Se spomnite izziva prejšnjega meseca, da predlagamo dizajn za naše "lastno" spletno mesto Joomla ? Zamisel o izzivu se je rodila iz želje marketinške ekipe, da bi spletna mesta Joomla prinesla bolj harmoničen videz in občutek. In da bi nas popeljali v to desetletje, kot jedro vsa spletna mesta so bila ustvarjena v letu 2010 in so prevzeli različne videze in občutke ter jih uskladili v celotni blagovni znamki.
Poglejmo, kdo je imel besedo in kakšen je bil njihov prispevek.
Da bo jasno, na tej stopnji ne govorimo o predlogi, ki je priložena izdelku Joomla, sistemu za upravljanje vsebine (CMS), ampak o vseh spletnih mestih Joomla, ki sestavljajo spletna mesta skupnosti Joomla, torej tistih, ki so omenjena v tem članku to se je vse skupaj začelo:
Prihaja Joomla 5; čas je za nov videz vseh naših spletnih mest? Pridružite se izzivu in povejte svoje mnenje.
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
V tem članku sem pogledal nazaj na različne sloge Joomle in kako so se razvile vse različne ciljne strani za različna področja.
Moda se spreminja, prav tako tehnologija. Kar je bilo smiselno prejšnje desetletje, zdaj morda ni tako pomembno.
Izziv smo predstavili v članku in več občinstvom v uporabniških skupinah Joomla (JUG) in na dnevu Joomla na Nizozemskem, kjer sem imel govor.
V nobenem posebnem vrstnem redu, razen vrstnega reda, so na namenski plošči Mattermost za izziv: Izziv Joomla 5. Če ste del skupnosti Joomla na Mattermost, bi morali to videti.
(Ali se želite pridružiti skupnosti Joomla na Mattermost? Sledite navodilom v tej objavi:
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
Torej, gremo:
Brian Teemans

Ko se je spomnil mojega govora, je Brian prestregel s koristno točko, da bo večina ljudi iskala na mobilnih napravah in številnih napravah, zato je želel poudariti, da moramo ohraniti dostopnost za vse na vrhu našega misli za vse poglede pri oblikovanju krajine Joomla.
Elisa Foltyn


Kaj lahko rečem?
Ni prvič, da je Elisa ponudila dizajne za Joomlo, in res upam, da ne bo zadnjič s tem svežim in živahnim dizajnom. Elisa ga je vgradila v spletno mesto za predstavitev, da si ga lahko ogledate: http:// joomlaorg .designedwithlove.de/
Napisala je tudi lep uvod o tem, kar je naredila:
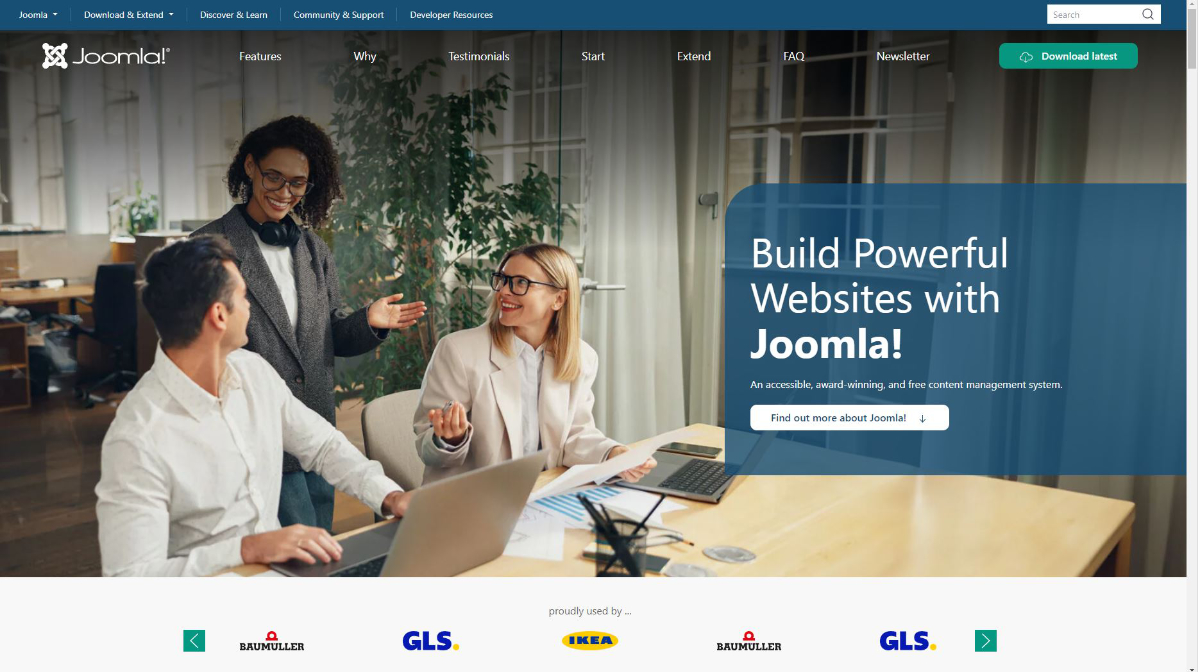
»Z vami želim deliti predosnutek spletnega mesta Joomla.org.
Upoštevajte, da je to samo začetni osnutek in da vsebina, vključno z besedilom in slikami, ni končna. Osnutek se osredotoča na predstavitev Joomle kot zmogljivega, prilagodljivega in nagrajenega sistema za upravljanje vsebin.
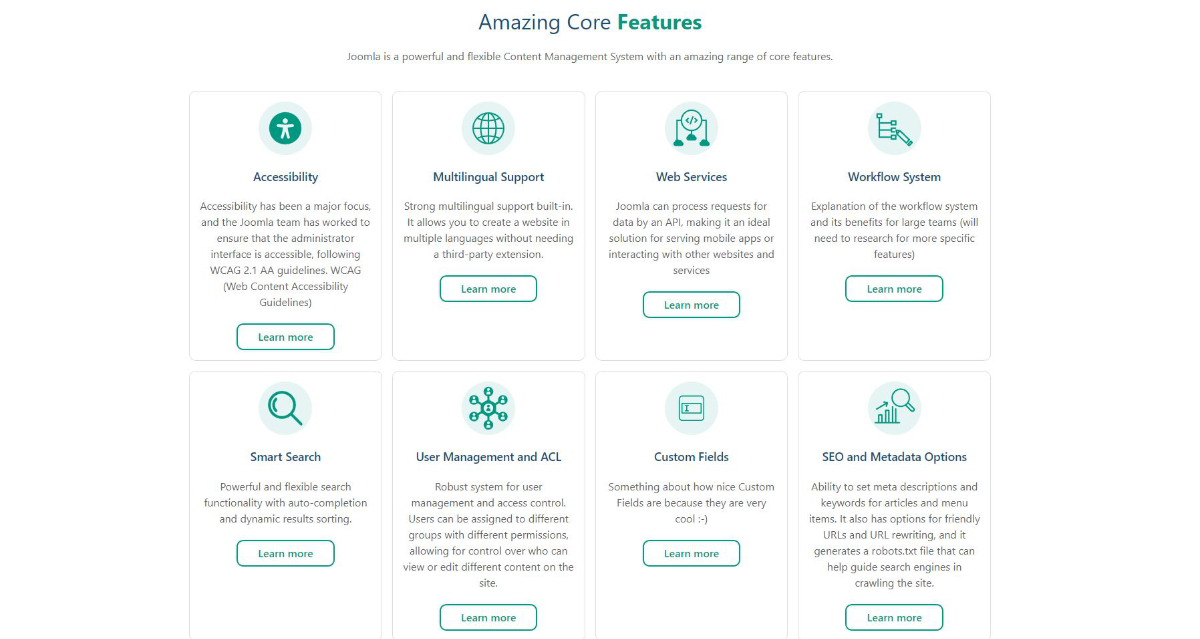
Želim poudariti ključne funkcije Joomle, kot so dostopnost, večjezična podpora, spletne storitve, sistem poteka dela, pametno iskanje, upravljanje uporabnikov, polja po meri in možnosti SEO. Vsaka funkcija ima povezavo »Več o tem«, ki bi morala voditi do podrobnejših informacij, tam je tudi gumb, ki naj bi povezal na podstran z vsemi funkcijami.Mogoče lahko filtriramo vse funkcije po oznakah.
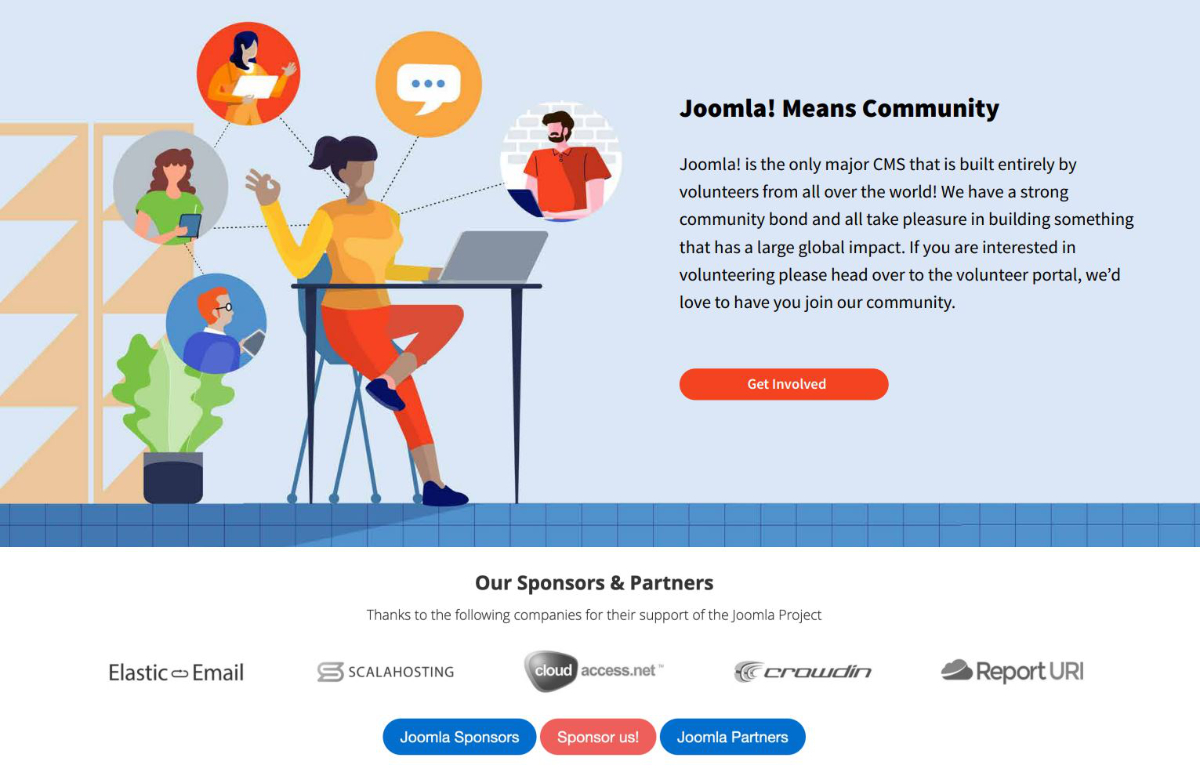
V razdelku »Zakaj izbrati Joomlo?« bi morale biti prikazane edinstvene prodajne prednosti Joomle, kot so njena nagrajena platforma, stroškovna učinkovitost, suverenost podatkov, varnost, prilagodljivost in podporna globalna skupnost. Za lažjo odločitev je v razdelku z izjavami prikazano dve vrsti ciljnih skupin: lastniki spletnih strani in razvijalci spletnih strani, ki hvalijo delovanje Joomle, enostavnost uporabe in prilagodljivost.Tukaj bi morali prikazati resnične ljudi in jih vprašati za dovoljenje za objavo mnenja.
Razdelka »Kako začeti z Joomlo« in »Kako razširiti Joomlo« nudita pregled, kako začeti uporabljati Joomlo in razširiti njene osnovne funkcije. Osnutek vključuje razdelek s pogostimi vprašanji, ki odgovarja na pogosta vprašanja o Joomli.
Proti koncu strani je gumb "Prenesi najnovejšo različico" za preprost dostop do najnovejše izdaje Joomla. Kar zadeva vizualne elemente, osnutek trenutno vključuje ogradne oznake za elemente menija in slike. Te je treba zamenjati z dejanskimi slikami in ustreznimi elementov menija v fazi oblikovanja.«
To je zame zmagovalno in veliko njegovih elementov bo uporabljenih v končni različici.
Zanimivo je, da je Elisa svojo zasnovo zgradila z Yootheme Pro in je rekla, da nima težav s tem, da se ta uporabi za končno različico. Z novimi izboljšavami dostopnosti, ki so pravkar uvedene, se nagibam k temu, saj bi olajšalo vzdrževanje in posodabljanje spletnega mesta kot ročna izdelava vsega, znižanje ravni spretnosti, potrebne za pomoč pri projektu, da se lahko več pridruži in pomaga. In zakaj ne bi pokazali ene največjih razširitev tretjih oseb, ki jih imamo?
Na naših spletnih mestih bi rad imel stran, na kateri bi izpostavili razširitve tretjih oseb, ki jih uporabljamo za naša spletna mesta, da bi drugi vedeli, kaj je mogoče doseči in s čim.
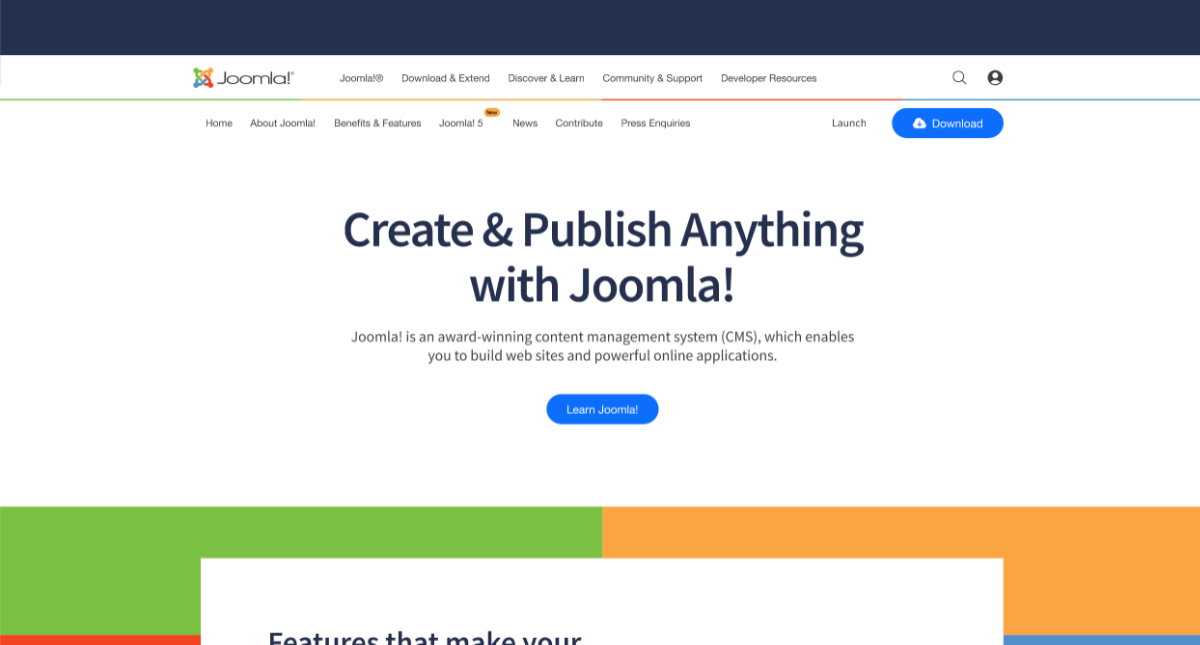
Robin Clapp


Robin je ustvaril dizajn, ki je informativen in prijazen.
Če vzamemo oblikovne elemente, ki smo jih opisali v izvirnem članku, to kaže, kako bi lahko mesta označili z blagovno znamko. Še posebej mi je všeč uporaba barv, ki so zelo podobne barvam Joomla in pomagajo takoj prepoznati, da gre za Joomlo, če se zavedate naših barve logotipa.
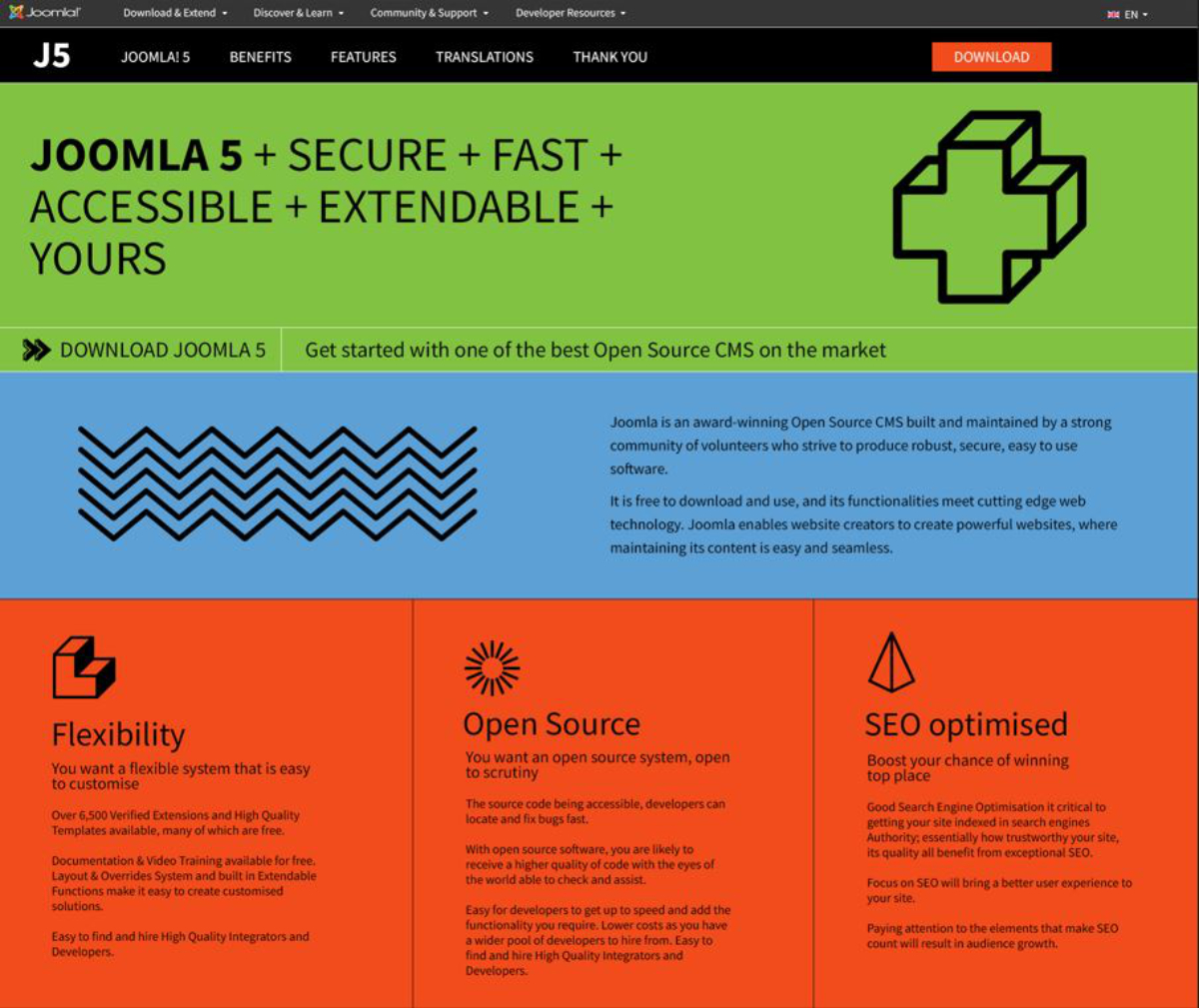
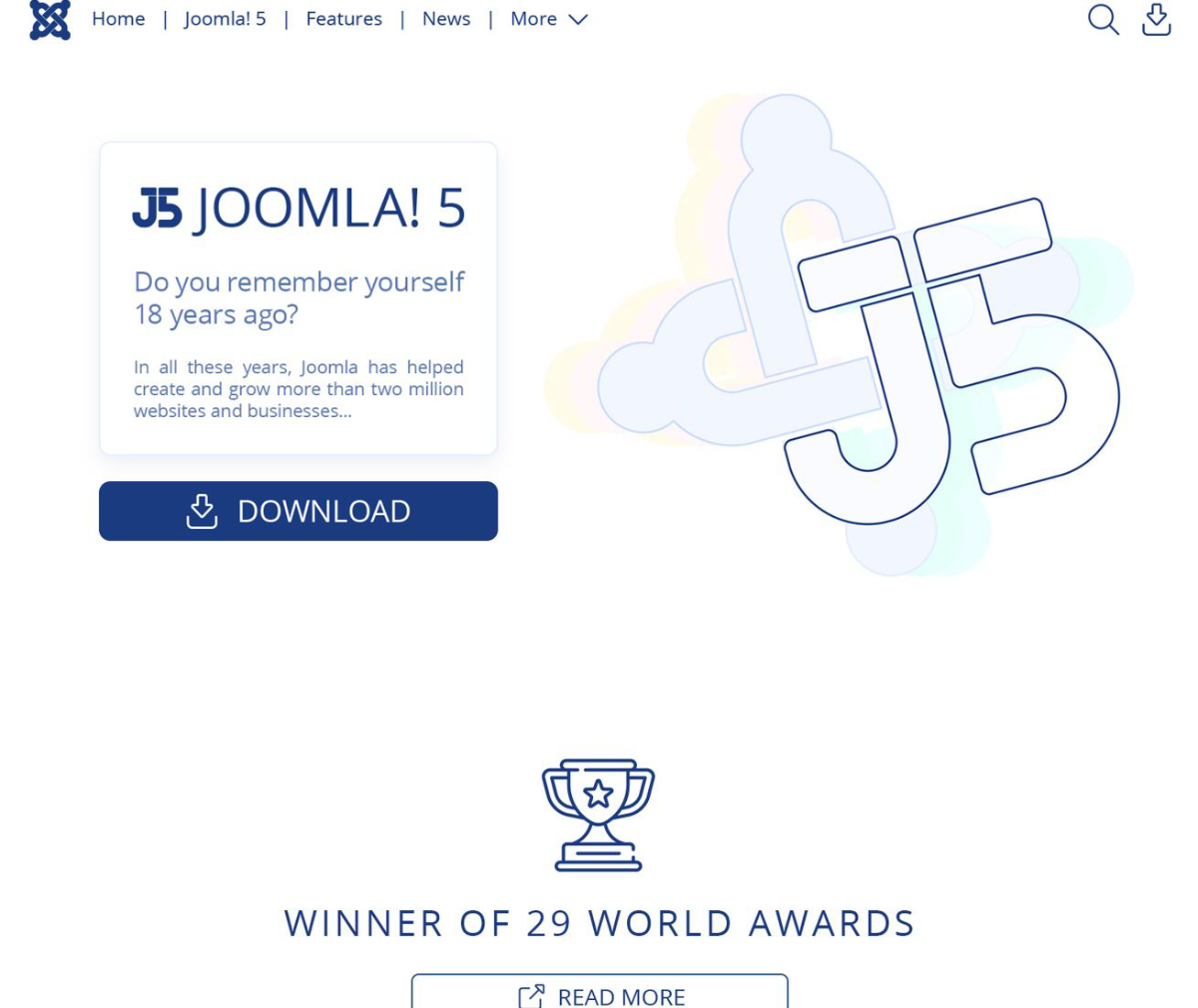
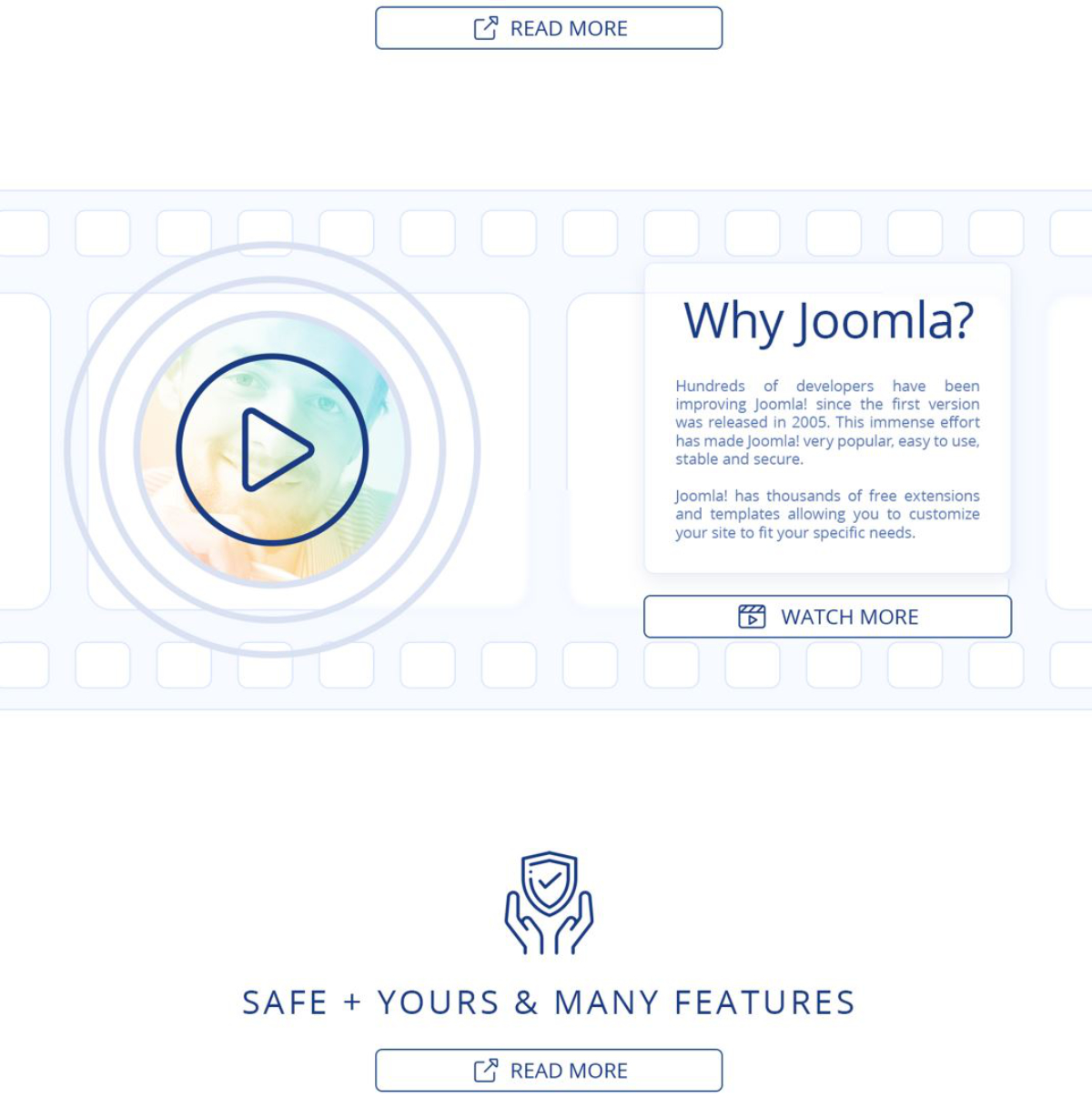
Josean Telleria

Josean je spet uporabil močno barvno paleto in krepke ikone, ki uporabnika vodijo po spletnem mestu.
Ohranil je sporočilo Varno, hitro, dostopno, razširljivo in vaše, ki je bilo predlagano za trženje, pri čemer nas vaše razlikuje od nekaterih rešitev CMS v oblaku.
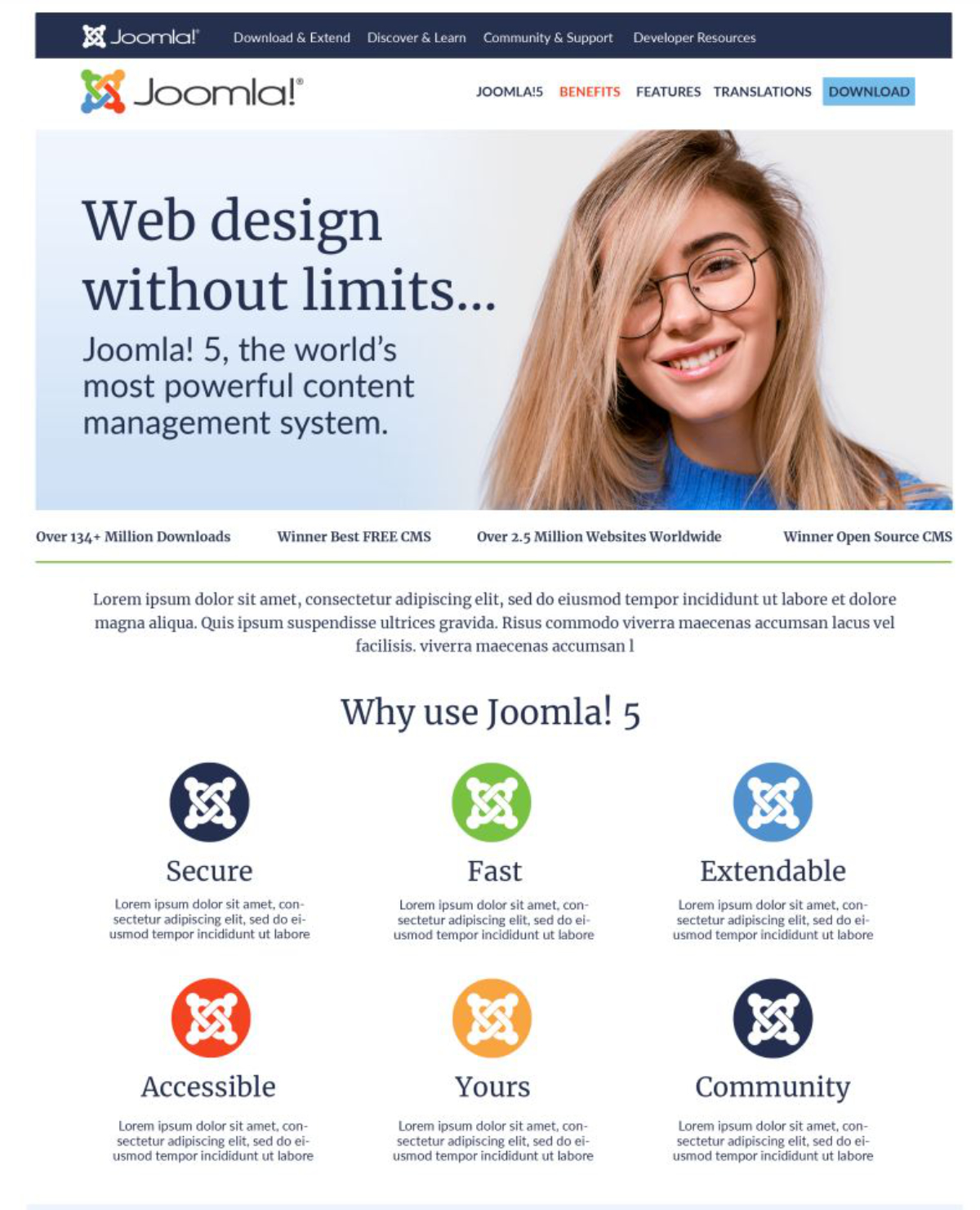
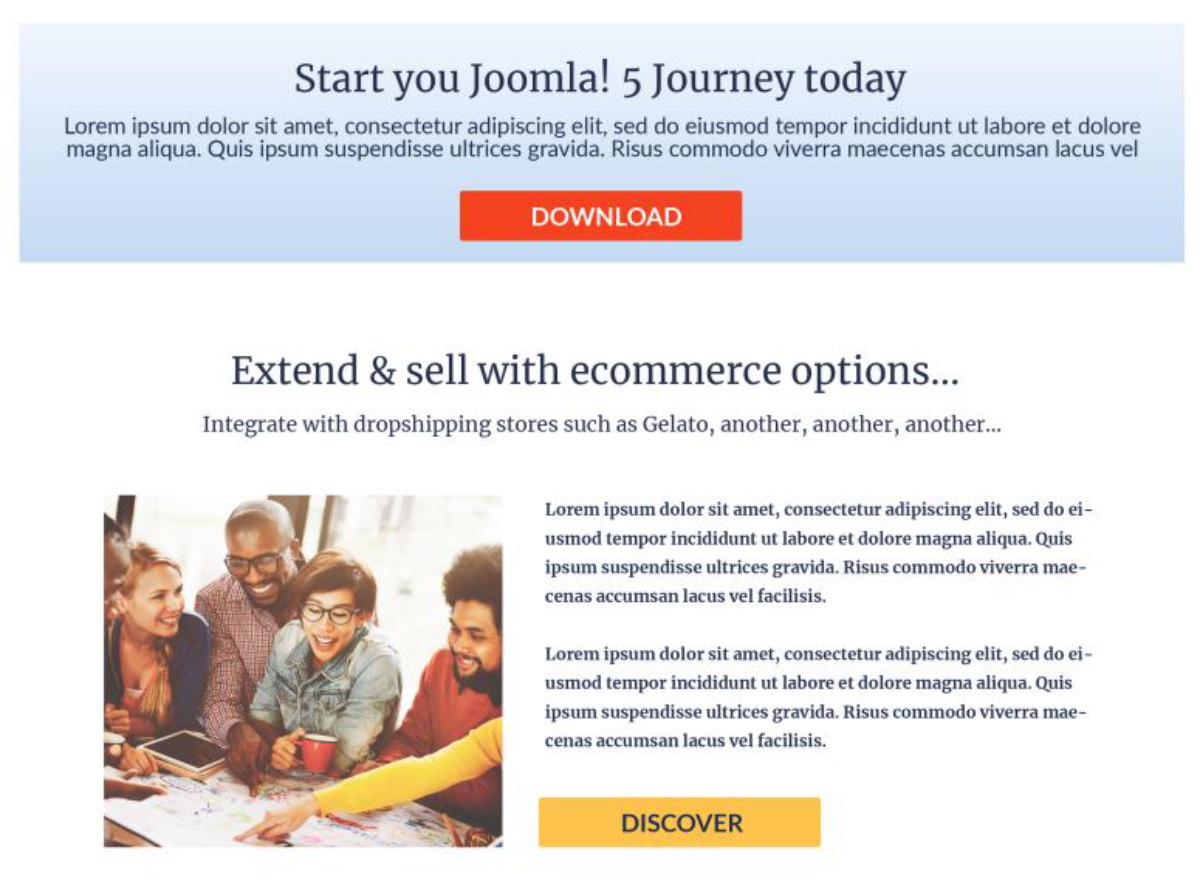
Louise Hawkins


Louise je začela oblikovati v marketingu in je zagotovila vpogled v svoje delo.
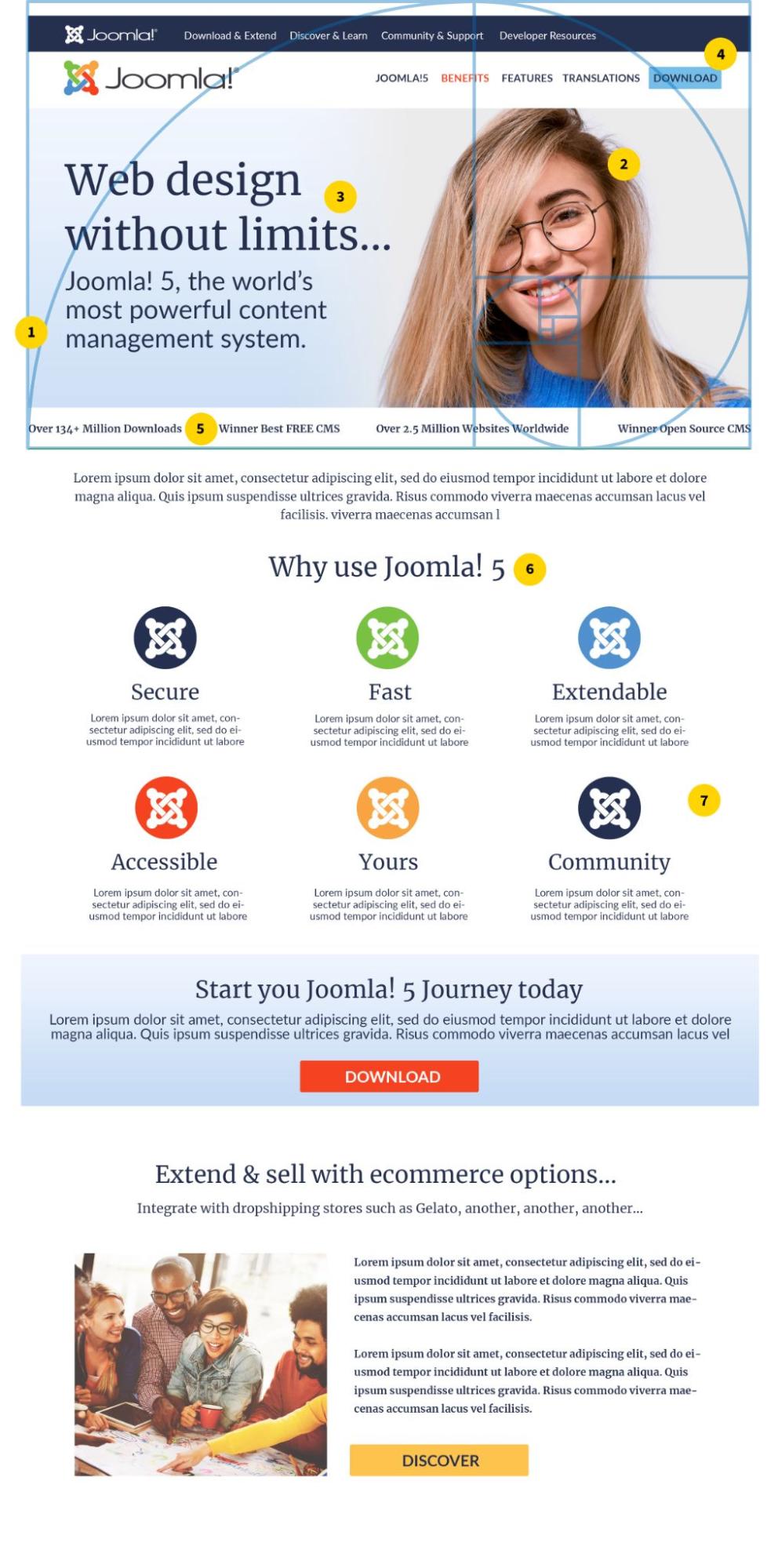
Oblikovalske opombe:
Priložena zasnova vključuje nekaj preizkušenih oblikovnih praks, ki dokazano povečujejo konverzije.
Zlati rez - Tukaj sem uporabil zlati rez za najboljši položaj glavnih elementov. Spiralo zlatega reza, ki sem jo prekril, lahko vidite na zgornjem delu spletne strani. Zlati rez pomaga pri pozicioniranju in velikosti elementov glede na da sta drug drugemu najbolj estetsko prijetna. Prav tako sem ohlapno uporabil zlati rez za skaliranje glav. To dosežem tako, da velikost pisave vsebine telesa pomnožim z 1,618. https://www.adobe.com/uk/creativecloud/ design/discover/golden-ratio.html
Čustvene podobe - Ljudje obdelujejo slike veliko hitreje kot besedilo, poleg tega ljudje različno obdelujejo informacije, nekateri uporabljajo centralno procesno pot, nekateri pa periferno, to je znano kot model verjetnosti izdelave. To je model prepričevanja in popolnoma fascinanten! (glejte ta članek če želite izvedeti več o ELM ) Če imate sliko osebe, obrnjene proti besedilu, je to še močnejše.
Sporočila, ki odmevajo – Besedilo glavne slike je ohlapno prilagojeno zlatemu rezu, sporočilo mora biti takšno, ki odmeva v občinstvu.
CTA v glavni navigaciji – najboljše prakse za ciljne strani vključujejo vaš glavni CTA v navigaciji.
Simboli zaupanja - ti morajo biti postavljeni čim višje, gledalci bodo podzavestno hranili te informacije.
Prazen prostor – uporaba praznega prostora za učinkovito osredotočanje gledalca na vaše sporočilo je preizkušena tehnika.
Robovi – robovi na obeh straneh poskrbijo, da se uporabnik osredotoči na sredino strani in prednosti.
Tudi pomembno!
Predložena zasnova je bila za ciljno stran, zasnovana tako, da prepriča uporabnika, da je Joomla 5 pravi izdelek zanje. Mora biti popolnoma osredotočena na uporabnika, zato bi morali nanjo gledati, kot da bi bili nekdo, ki je morda nov v Joomli. Kaj bi pričakovali videti, kaj bi jih pomagalo prepričati itd. Prav tako je pomembno razumeti, kje v nakupovalnem toku bi bil uporabnik, ki obišče to stran. Morda v fazi zanimanja? Zato bi jih morali sporočila in slike usmeriti v naslednjo Ciljne strani običajno niso optimizirane z veliko besedila, bogatega s ključnimi besedami, promet pa običajno usmerjajo oglasi, tako da bi na mojem mestu za takšno stran ponudil ključne besede konkurenčnih blagovnih znamk. (ampak to je povsem druga tema !)
In nazadnje, morali bi AB preizkusiti nekaj različic katere koli končne zasnove znotraj ciljne publike.
Alireza Javaherian


Alireza je dal nekaj navodil, če želite prenesti njegove datoteke s plošče.
"Tukaj imamo stisnjeno datoteko, ki vsebuje 5 slik, za katere zahtevam, da jih vidim glede na njihov vrstni red in število. Če obstaja potreba po ločenih slikah in razdeljeni vsebini, bodo objavljene v tem razdelku.
Zasnova tega sloga in oblike temelji na ideji, da je mogoče vse strani Joomla, kot so razširitve, dokumenti itd., spreminjati z eno roko.«
Alireza daje prednost videoposnetku na domači strani kot uvodu v prednosti Joomle s preprosto paleto in slogom črt za ustvarjanje sodobnega videza in občutka.
Showkot Shawon

Shawon je posegel tudi po zelo prepoznavnih barvah in preprostem, čistem dizajnu.
Njihove modele si lahko ogledate tukaj:
Vredno si ga je ogledati, saj nekaj jasnih ikon in idej za skupinske slike prikazuje globino skupnosti.
Kdo je torej zmagal?
Skupnost Joomla je to storila; člani so prisluhnili in mnogi so se ujemali z njihovimi idejami; več jih je uresničilo svoje zamisli, rezultat pa bo boljši dizajn, ki bo bolj sodeloval.
Bistveno je vprašati in slišati vse člane, ki jih zanima beseda, zlasti tiste, ki so pripravljeni posvetiti svoj čas projektu.
Ti dizajni bodo z nami še mnogo let, zato jih moramo čim bolj opazovati.
Dali ste nam svoje ideje; kaj je naslednje?
Trženje si lahko dan pred objavo tega članka še enkrat ogleda in nato povabi več tistih, ki so sprejeli izziv, da se sestanejo in skupaj pripravijo nekaj končnih primerov, ki temeljijo na spremenjenih zahtevah, ki jih je postavil ta izziv.
Zelo vredno je bilo slišati ideje in razmišljanja skupnosti, zato bi res radi pridobili nekaj podobnih zasnov glede na zahteve in izvedli anketo v vsej skupnosti Joomla v Mattermostu, da bi dobili usmerjanje skupnosti.
Med gradnjo lahko pride do nadaljnjih sprememb in dopolnitev, vendar bosta delo in trud zmagovalne predloge prepoznavna v končnem dizajnu.
Če berete to in ste obupani, ste zamudili izziv: obstaja še pomembnejši izziv, da ga uresničimo na vseh naših spletnih mestih. To bo vključevalo veliko dela; potrebujemo čim več ljudi, da to uresničimo.
Zato prosim, če želite zavihati rokave in postati del posodobitve spletnih mest Joomla, predstavite svoje ime in naredite razliko.
Prijavite se lahko na kanalu Joomla 5 Challenge
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
Čudovito bi bilo, če bi bilo to resnično prizadevanje skupnosti: skupaj bi lahko naredili mesta Joomla moderna in pripravljena na izdajo Joomle 5!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




