Husker du sidste måneds udfordring om at foreslå et design til vores 'egen' Joomla-websted ? Udfordringsideen blev født ud af marketingteamets ønske om at bringe et mere harmonisk udseende og følelse til Joomlas websteder. Og at bringe os ind i dette årti, som kernen websteder blev alle lavet i 2010'erne og for at tage de forskellige udseende og følelse og koordinere på tværs af mærket.
Lad os dykke ned for at se, hvem der havde en mening, og hvad deres bidrag var.
For at være klar, taler vi på nuværende tidspunkt ikke om skabelonen, der følger med Joomla-produktet, Content Management System (CMS), men alle de Joomla-websteder, der udgør Joomla-fællesskabswebstederne, så dem, der henvises til i denne artikel der satte det hele i gang:
Joomla 5 er på vej; tid til et nyt look til alle vores sider? Deltag i udfordringen og få en mening.
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
I denne artikel så jeg tilbage på de forskellige stilarter, som Joomla har haft, og hvordan alle de forskellige landingssider for de forskellige områder har udviklet sig.
Mode ændrer sig, og det samme gør teknologi. Det, der gav mening sidste årti, er måske ikke så relevant nu.
Vi skubbede udfordringen ud i artiklen og til flere publikummer hos Joomla User Groups (JUGs) og på Joomla Day Holland, hvor jeg holdt et foredrag.
I ingen bestemt rækkefølge bortset fra rækkefølgen, er de på udfordringens dedikerede Mattermost-tavle: Joomla 5 Challenge Hvis du er en del af Joomla-fællesskabet på Mattermost, burde du kunne se det.
(Vil du deltage i Joomla-fællesskabet på Mattermost? Følg instruktionerne i dette indlæg:
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
Så her går vi:
Brian Teemans

Idet han huskede tilbage til den tale, jeg holdt, opsnappede Brian med den nyttige pointe, at de fleste mennesker vil se på mobil såvel som en bred vifte af enheder, så han var ivrig efter at understrege, at vi er nødt til at holde tilgængelighed for alle på toppen af vores tanker til alle synspunkter, når du designer Joomla-landskabet.
Elisa Foltyn


Hvad kan jeg sige?
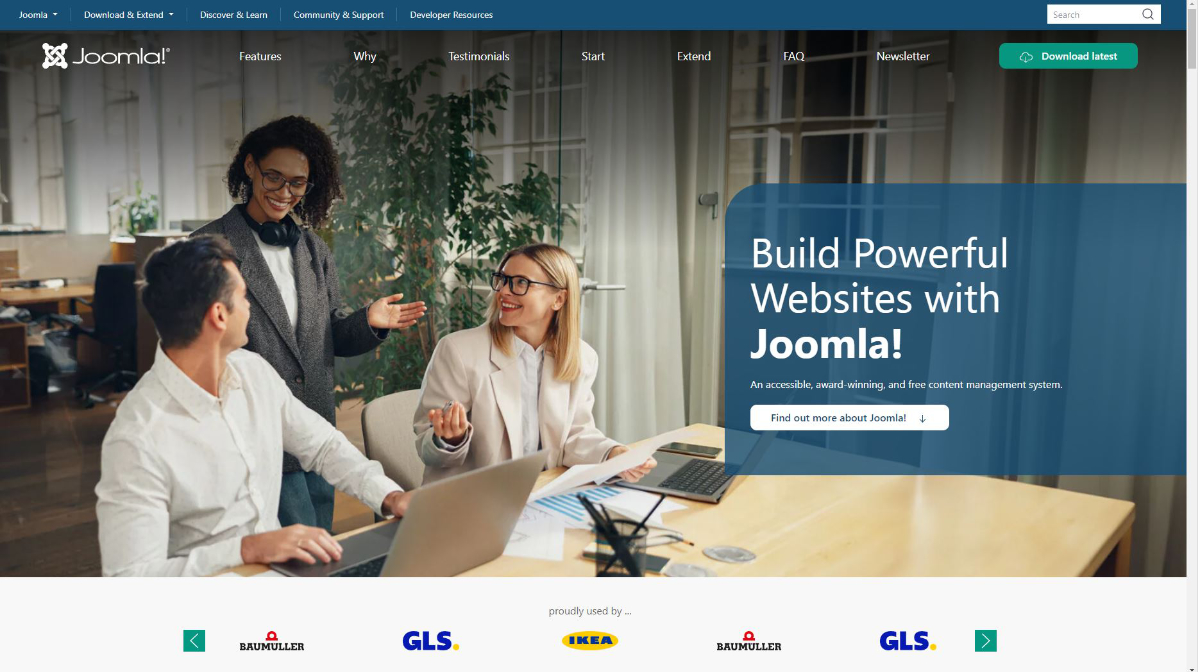
Det er ikke første gang, Elisa har leveret designs til Joomla, og jeg håber virkelig, at det ikke bliver den sidste med dette friske og levende design. Elisa har bygget det ind i en hjemmeside for at vise frem, så du kan tage et kig: http:// joomlaorg .designedwithlove.de/
Hun skrev også en fin intro om, hvad hun havde lavet:
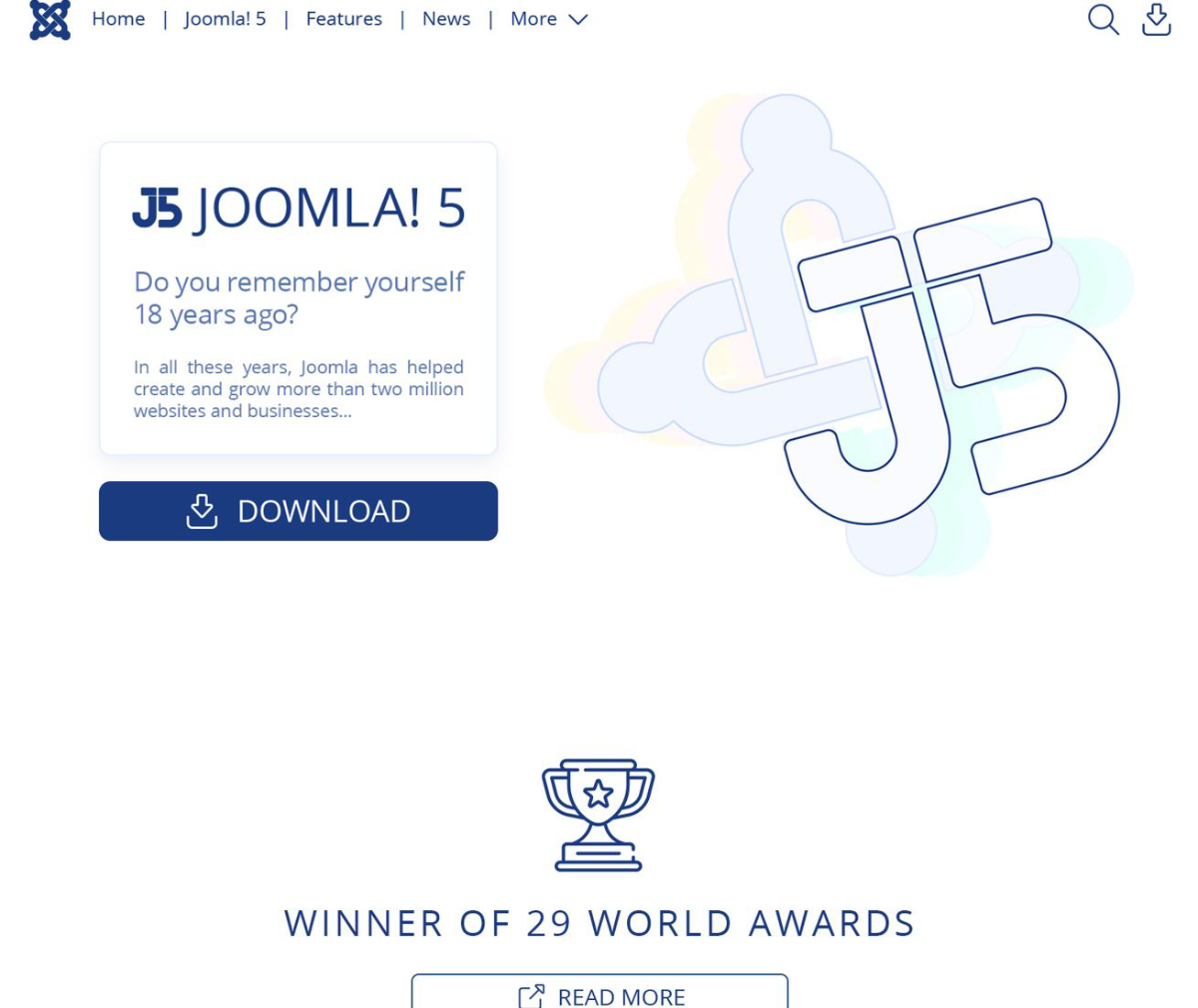
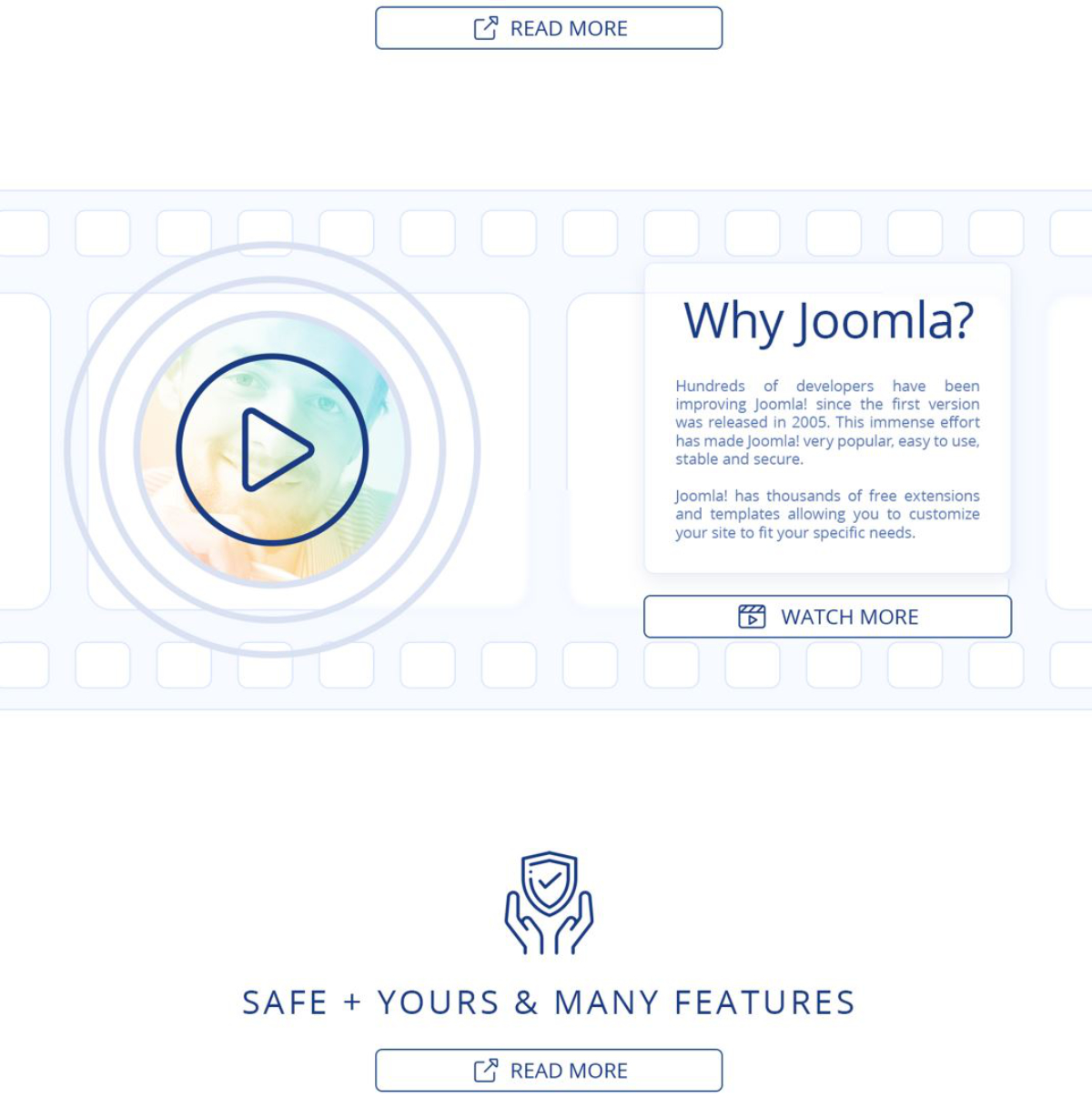
"Jeg vil gerne dele et forudkast af Joomla.org-webstedet med dig.
Bemærk venligst, at dette kun er et første udkast, og indholdet, inklusive tekst og billeder, skal ikke ses som endeligt Udkastet fokuserer på at introducere Joomla som et kraftfuldt, fleksibelt og prisvindende Content Management System.
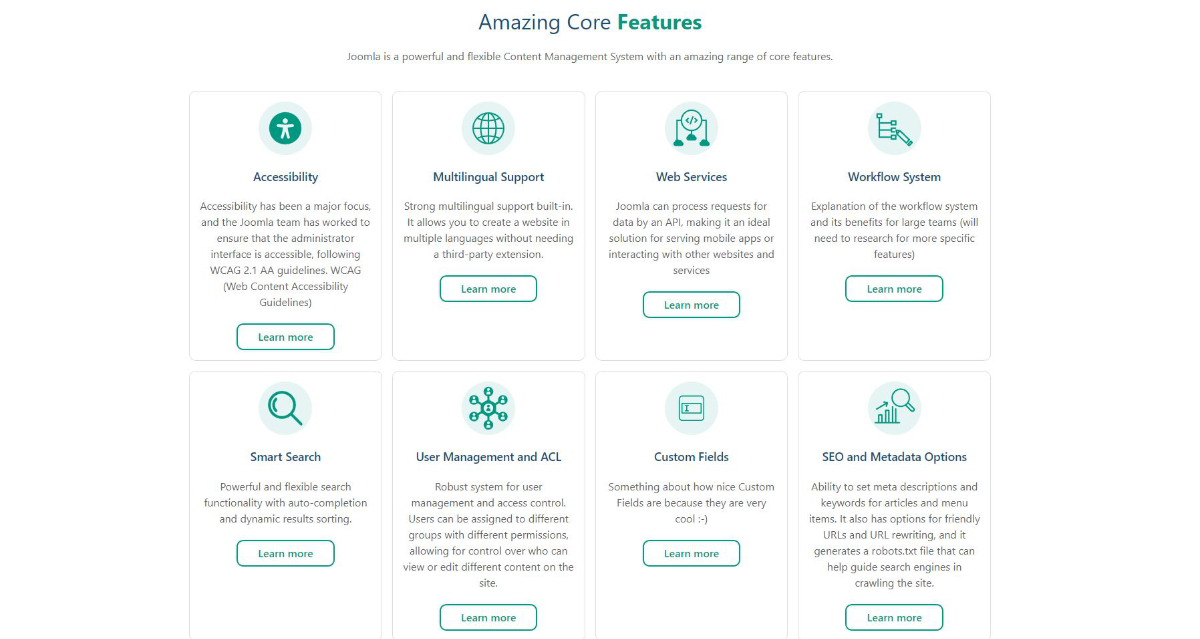
Jeg vil fremhæve Joomlas nøglefunktioner såsom tilgængelighed, flersproget support, webtjenester, workflowsystem, smart søgning, brugeradministration, brugerdefinerede felter og SEO-muligheder. Hver funktion har et 'Lær mere'-link, der skal føre til mere detaljeret information, også er der en knap, der skal linke til en underside med alle funktioner. Måske kan vi filtrere alle funktioner efter tags.
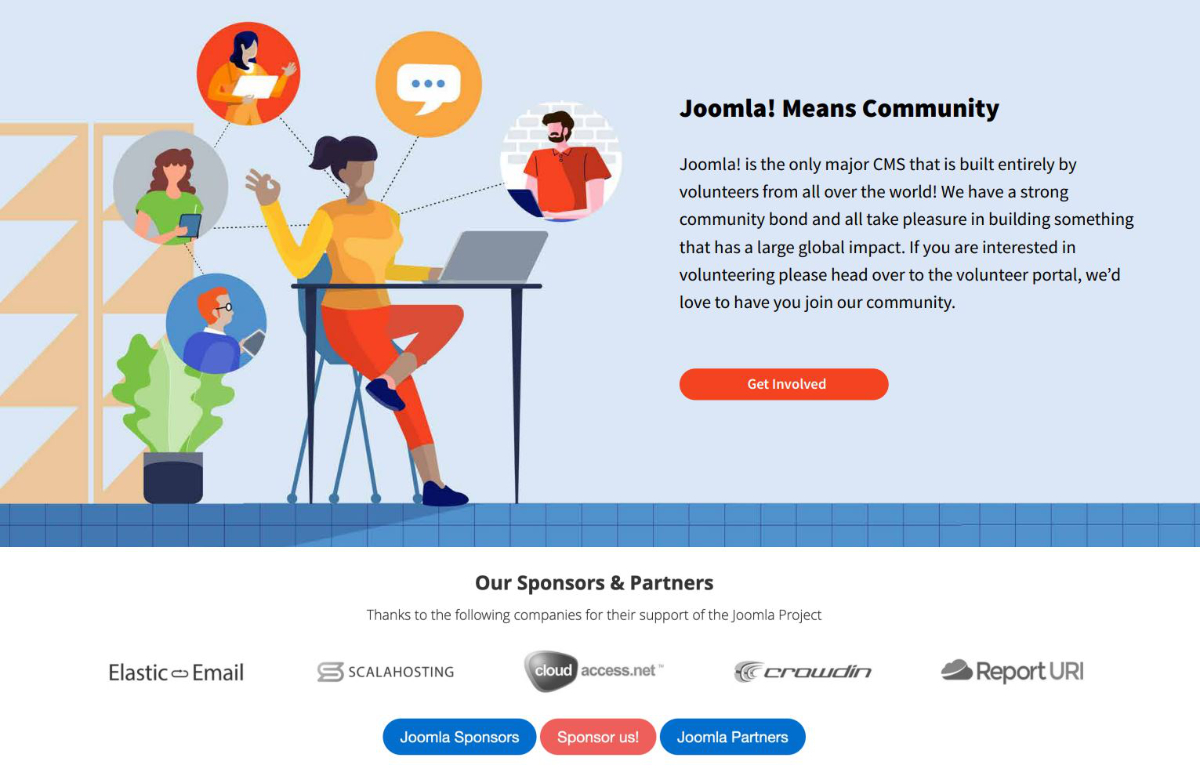
Sektionen 'Hvorfor vælge Joomla?' bør vise Joomlas unikke salgsargumenter, såsom dens prisvindende platform, omkostningseffektivitet, datasuverænitet, sikkerhed, fleksibilitet og et støttende globalt fællesskab. For en nemmere beslutning viser testimonialsektionen to slags målgrupper: webstedsejere og webudviklere, der roser Joomlas ydeevne, brugervenlighed og fleksibilitet. Her bør vi vise rigtige mennesker og bede dem om deres tilladelse til at offentliggøre en mening.
Sektionerne 'Sådan starter du med Joomla' og 'Sådan udvider du Joomla' giver et overblik over, hvordan du kommer i gang med Joomla og udvider dets kernefunktioner, henholdsvis. Udkastet indeholder en FAQ-sektion til at besvare almindelige spørgsmål om Joomla.
Mod slutningen af siden er der en 'Download den seneste version'-knap for nem adgang til den seneste Joomla-udgivelse. Hvad angår det visuelle, indeholder udkastet i øjeblikket pladsholdere til menupunkter og billeder. Disse bør erstattes med faktiske billeder og relevante menupunkter i designfasen."
Dette er for mig en vinder, og mange elementer af det vil blive brugt i den endelige version.
Interessant nok byggede Elisa sit design med Yootheme Pro og sagde, at hun ikke har noget problem med, at det bliver brugt til den endelige version. Med de nye tilgængelighedsforbedringer, der netop er rullet ud, er jeg tilbøjelig til at være enig, da det ville gøre vedligeholdelse og opdatering af webstedet lettere end at håndlave alting, nedbringe det færdighedsniveau, der er nødvendigt for at hjælpe i projektet, så flere kan være med og hjælpe. Og hvorfor ikke vise en af de største tredjepartsudvidelser, vi har?
Jeg vil gerne have en side på vores websteder for at fremhæve de tredjepartsudvidelser, vi bruger til vores websteder, så andre ved, hvad der kan opnås og med hvad.
Robin Klap


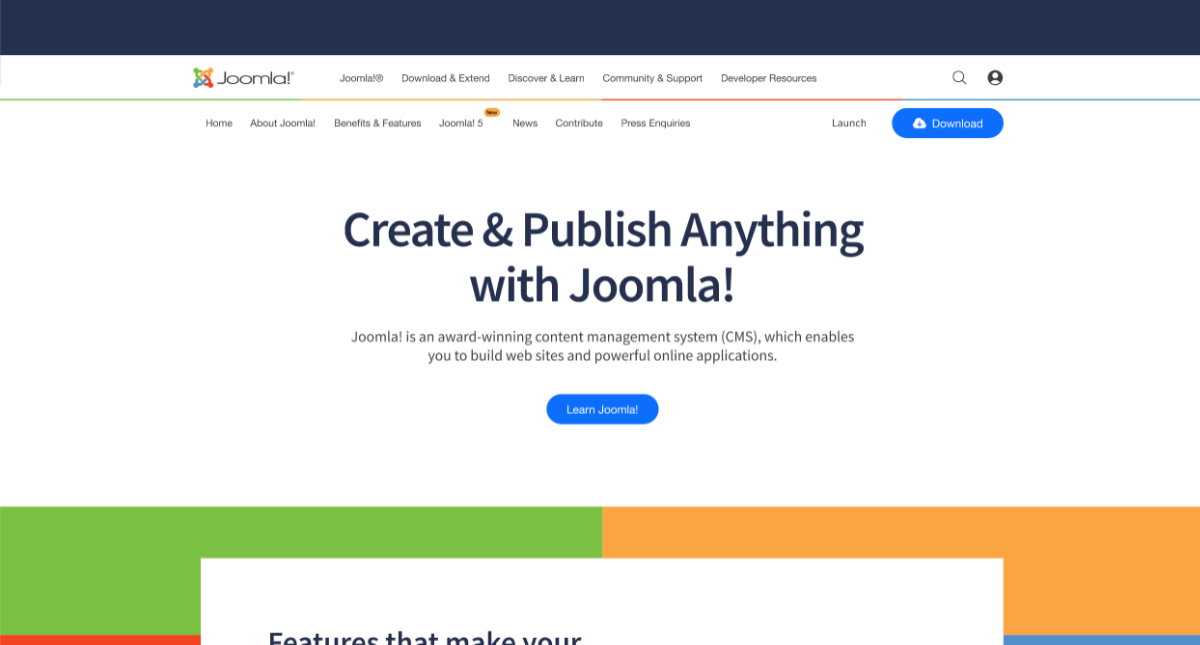
Robin har bygget et design, der er informativt og venligt.
Med de designelementer, vi skitserede i den originale artikel, viser dette, hvordan webstederne kunne mærkes. Jeg kan især godt lide brugen af farverne, som i høj grad er Joomla-farverne og hjælper med at identificere med det samme, at det er Joomla, hvis du er opmærksom på vores logo farver.
José Telleria

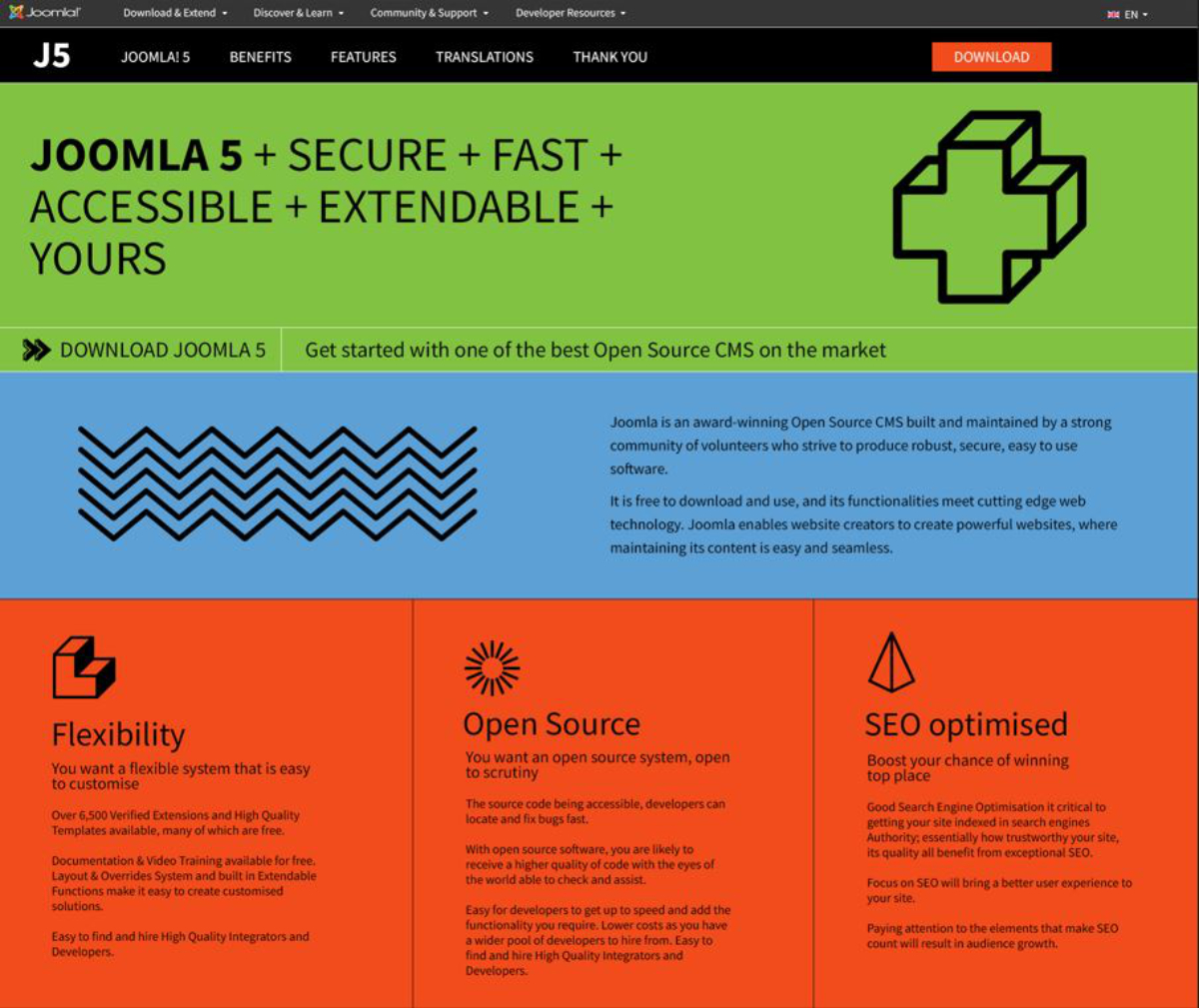
Josean har igen taget en stærk farvepalet og fede ikoner til at guide brugeren rundt på siden.
Han har holdt sig til det sikre, hurtige, tilgængelige, udvidelige og dit budskab, der er blevet foreslået til markedsføringen, hvor din har adskilt os fra nogle af cloud CMS-løsningerne.
Louise Hawkins


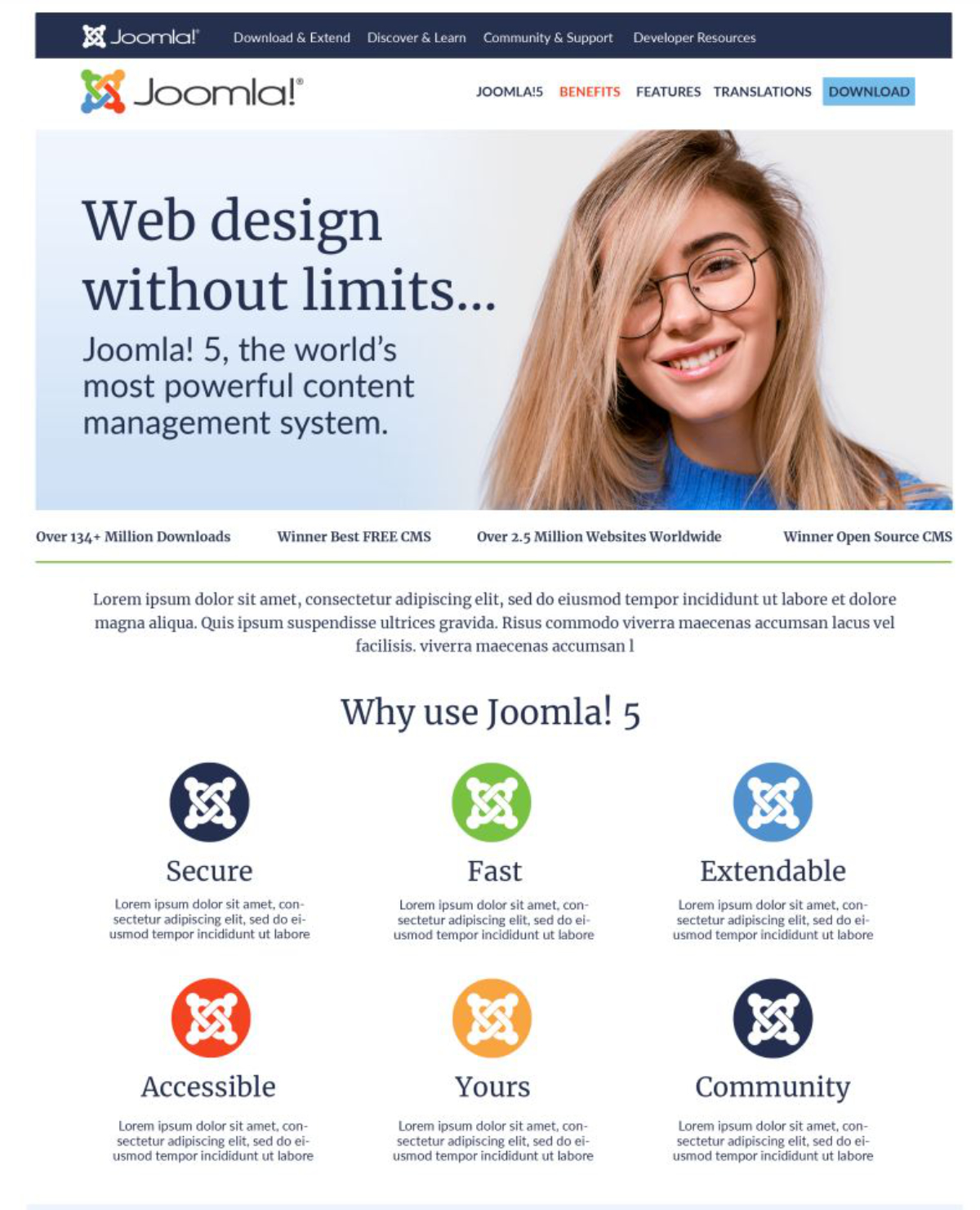
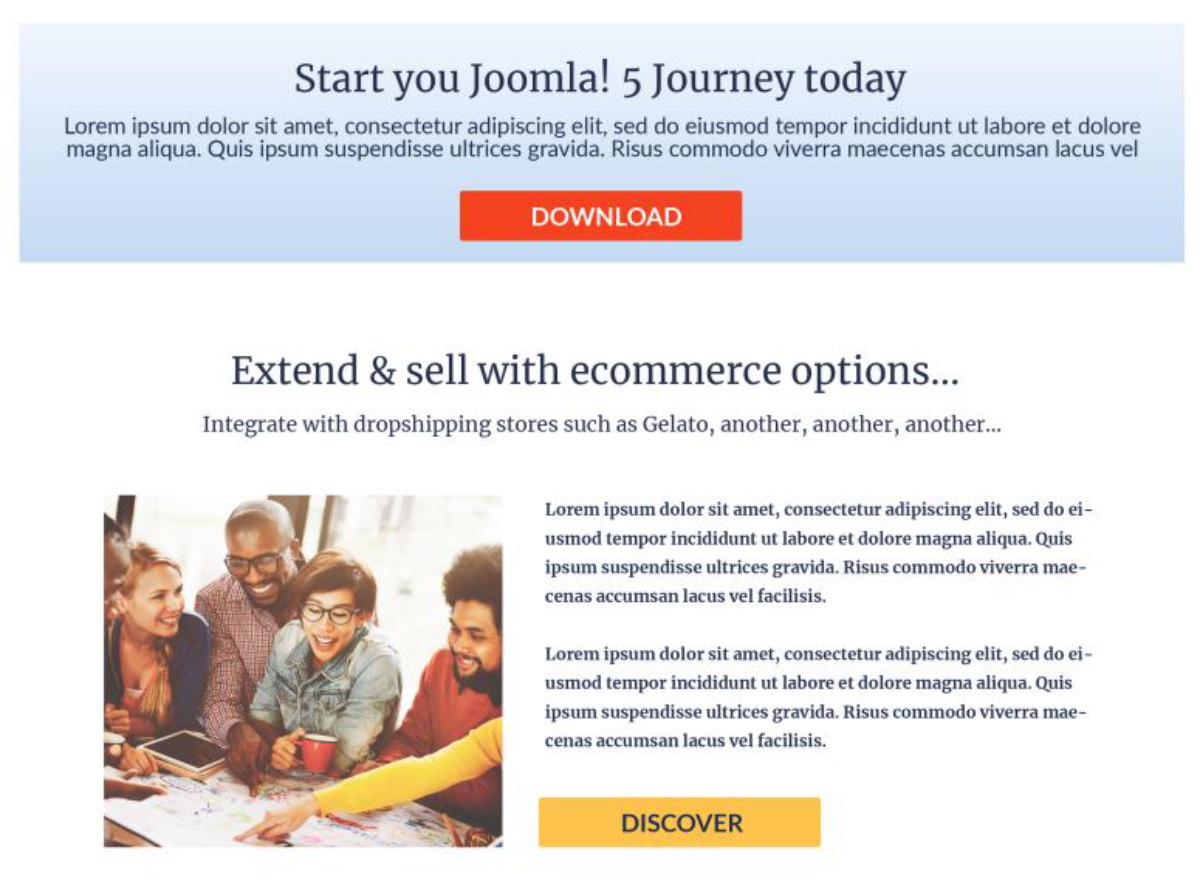
Louise startede designs i Marketing og har givet indsigt i hendes arbejde.
Designnoter:
Det medfølgende design inkorporerer nogle afprøvede designpraksis, som har vist sig at øge konverteringer.
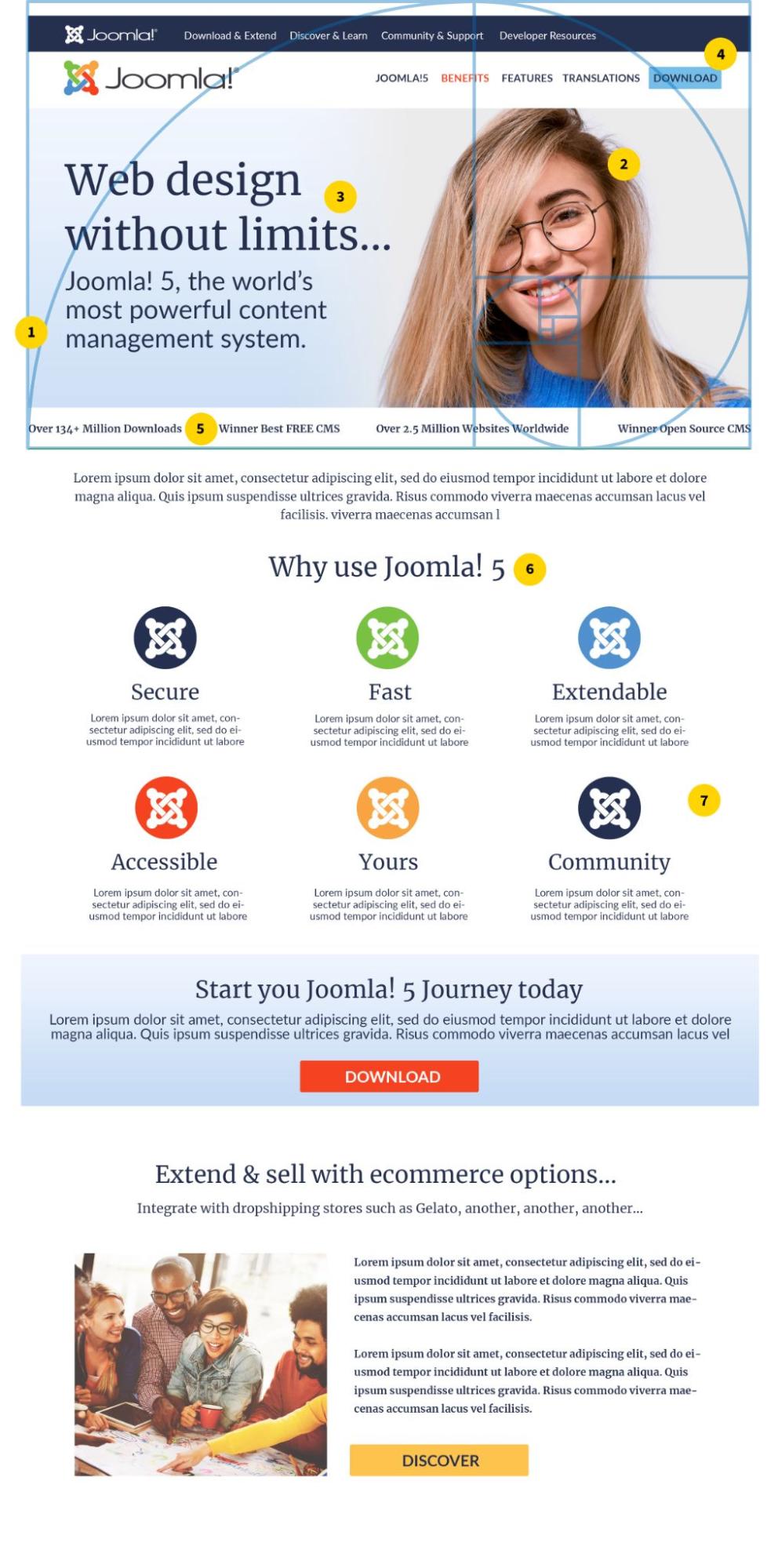
Golden Ratio - Her har jeg brugt det gyldne snit for bedst at placere hovedelementerne Du kan se Golden Ratio Spiralen som jeg har overlejret på den øverste del af hjemmesiden Det Gyldne snit hjælper med placering og størrelse af elementer ift. hinanden for at være de mest æstetisk tiltalende. Jeg har også løst anvendt det gyldne snit på skaleringen af overskrifter. Dette opnås ved at gange skriftstørrelsen for kropsindholdet med 1,618. https://www.adobe.com/dk/creativecloud/ design/discover/golden-ratio.html
Emotive billeder - Folk behandler billeder meget hurtigere end tekst, derudover behandler folk information forskelligt, nogle bruger en central behandlingsrute og nogle en perifer, dette er kendt som Elaboration Likelihood Model. Dette er en overtalelsesmodel og absolut fascinerende! (se denne artikel hvis du vil vide mere om ELM ) Og at have et billede af en person, der står over for tekst, er endnu mere kraftfuldt.
Beskeder, der giver genklang - Heltebilledets tekst er skaleret løst efter det gyldne snit, budskabet her bør være et, der giver genklang hos publikum.
CTA i hovednavigationen - Bedste fremgangsmåder for landingssider inkluderer din primære CTA i navigationen.
Tillidssymboler - disse skal placeres så højt som muligt, seerne vil ubevidst banke disse oplysninger.
White Space - At bruge hvidt mellemrum til effektivt at fokusere seeren på dit budskab er en gennemprøvet teknik.
Marginer - marginer på hver side får brugeren til at fokusere på midten af siden og fordelene.
Også vigtigt!
Det indsendte design var til en landingsside, designet til at overbevise brugeren om, at Joomla 5 er det rigtige produkt for dem. Det skal være fuldstændig brugercentreret, så vi bør se det, som om vi var nogen, der måske er nye i Joomla. Hvad ville de forvente at se, hvad ville hjælpe med at overtale dem osv. Det er også relevant at forstå, hvor i købstragten en bruger, der besøger denne side, vil være. Eventuelt i interessefasen? Derfor bør beskederne og billederne føre dem til den næste trin. Landingssider er typisk ikke optimeret med masser af søgeordsrige tekster, og trafikken drives normalt af annoncer, så hvis det var mig, ville jeg byde på konkurrerende mærkesøgeord til en side som denne. (men det er et helt andet emne !)
Og endelig bør vi AB teste et par versioner af ethvert endeligt design inden for målgruppen.
Alireza Javaherian


Alireza har givet nogle instruktioner, hvis du vil downloade hans filer fra bestyrelsen.
"Her har vi en komprimeret fil indeholdende 5 billeder, som jeg anmoder om at blive set efter deres rækkefølge og antal. Hvis der er behov for separate billeder og opdelt indhold, vil de blive offentliggjort under dette afsnit.
Designet af denne stil og form er baseret på ideen om, at alle Joomla-sider, såsom udvidelser, dokumenter osv., kan ændres med én hånd.”
Alireza foretrækker en video på hjemmesiden som en introduktion til fordelene ved Joomla med en enkel palette og linjestil for at skabe et moderne look og følelse.
Showkot Shawon

Shawon er også gået efter meget genkendelige farver og et enkelt, rent design.
Deres designs kan ses her:
Det er værd at tage et kig på, med nogle klare ikoner og gruppebilleder, der viser dybden af fællesskabet.
Så hvem vandt?
Det gjorde Joomla-fællesskabet; medlemmerne lyttede, og mange svarede deres ideer; flere satte deres ideer ud i livet, og resultatet vil være et bedre, mere samarbejdende design.
Det er vigtigt at spørge og høre alle medlemmer, der er interesserede i at komme til orde, især dem, der er villige til at give deres tid til projektet.
Disse designs vil være med os i mange år fremover, så vi er nødt til at få det så synet som muligt.
Du har givet os dine ideer; hvad er det næste?
Markedsføring kan se igen dagen før denne artikel offentliggøres og derefter invitere flere af dem, der tog udfordringen op, til at mødes og arbejde sammen om at producere et par sidste eksempler baseret på de reviderede krav, som denne udfordring har afstedkommet.
Det har været så umagen værd at høre fællesskabets ideer og tanker, så vi vil rigtig gerne have et par lignende designs omkring kravene og lave en afstemning på tværs af hele Joomla-fællesskabet i Mattermost for at få styr på fællesskabet.
Der kan forekomme yderligere ændringer og ændringer, når vi bygger, men arbejdet og indsatsen fra den vindende skabelon vil kunne genkendes i det endelige design.
Hvis du læser dette og er ked af det, gik du glip af udfordringen: der er en endnu større udfordring at gøre det til en realitet på tværs af alle vores websteder. Det vil kræve meget arbejde; vi har brug for så mange mennesker som muligt for at gøre det til virkelighed.
Så venligst, hvis du vil smøge ærmerne op og blive en del af moderniseringen af Joomla-siderne, så skriv dit navn frem og gør en forskel.
Du kan tilmelde dig på Joomla 5 Challenge-kanalen
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
Det ville være vidunderligt, hvis dette kunne være en ægte fællesskabsindsats: sammen kunne vi gøre Joomla-webstederne moderne og klar til, når vi udgiver Joomla 5!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




