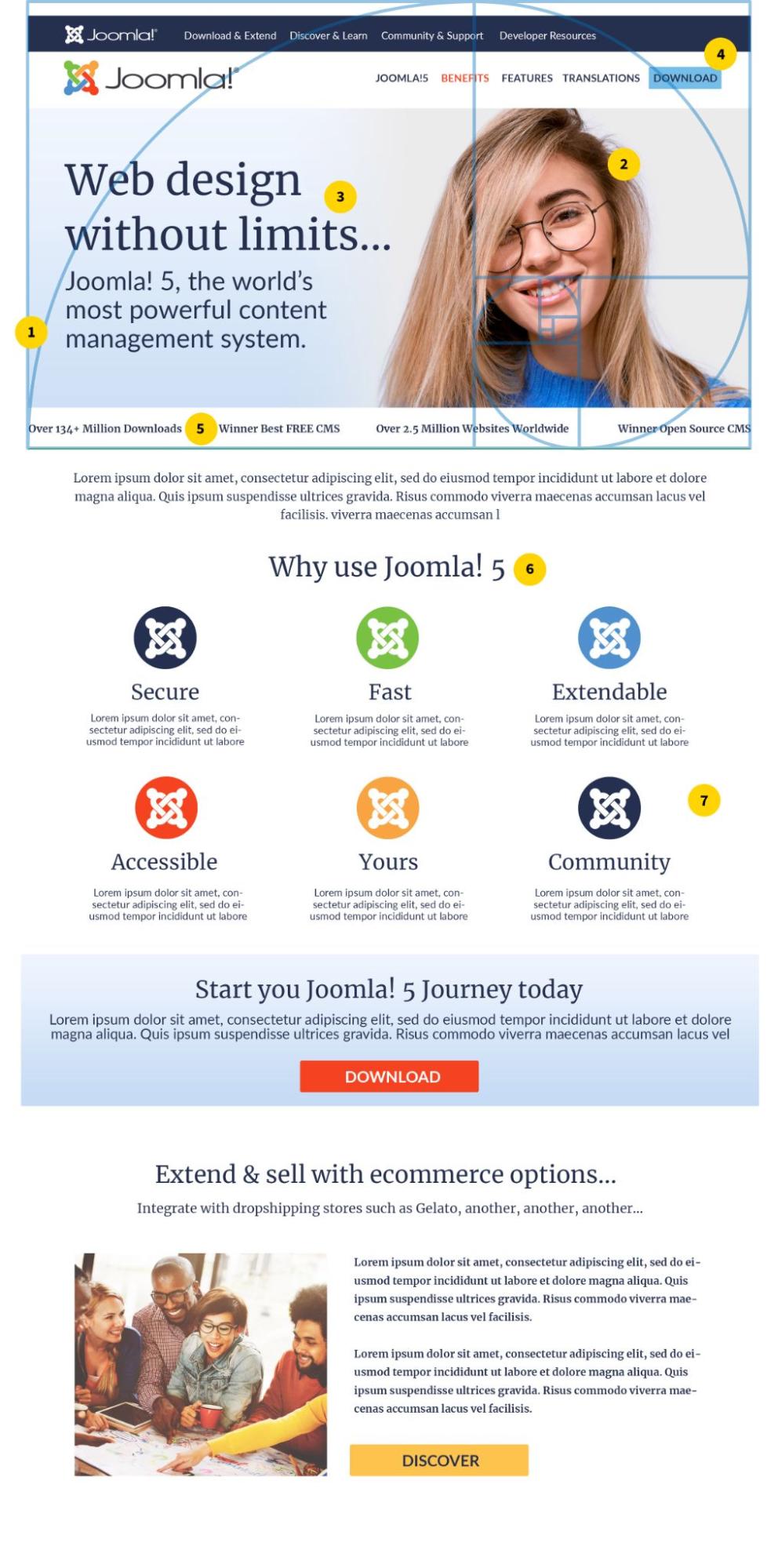
デザインノート:
密閉型の設計には、コンバージョンを増加させることが実証されている、実証済みの設計手法が組み込まれています。
黄金比 - ここでは、主要な要素を最適な位置に配置するために黄金比を使用しています。ウェブサイトの上部に重ね合わせた黄金比スパイラルが表示されます。黄金比は、要素の位置とサイズに関連して役立ちます。また、ヘッダーのスケーリングにも黄金比を大まかに適用しています。これは、本文コンテンツのフォント サイズに 1.618 を乗算することで実現されます。https: //www.adobe.com/uk/creativecloud/デザイン/発見/黄金比.html
感情的な画像 - 人々はテキストよりもはるかに速く画像を処理します。さらに、人々は情報を異なる方法で処理します。ある人は中央処理ルートを使用し、ある人は周辺処理ルートを使用します。これは精緻化尤度モデルとして知られています。これは説得モデルであり、非常に魅力的です! (この記事を参照してください) ELM についてもっと知りたい場合は) そして、テキストに直面している人の画像があると、さらに強力になります。
共感を呼ぶメッセージ - ヒーロー画像のテキストは黄金比に基づいて緩やかに拡大縮小されており、ここでのメッセージは視聴者の共感を呼ぶものである必要があります。
メイン ナビゲーションの CTA - ランディング ページのベスト プラクティスには、ナビゲーションにメインの CTA が含まれます。
信頼シンボル - これらはできるだけ高い位置に配置する必要があります。視聴者は無意識のうちにこの情報を保存します。
ホワイトスペース - ホワイトスペースを使用して視聴者のメッセージに効果的に集中することは、実証済みのテクニックです。
マージン - 両側のマージンにより、ユーザーはページの中央と利点に集中することができます。
こちらも重要!
提出されたデザインはランディング ページ用であり、Joomla 5 が自分たちにとって最適な製品であることをユーザーに説得するように設計されていました。完全にユーザー中心でなければなりません。そのため、Joomla を初めて使用する可能性のある人であるかのようにこのデザインを見る必要があります。彼らは何を期待しているのでしょうか、何を説得するのに役立つでしょうか? また、このページにアクセスするユーザーが購入ファネルのどの段階にいるかを理解することも重要です。おそらく興味を持っているフェーズにあるのではないでしょうか? したがって、メッセージングと画像はユーザーを次の段階に誘導する必要があります。ランディング ページは通常、多くのキーワードを多用したコピーで最適化されておらず、トラフィックは通常広告によって動かされているため、私だったら、このようなページでは競合ブランドのキーワードに入札するでしょう (ただし、それはまったく別の話です)。 !)
そして最後に、対象ユーザー内で最終デザインのいくつかのバージョンを AB テストする必要があります。
アリレザ・ジャバヘリアン


Alireza は、ボードからファイルをダウンロードしたい場合にいくつかの指示を与えてくれました。
「ここに 5 つの画像を含む圧縮ファイルがあり、その順序と番号に従って閲覧をリクエストします。個別の画像や分割されたコンテンツが必要な場合は、このセクションに基づいて公開されます。
このスタイルとフォームのデザインは、拡張機能やドキュメントなどのすべての Joomla ページを片手で変更できるという考えに基づいています。」
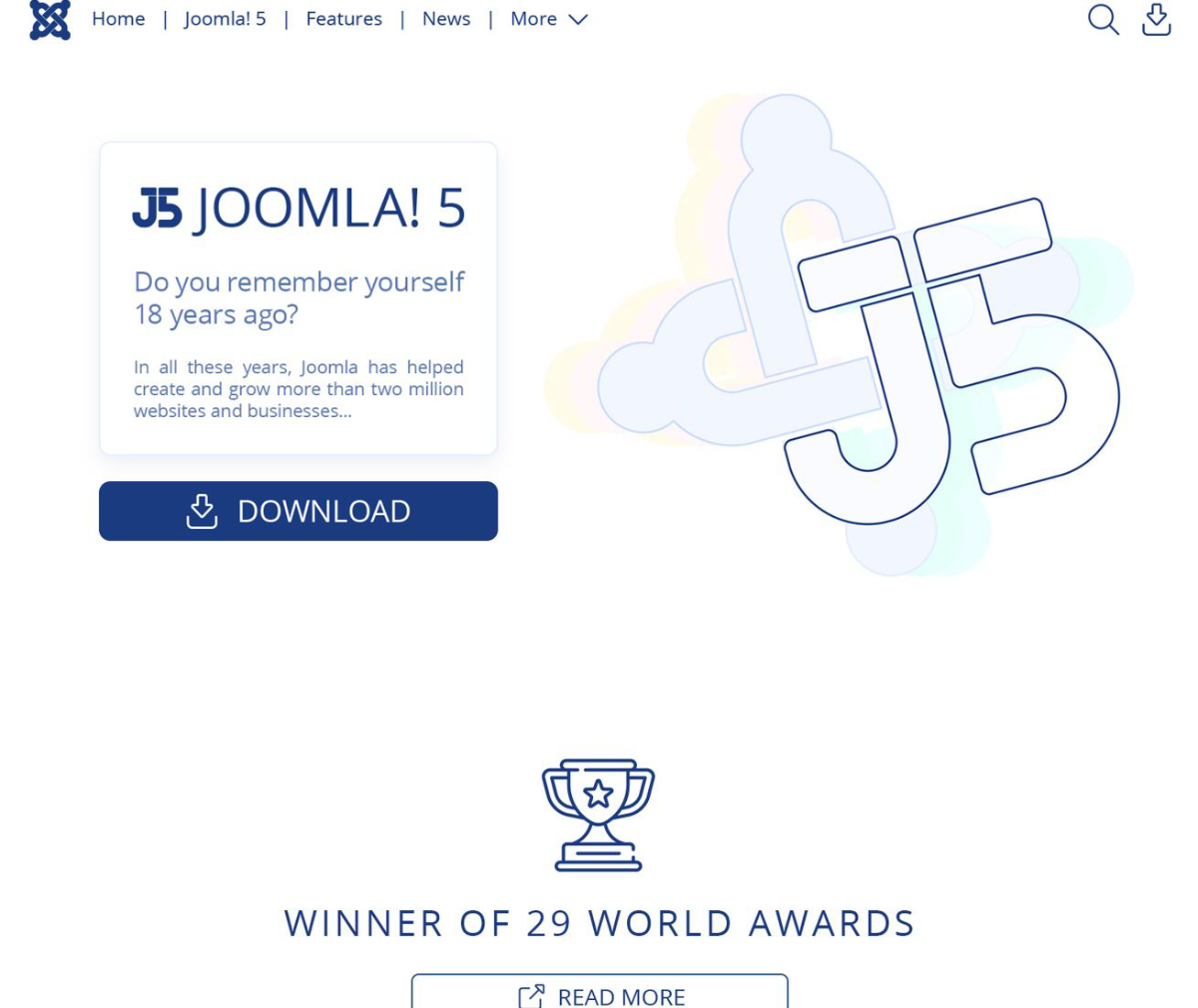
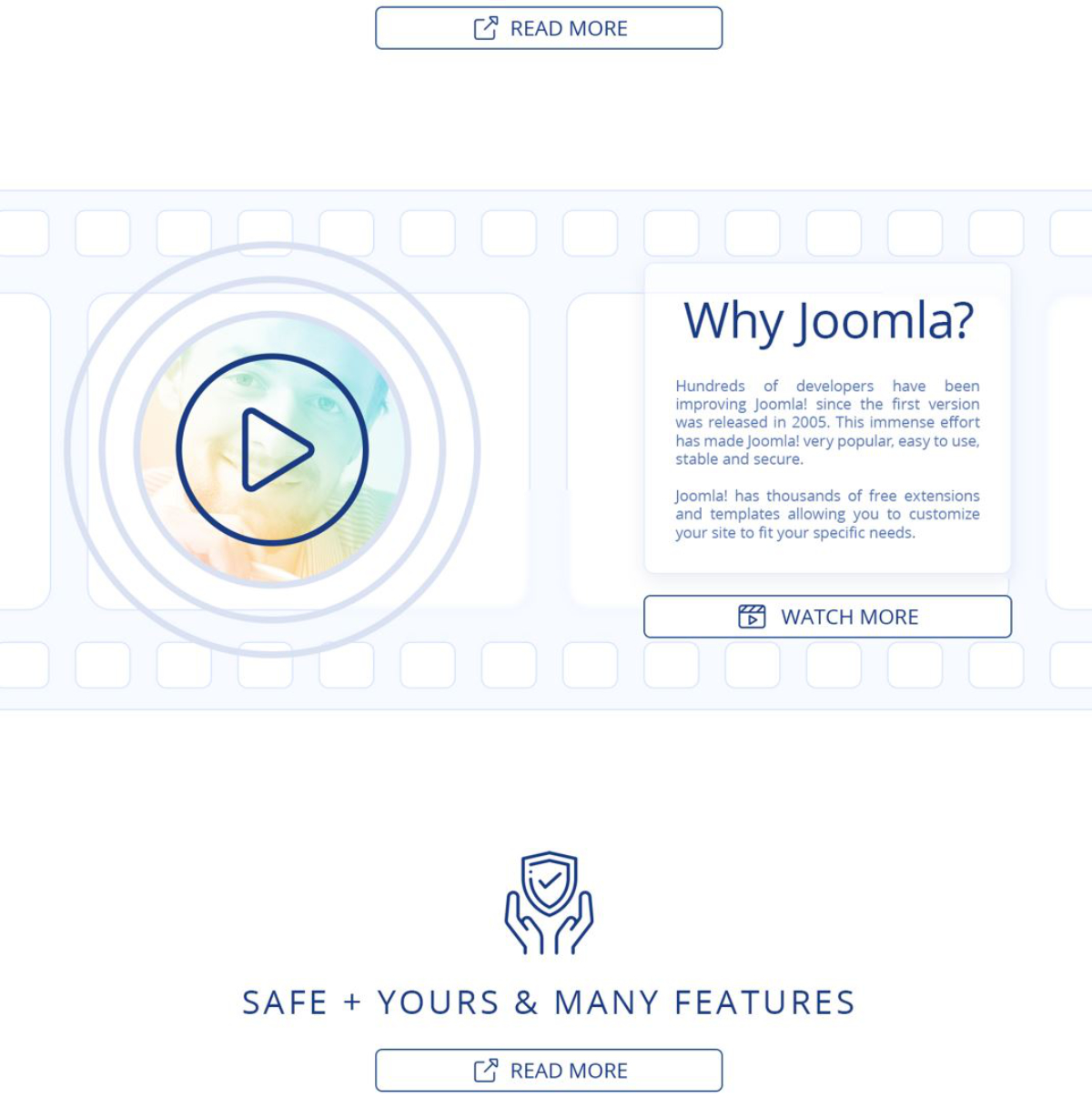
Alireza は、モダンなルック アンド フィールを生み出すシンプルなパレットとライン スタイルを備えた Joomla の利点を紹介するビデオをホームページに掲載しています。
ショーコット・シャウォン

シャウォンはまた、非常に認識しやすい色とシンプルでクリーンなデザインを追求しました。
彼らのデザインはここで見ることができます:
コミュニティの深さを示すいくつかの明確なアイコンとグループ イメージのアイデアは、一見の価値があります。
それで、誰が勝ったのでしょうか?
Joomla コミュニティはそうしました。メンバーは耳を傾け、多くの人が自分たちのアイデアに賛同し、何人かはアイデアを実践し、その結果、より良い、より協力的なデザインが生まれるでしょう。
発言したいと考えているメンバー全員、特にプロジェクトに時間を割いてくれるメンバーに質問して話を聞くことが重要です。
これらのデザインは今後何年にもわたって使用されるため、できるだけ実物を目に見えるようにする必要があります。
アイデアを提供していただきましたが、次は何でしょうか?
マーケティング担当者は、この記事が公開される前日に再度検討し、その後、この課題に立ち上がった何人かの人々を招待して、この課題によって生じた改訂された要件に基づいて、いくつかの最終的な例を作成するために一緒に協力することができます。
コミュニティのアイデアや考えを聞くのは非常に価値があるので、要件に沿った同様のデザインをいくつか入手し、Mattermost のすべての Joomla コミュニティにアンケートを実施して、コミュニティからの指示を得たいと考えています。
構築時にさらに変更や修正が発生する可能性がありますが、最終的なデザインでは、優秀なテンプレートの作業と労力が認識できるでしょう。
これを読んでいて、挑戦を逃したとがっかりしている人は、これをすべてのサイトで実現するというさらに重要な課題があります。それには多大な労力がかかります。実現するにはできるだけ多くの人が必要です。
したがって、袖をまくって Joomla サイトの最新化に参加したい場合は、名乗り出て変化を起こしてください。
Joomla 5 Challenge チャンネルにサインアップできます。
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
これが本当のコミュニティの取り組みになれば素晴らしいでしょう。一緒に Joomla サイトを最新のものにして、Joomla 5 のリリースに備えられるようにすることができます。
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




