Ricordi la sfida del mese scorso per proporre un design per il nostro "proprio" sito web Joomla ? L'idea della sfida è nata dal desiderio del team di marketing di dare un aspetto più armonioso ai siti web di Joomla. E per portarci in questo decennio, come nucleo i siti sono stati tutti realizzati negli anni 2010 e per assumere i diversi aspetti e sensazioni e coordinarli all'interno del marchio.
Immergiamoci per vedere chi ha avuto voce in capitolo e qual è stato il suo contributo.
Per intenderci, in questa fase, non stiamo parlando del template che viene fornito con il prodotto Joomla, il Content Management System (CMS), ma di tutti i siti web Joomla che compongono i siti della community Joomla, quindi quelli a cui si fa riferimento in questo articolo che ha dato il via a tutto:
Joomla 5 sta arrivando: è tempo di un nuovo look per tutti i nostri siti? Partecipa alla sfida e di' la tua.
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
In questo articolo, ho ripercorso i diversi stili che Joomla ha avuto e come si sono evolute tutte le diverse pagine di destinazione per le varie aree.
Le mode cambiano, così come la tecnologia: ciò che aveva senso nell'ultimo decennio potrebbe non essere così rilevante ora.
Abbiamo lanciato la sfida nell'articolo e a diversi pubblici ai Joomla User Groups (JUG) e al Joomla Day Netherlands, dove ho tenuto un discorso.
In nessun ordine particolare a parte l'ordine, sono sulla bacheca Mattermost dedicata alla sfida: Sfida Joomla 5. Se fai parte della comunità Joomla su Mattermost, dovresti riuscire a vederlo.
(Vuoi unirti alla community di Joomla su Mattermost? Segui le istruzioni in questo post:
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
Così. Eccoci qua:
Brian Teemans

Ricordando il discorso che ho tenuto, Brian ha intercettato con l'utile punto che la maggior parte delle persone cercherà sui dispositivi mobili e su un'ampia gamma di dispositivi, quindi ha voluto sottolineare che dobbiamo mantenere l'accessibilità per tutti in cima al nostro pensieri per tutte le viste durante la progettazione del paesaggio di Joomla.
Elisa Foltin


Cosa posso dire?
Non è la prima volta che Elisa realizza progetti per Joomla, e spero davvero che non sia l'ultima con questo design fresco e vibrante. .designedwithlove.de/
Ha anche scritto una bella introduzione su ciò che aveva fatto:
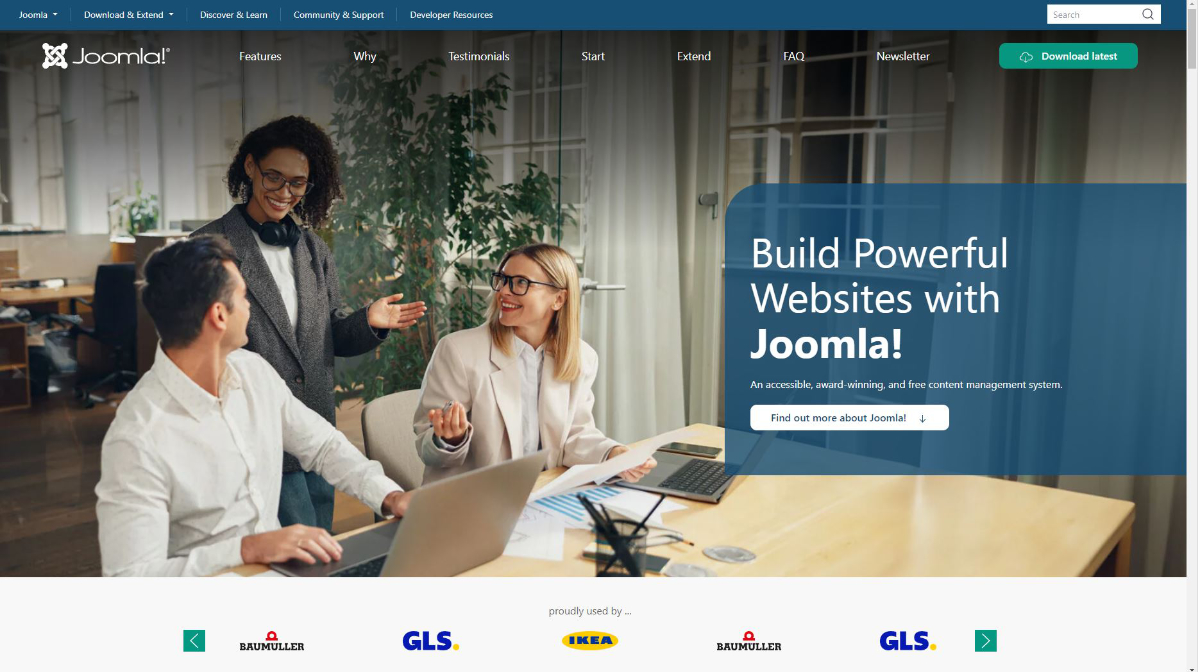
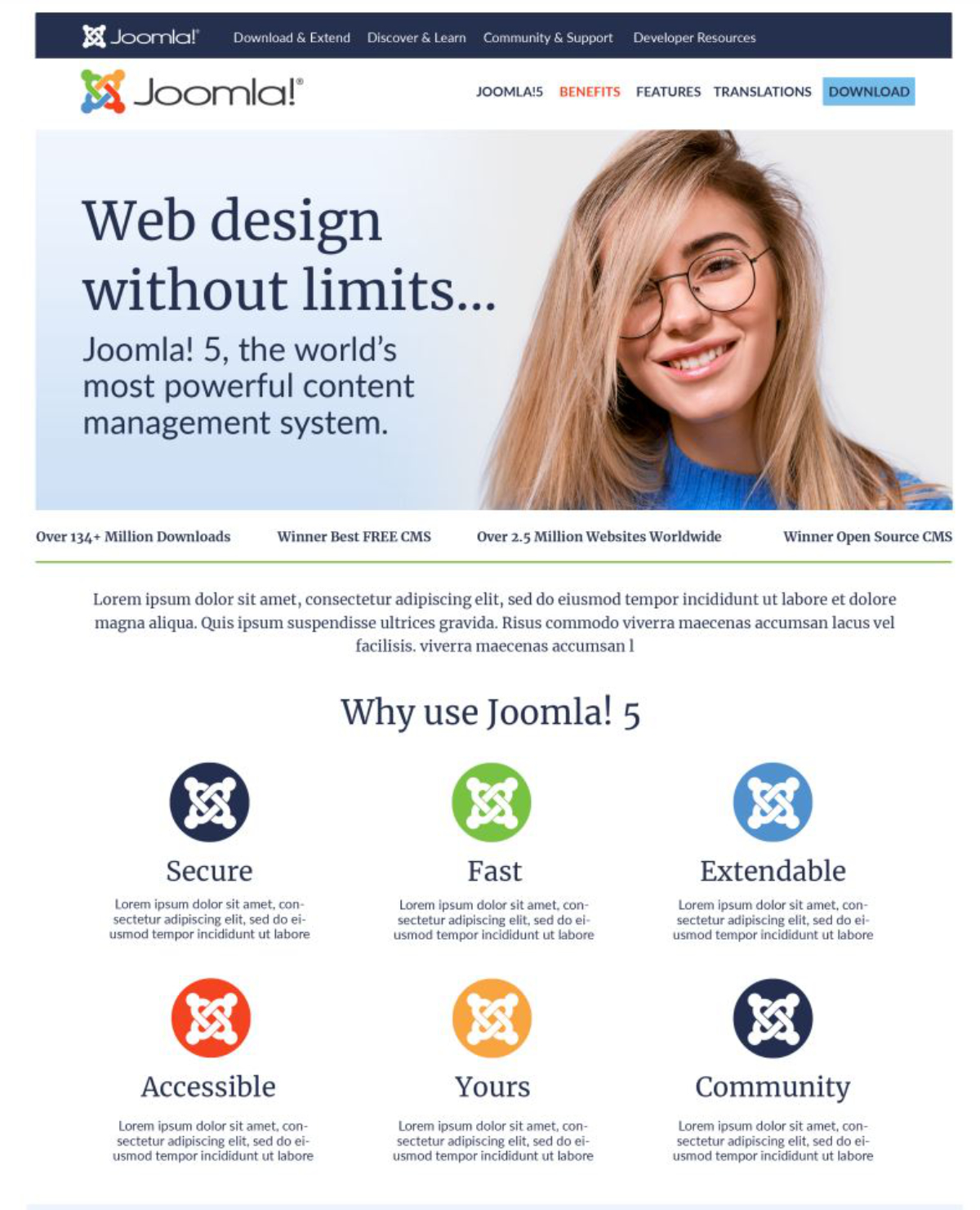
“Voglio condividere con voi una bozza preliminare del sito web Joomla.org.
Si prega di notare che questa è solo una bozza iniziale e il contenuto, inclusi testo e immagini, non deve essere considerato definitivo.La bozza si concentra sull'introduzione di Joomla come sistema di gestione dei contenuti potente, flessibile e pluripremiato.
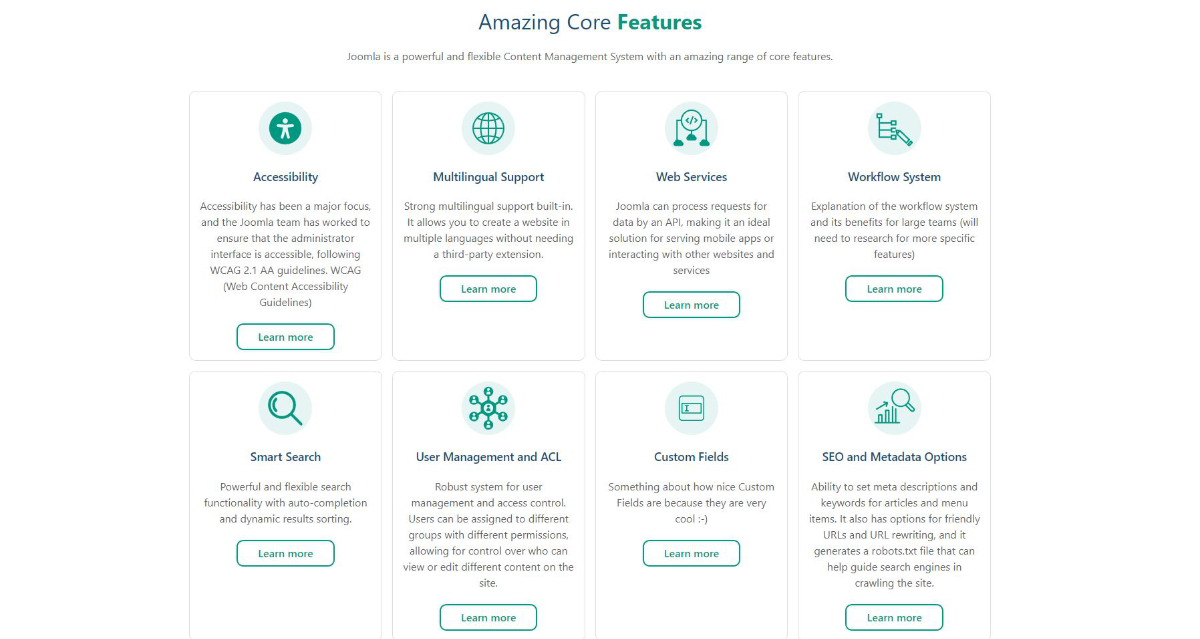
Voglio evidenziare le caratteristiche chiave di Joomla come l'accessibilità, il supporto multilingue, i servizi Web, il sistema di flusso di lavoro, la ricerca intelligente, la gestione degli utenti, i campi personalizzati e le opzioni SEO.Ogni funzione ha un collegamento "Ulteriori informazioni" che dovrebbe portare a informazioni più dettagliate, inoltre, c'è un pulsante che dovrebbe collegarsi a una sottopagina con tutte le funzionalità.Forse possiamo filtrare tutte le funzionalità per tag.
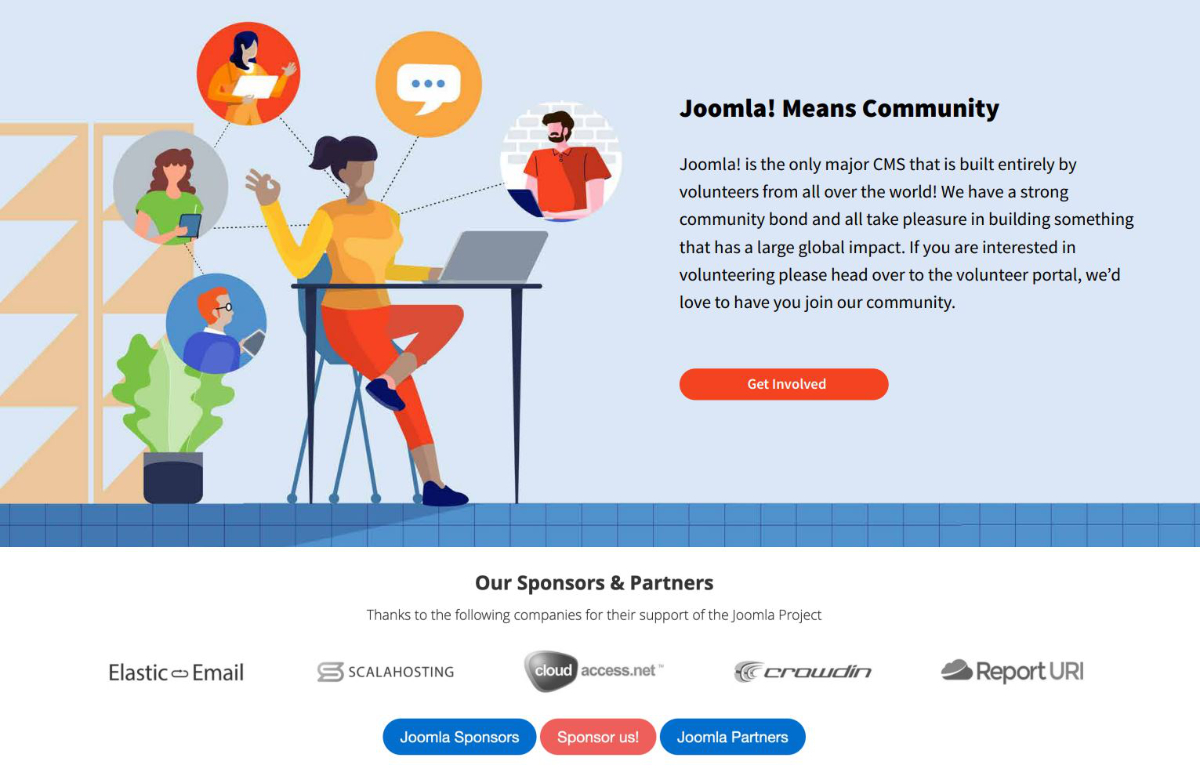
La sezione "Perché scegliere Joomla?" dovrebbe mostrare i punti di forza unici di Joomla, come la sua piattaforma pluripremiata, l'economicità, la sovranità dei dati, la sicurezza, la flessibilità e una comunità globale di supporto. due tipi di gruppi target: proprietari di siti Web e sviluppatori Web che lodano le prestazioni, la facilità d'uso e la flessibilità di Joomla.Qui dovremmo mostrare persone reali e chiedere loro il permesso di pubblicare un'opinione.
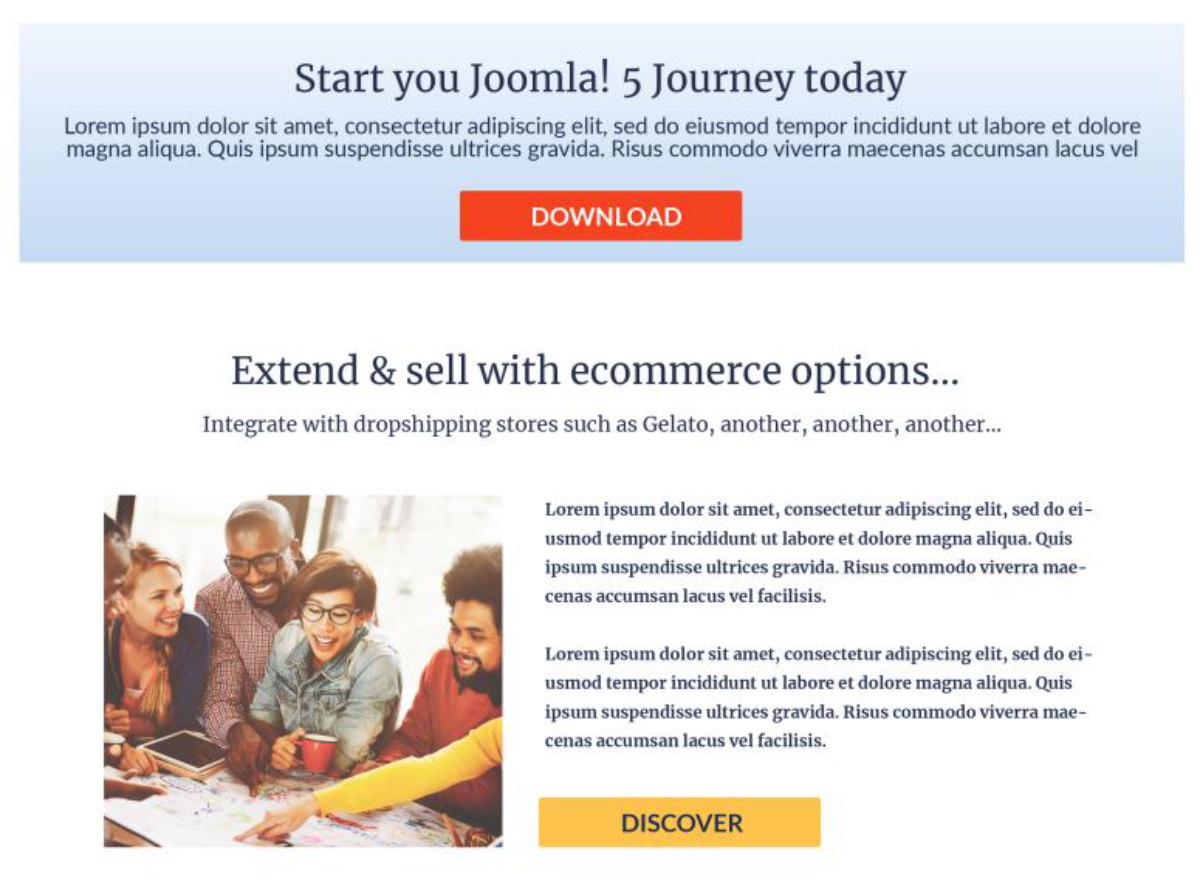
Le sezioni "Come iniziare con Joomla" e "Come estendere Joomla" forniscono rispettivamente una panoramica su come iniziare con Joomla ed estenderne le funzionalità principali.La bozza include una sezione FAQ per rispondere alle domande più comuni su Joomla.
Verso la fine della pagina, c'è un pulsante "Scarica l'ultima versione" per un facile accesso all'ultima versione di Joomla. In termini di elementi visivi, la bozza attualmente include segnaposto per voci di menu e immagini. Questi dovrebbero essere sostituiti con immagini reali e pertinenti voci di menu durante la fase di progettazione.
Questo, per me, è vincente e molti elementi verranno utilizzati nella versione finale.
È interessante notare che Elisa ha creato il suo design con Yootheme Pro e ha affermato di non avere problemi a utilizzarlo per la versione finale.Con i nuovi miglioramenti dell'accessibilità appena implementati, sono propenso a concordare in quanto renderebbe più semplice la manutenzione e l'aggiornamento del sito piuttosto che creare tutto a mano, riducendo il livello di abilità necessario per aiutare nel progetto in modo che più persone possano unirsi e aiutare. E perché non mostrare una delle più grandi estensioni di terze parti che abbiamo?
Vorrei avere una pagina sui nostri siti per evidenziare le estensioni di terze parti che utilizziamo per i nostri siti in modo che altri sappiano cosa si può ottenere e con cosa.
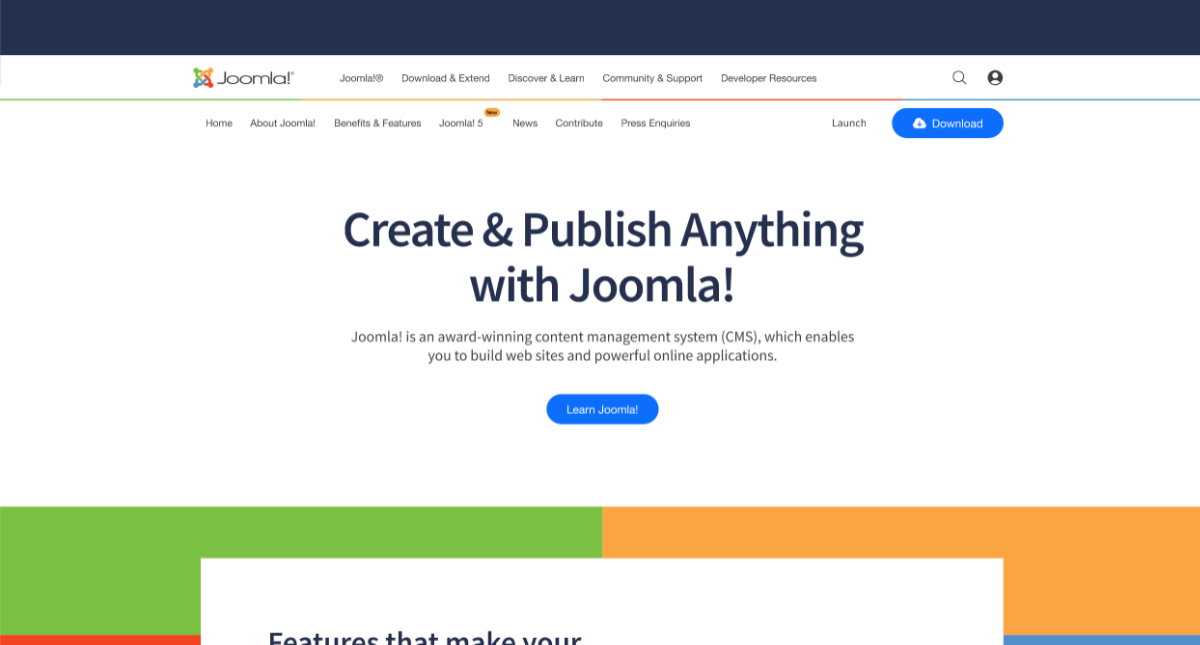
Robin Clapp


Robin ha costruito un design informativo e amichevole.
Prendendo gli elementi di design che abbiamo delineato nell'articolo originale, questo mostra come i siti potrebbero essere marchiati.Mi piace particolarmente l'uso dei colori, che sono molto i colori di Joomla e aiutano a identificare immediatamente che si tratta di Joomla se sei a conoscenza del nostro colori del logo.
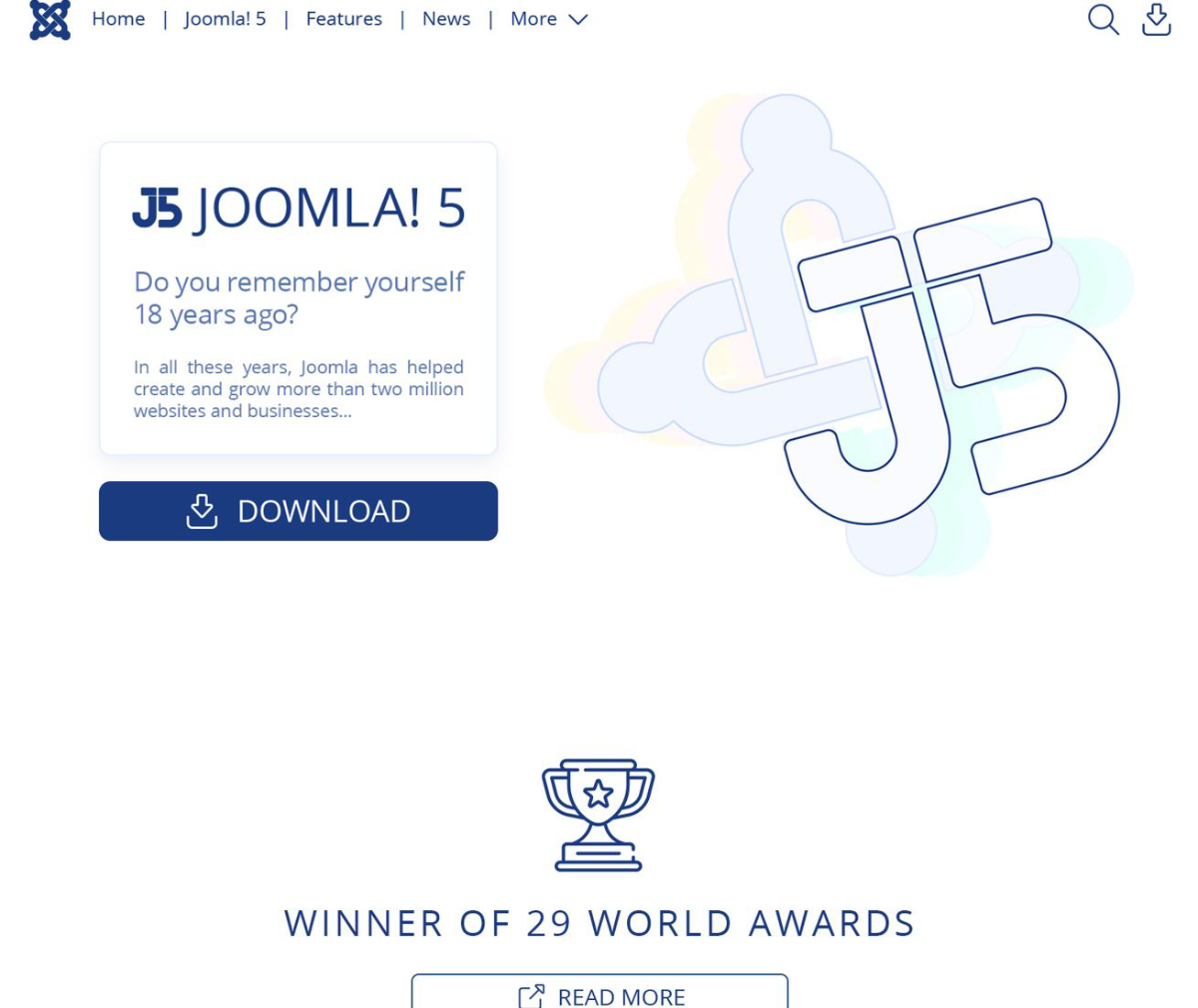
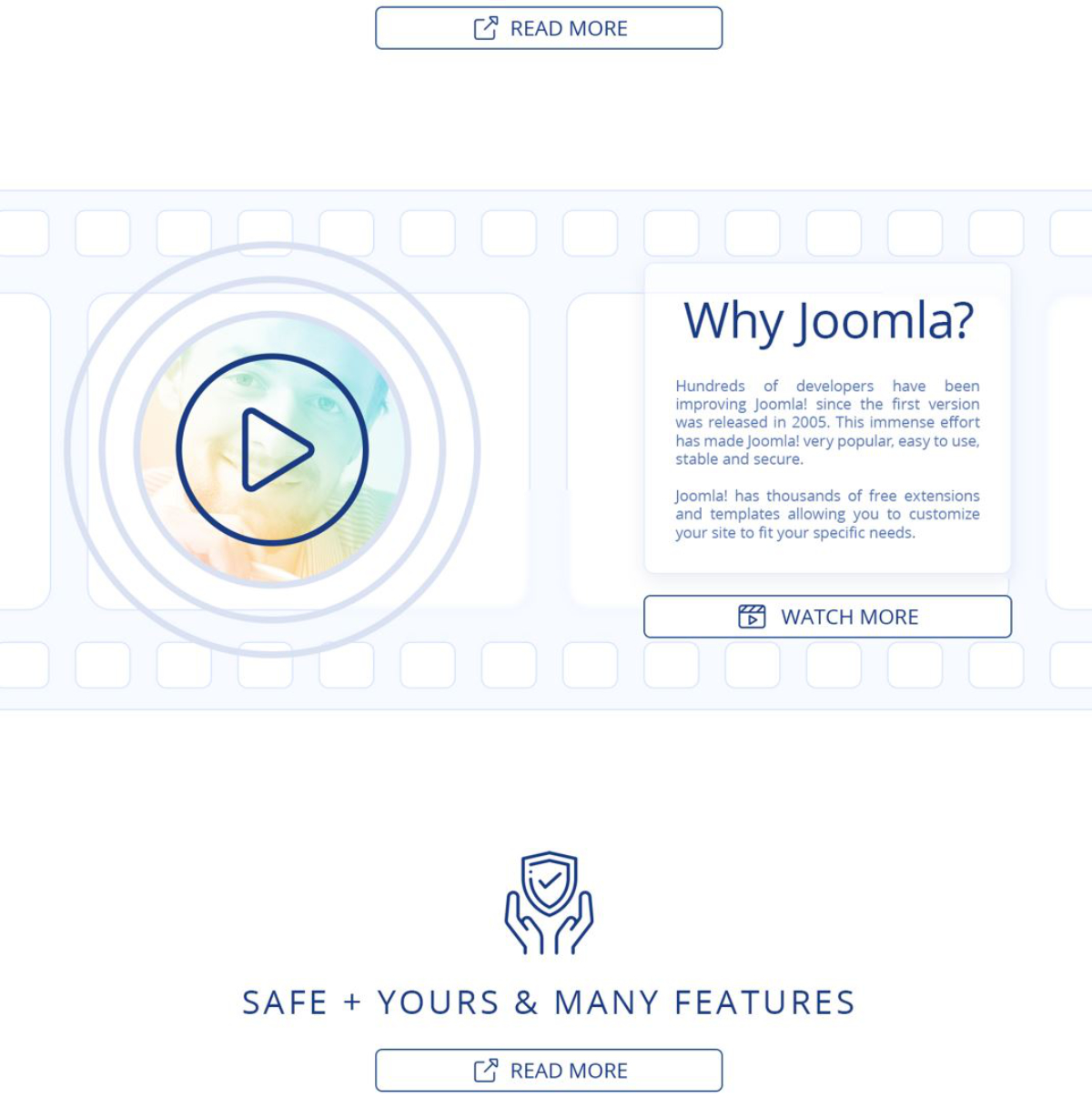
Josean Telleria

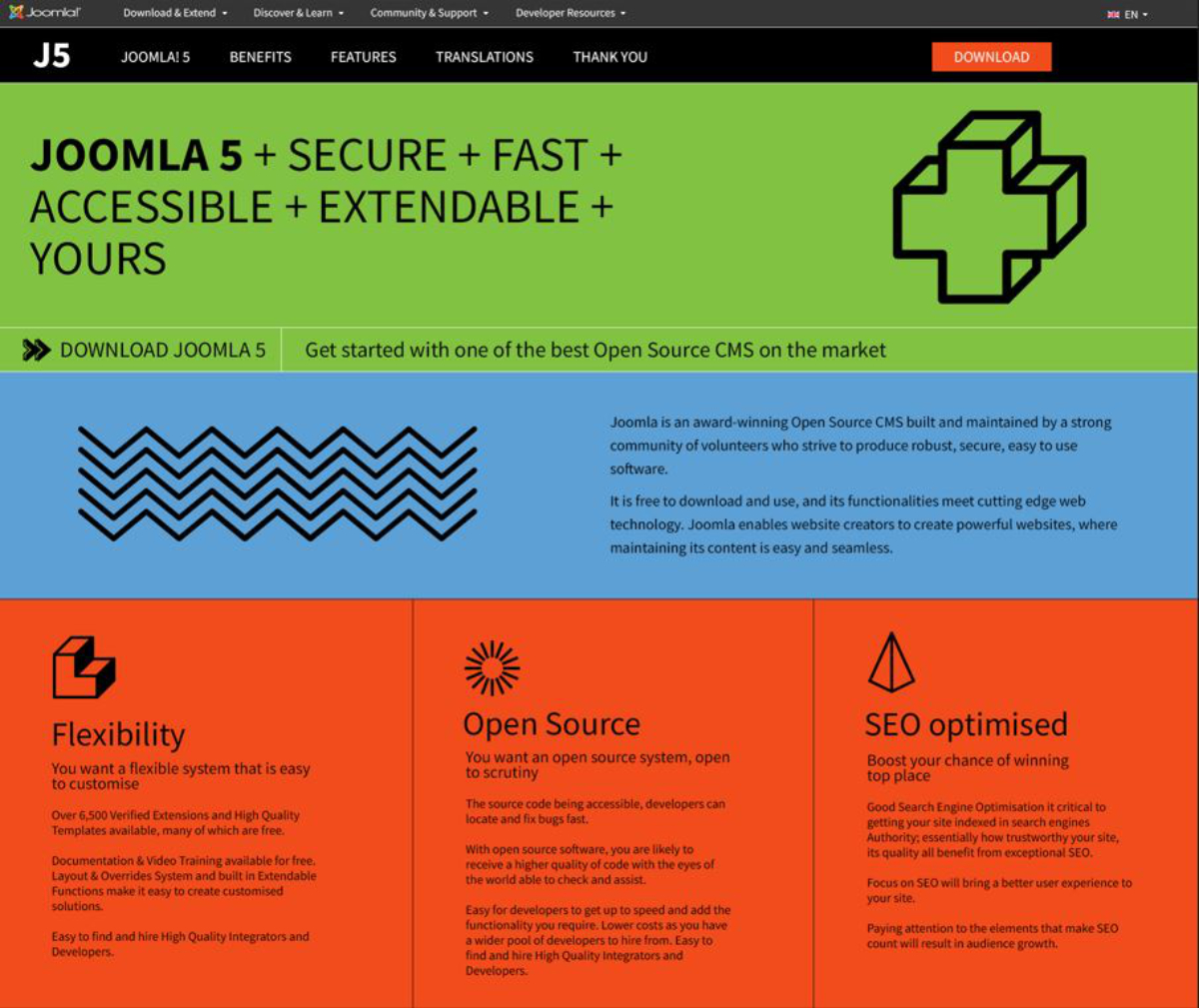
Josean ha nuovamente adottato una tavolozza di colori forti e icone in grassetto per guidare l'utente all'interno del sito.
Ha mantenuto il messaggio Sicuro, Veloce, Accessibile, Estendibile e Tuo che è stato suggerito per il marketing, con Tuo che ci distingue da alcune delle soluzioni CMS cloud.
Luisa Hawkins


Louise ha dato il via ai progetti nel marketing e ha fornito informazioni sul suo lavoro.
Note di progettazione:
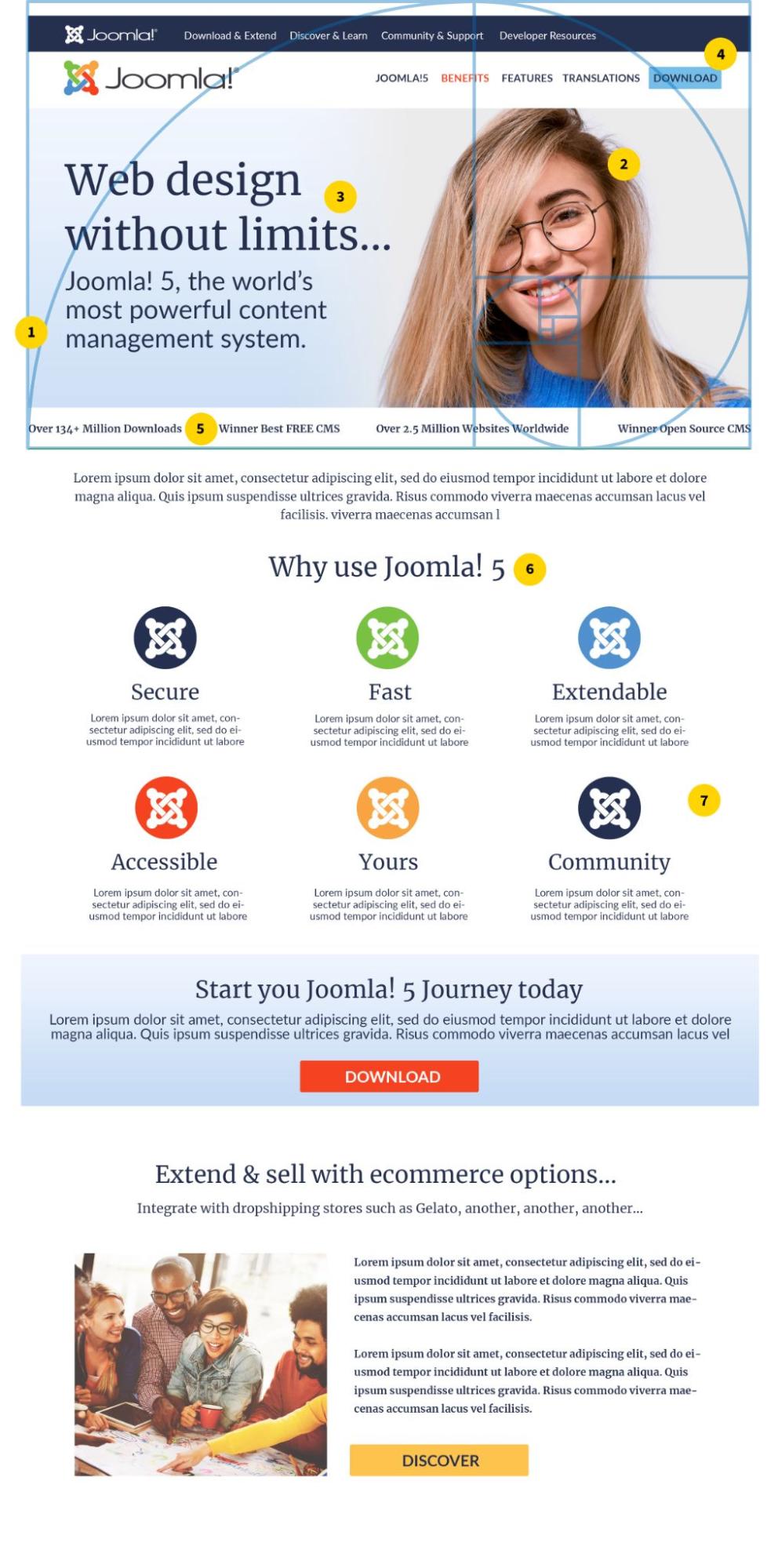
Il design allegato incorpora alcune pratiche di progettazione collaudate che hanno dimostrato di aumentare le conversioni.
Rapporto aureo - Qui ho utilizzato il rapporto aureo per posizionare al meglio gli elementi principali.Puoi vedere la spirale del rapporto aureo che ho sovrapposto nella parte superiore del sito Web. Il rapporto aureo aiuta con il posizionamento e la dimensione degli elementi in relazione a l'un l'altro per essere esteticamente più gradevoli. Ho anche applicato vagamente il rapporto aureo al ridimensionamento delle intestazioni. Ciò si ottiene moltiplicando la dimensione del carattere del contenuto del corpo per 1.618. https://www.adobe.com/uk/creativecloud/ design/discover/golden-ratio.html
Immagini emotive - Le persone elaborano le immagini molto più velocemente del testo, inoltre le persone elaborano le informazioni in modo diverso, alcuni usano un percorso di elaborazione centrale e altri uno periferico, questo è noto come Elaboration Likelihood Model. Questo è un modello di persuasione e assolutamente affascinante! (vedi questo articolo se vuoi saperne di più sull'ELM ) E avere un'immagine di una persona che affronta il testo è ancora più potente.
Messaggi che risuonano - Il testo dell'immagine dell'eroe è ridimensionato liberamente sulla sezione aurea, il messaggio qui dovrebbe essere uno che risuoni con il pubblico.
Invito all'azione nella navigazione principale: le best practice per le pagine di destinazione includono l'invito all'azione principale nella navigazione.
Simboli di fiducia: questi dovrebbero essere posizionati il più in alto possibile, gli spettatori memorizzeranno inconsciamente queste informazioni.
Spazio bianco - Usare lo spazio bianco per focalizzare efficacemente lo spettatore sul tuo messaggio è una tecnica collaudata.
Margini: i margini su entrambi i lati consentono all'utente di concentrarsi sul centro della pagina e sui vantaggi.
Anche importante!
Il design presentato era per una pagina di destinazione, progettata per convincere l'utente che Joomla 5 è il prodotto giusto per loro.Deve essere completamente incentrato sull'utente, quindi dovremmo vederlo come se fossimo qualcuno che potrebbe essere nuovo a Joomla. Cosa si aspetterebbero di vedere, cosa li aiuterebbe a persuaderli, ecc.? È anche importante capire dove si troverebbe un utente che visita questa pagina nella canalizzazione di acquisto. Possibilmente nella fase di interesse? Pertanto, i messaggi e le immagini dovrebbero incanalarli alla successiva Le pagine di destinazione in genere non sono ottimizzate con molti testi ricchi di parole chiave e il traffico è solitamente guidato dagli annunci, quindi se fossi in me farei offerte per le parole chiave del marchio della concorrenza per una pagina come questa (ma questo è un altro argomento !)
E infine, dovremmo testare AB alcune versioni di qualsiasi progetto finale all'interno del pubblico di destinazione.
Alireza Javaherian


Alireza ha dato alcune istruzioni se vuoi scaricare i suoi file dalla bacheca.
"Qui abbiamo un file compresso contenente 5 immagini che richiedo di vedere secondo il loro ordine e numero. Se c'è bisogno di immagini separate e contenuto diviso, saranno pubblicate in questa sezione.
Il design di questo stile e forma si basa sull'idea che tutte le pagine di Joomla, come estensioni, documenti, ecc., possono essere modificate con una sola mano.
Alireza sta favorendo un video sulla home page come introduzione ai vantaggi di Joomla con una tavolozza semplice e uno stile di linea per produrre un aspetto moderno.
Showkot Shawon

Shawon ha anche scelto colori molto riconoscibili e un design semplice e pulito.
I loro disegni possono essere visti qui:
Vale la pena dare un'occhiata, con alcune icone chiare e idee per immagini di gruppo che mostrano la profondità della comunità.
Quindi chi ha vinto?
La community di Joomla lo ha fatto; i membri hanno ascoltato e molti hanno risposto alle loro idee; molti hanno messo in pratica le loro idee e il risultato sarà un design migliore e più collaborativo.
È fondamentale chiedere e ascoltare tutti i membri interessati ad avere voce in capitolo, soprattutto quelli disposti a dedicare il proprio tempo al progetto.
Questi progetti rimarranno con noi per molti anni a venire, quindi dobbiamo renderli il più visibili possibile.
Ci hai dato le tue idee; qual è il prossimo?
Il marketing può dare un'altra occhiata il giorno prima della pubblicazione di questo articolo e quindi invitare molti di coloro che hanno accettato la sfida a incontrarsi e lavorare insieme per produrre alcuni esempi finali basati sui requisiti rivisti che questa sfida ha sollevato.
È stato così utile ascoltare le idee e i pensieri della comunità, quindi vorremmo davvero ottenere alcuni progetti simili attorno ai requisiti ed eseguire un sondaggio in tutta la comunità di Joomla in Mattermost per ottenere l'orientamento dalla comunità.
Potrebbero esserci ulteriori modifiche e modifiche che si verificano durante la costruzione, ma il lavoro e lo sforzo del modello vincente saranno riconoscibili nel progetto finale.
Se stai leggendo questo articolo e sei sventrato, hai perso la sfida: c'è una sfida ancora più significativa per renderlo una realtà in tutti i nostri siti.Ciò richiederà molto lavoro; abbiamo bisogno di quante più persone possibile per renderlo una realtà.
Quindi, per favore, se vuoi rimboccarti le maniche ed entrare a far parte della modernizzazione dei siti Joomla, fatti avanti e fai la differenza.
Puoi iscriverti al canale Joomla 5 Challenge
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
Sarebbe meraviglioso se questo potesse essere un vero sforzo della comunità: insieme, potremmo rendere i siti Joomla moderni e pronti per quando rilasceremo Joomla 5!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




