¿Recuerda el desafío del mes pasado para proponer un diseño para nuestro "propio" sitio web de Joomla ? La idea del desafío nació del deseo del equipo de marketing de brindar una apariencia más armoniosa a los sitios web de Joomla. Y traernos a esta década, como el núcleo todos los sitios se hicieron en la década de 2010 y para tomar las diferentes apariencias y coordinarlas en toda la marca.
Profundicemos para ver quién tuvo algo que decir y cuál fue su contribución.
Para ser claros, en esta etapa, no estamos hablando de la plantilla que viene con el producto Joomla, el Sistema de gestión de contenido (CMS), sino de todos los sitios web de Joomla que componen los sitios de la comunidad de Joomla, a los que se hace referencia en este artículo. que dio inicio a todo:
Se acerca Joomla 5; ¿es hora de una nueva apariencia para todos nuestros sitios? Únase al desafío y dé su opinión.
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
En este artículo, revisé los diferentes estilos que ha tenido Joomla y cómo han evolucionado todas las diferentes páginas de destino para las diversas áreas.
Las modas cambian, al igual que la tecnología. Lo que tenía sentido la década pasada puede no ser tan relevante ahora.
Presentamos el desafío en el artículo y a varias audiencias en los Grupos de Usuarios de Joomla (JUG) y en Joomla Day Holanda, donde di una charla.
Sin ningún orden en particular aparte del orden, están en el tablero de Mattermost dedicado al desafío: Desafío de Joomla 5. Si eres parte de la comunidad de Joomla en Mattermost, deberías poder verlo.
(¿Quieres unirte a la comunidad de Joomla en Mattermost? Sigue las instrucciones en esta publicación:
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
Así que, aquí vamos:
Brian Teemans

Al recordar la charla que di, Brian intervino con el punto útil de que la mayoría de las personas buscarán en el móvil, así como en una amplia gama de dispositivos, por lo que estaba interesado en enfatizar que debemos mantener la accesibilidad para todos en la parte superior de nuestro pensamientos para todas las vistas al diseñar el paisaje de Joomla.
Elisa Foltyn


¿Qué puedo decir?
No es la primera vez que Elisa entrega diseños para Joomla, y realmente espero que no sea la última con este diseño fresco y vibrante. Elisa lo incorporó a un sitio web para exhibirlo y que pueda echarle un vistazo: http:// joomlaorg .diseñadoconamor.de/
También escribió una buena introducción sobre lo que había hecho:
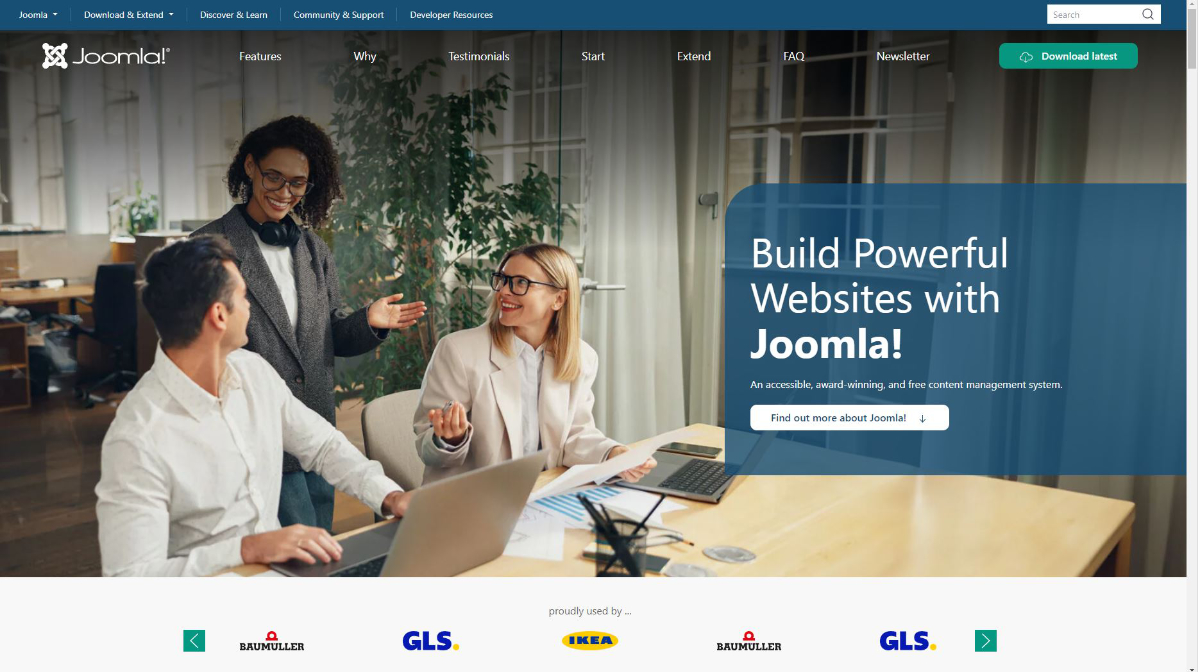
“Quiero compartir con ustedes un borrador preliminar del sitio web Joomla.org.
Tenga en cuenta que esto es solo un borrador inicial y que el contenido, incluido el texto y las imágenes, no se considerará final. El borrador se centra en presentar a Joomla como un sistema de gestión de contenido potente, flexible y galardonado.
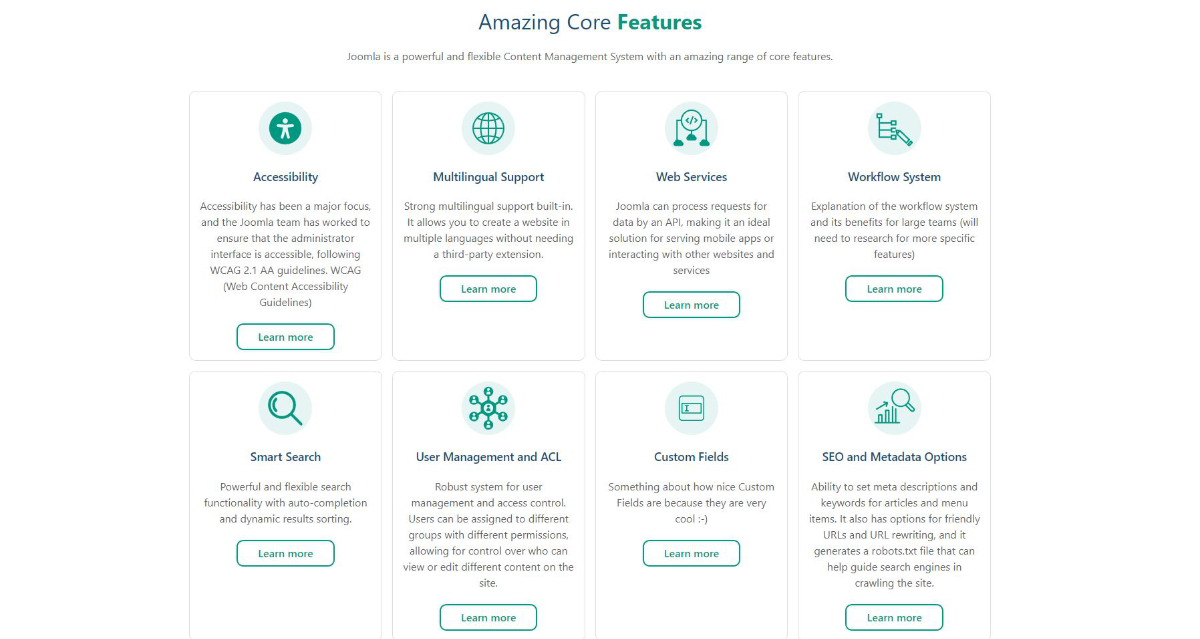
Quiero destacar las funciones clave de Joomla, como la accesibilidad, el soporte multilingüe, los servicios web, el sistema de flujo de trabajo, la búsqueda inteligente, la gestión de usuarios, los campos personalizados y las opciones de SEO. Cada función tiene un enlace "Más información" que debería conducir a información más detallada. Además, hay un botón que debe vincular a una subpágina con todas las funciones. Tal vez podamos filtrar todas las funciones por etiquetas.
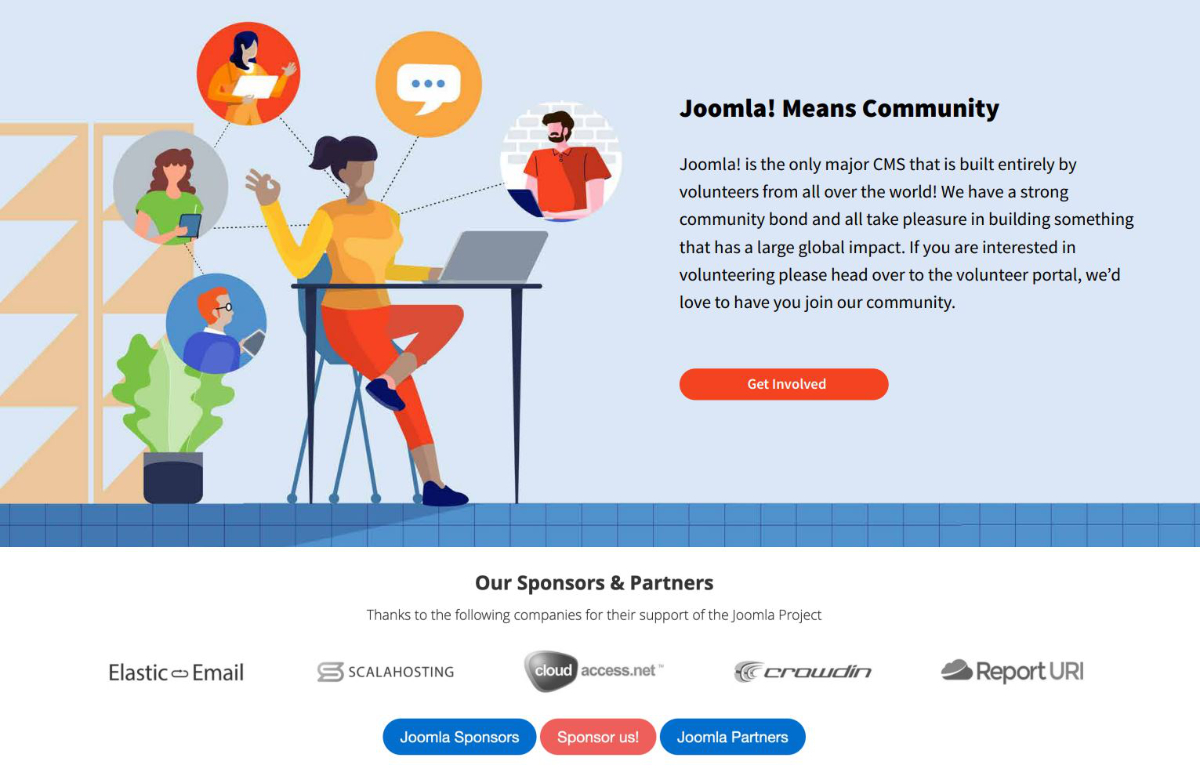
La sección '¿Por qué elegir Joomla?' debe mostrar los puntos de venta exclusivos de Joomla, como su galardonada plataforma, la rentabilidad, la soberanía de los datos, la seguridad, la flexibilidad y una comunidad global de apoyo. Para facilitar la decisión, la sección de testimonios muestra dos tipos de grupos objetivo: propietarios de sitios web y desarrolladores web que elogian el rendimiento, la facilidad de uso y la flexibilidad de Joomla Aquí deberíamos mostrar personas reales y pedirles su permiso para publicar una opinión.
Las secciones 'Cómo comenzar con Joomla' y 'Cómo extender Joomla' brindan una descripción general de cómo comenzar con Joomla y ampliar sus funcionalidades principales, respectivamente. El borrador incluye una sección de preguntas frecuentes para responder consultas comunes sobre Joomla.
Hacia el final de la página, hay un botón "Descargar la última versión" para acceder fácilmente a la última versión de Joomla. En términos de imágenes, el borrador actualmente incluye marcadores de posición para elementos de menú e imágenes. Estos deben reemplazarse con imágenes reales y relevantes elementos del menú durante la fase de diseño”.
Esto, para mí, es un ganador, y muchos de sus elementos se utilizarán en la versión final.
Curiosamente, Elisa construyó su diseño con Yootheme Pro y dijo que no tiene ningún problema con que se use para la versión final. Con las nuevas mejoras de accesibilidad que se acaban de implementar, me inclino a estar de acuerdo, ya que facilitaría el mantenimiento y la actualización del sitio. que hacer todo a mano, reducir el nivel de habilidad necesario para ayudar en el proyecto para que más personas puedan unirse y ayudar. ¿Y por qué no mostrar una de las mayores extensiones de terceros que tenemos?
Me gustaría tener una página en nuestros sitios para resaltar las extensiones de terceros que usamos para nuestros sitios para que otros sepan qué se puede lograr y con qué.
petirrojo


Robin ha creado un diseño que es informativo y amigable.
Tomando los elementos de diseño que describimos en el artículo original, esto muestra cómo los sitios podrían tener una marca. Me gusta particularmente el uso de los colores, que son en gran medida los colores de Joomla y ayudan a identificar instantáneamente que es Joomla si está al tanto de nuestro colores del logotipo.
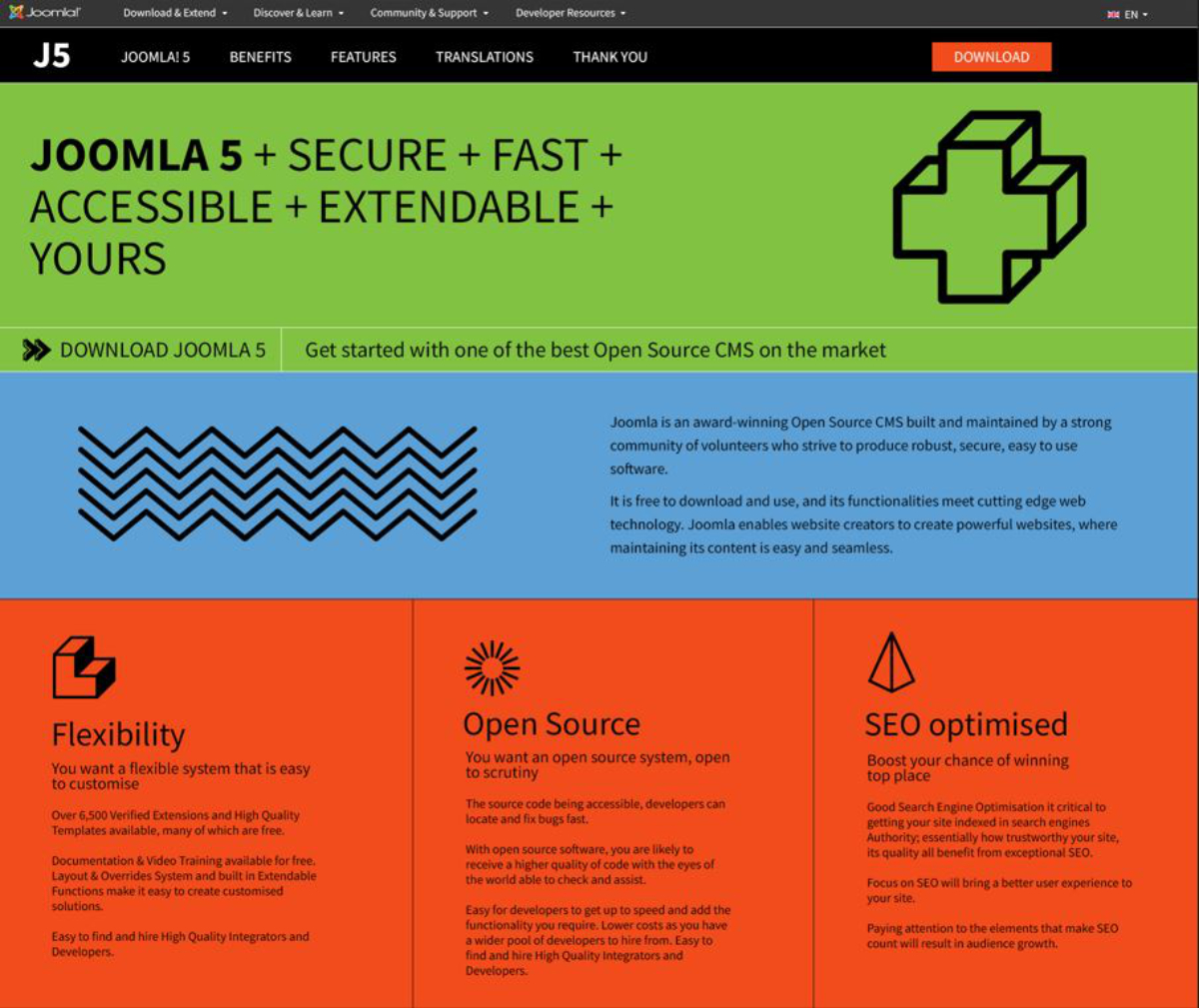
Josean Tellería

Josean nuevamente ha tomado una paleta de colores fuertes e íconos llamativos para guiar al usuario por el sitio.
Se ha mantenido con el mensaje Seguro, Rápido, Accesible, Ampliable y Yours que se ha sugerido para el marketing, y Yours nos distingue de algunas de las soluciones de CMS en la nube.
Luisa Hawkins


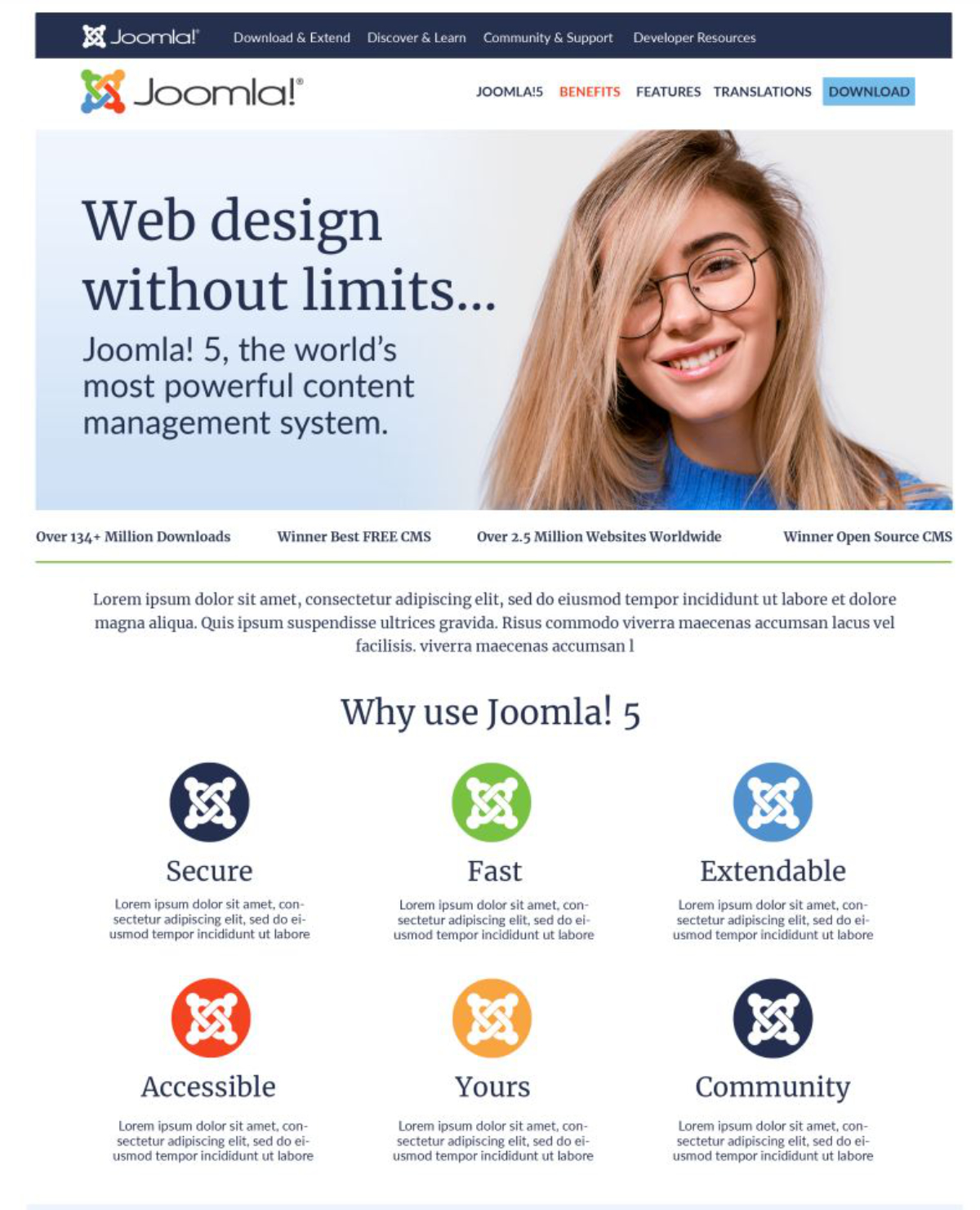
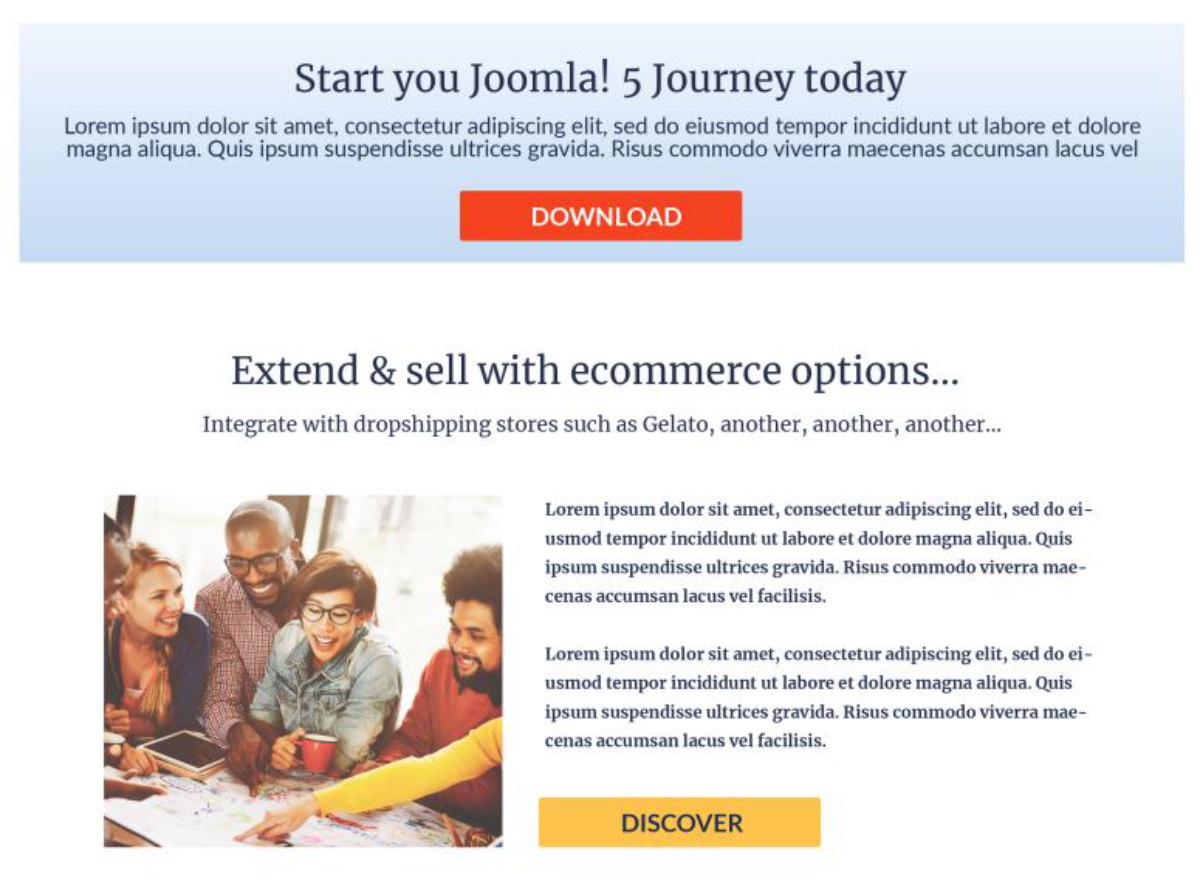
Louise inició los diseños en Marketing y ha brindado información sobre su trabajo.
Notas de Diseño:
El diseño adjunto incorpora algunas prácticas de diseño comprobadas que han demostrado aumentar las conversiones.
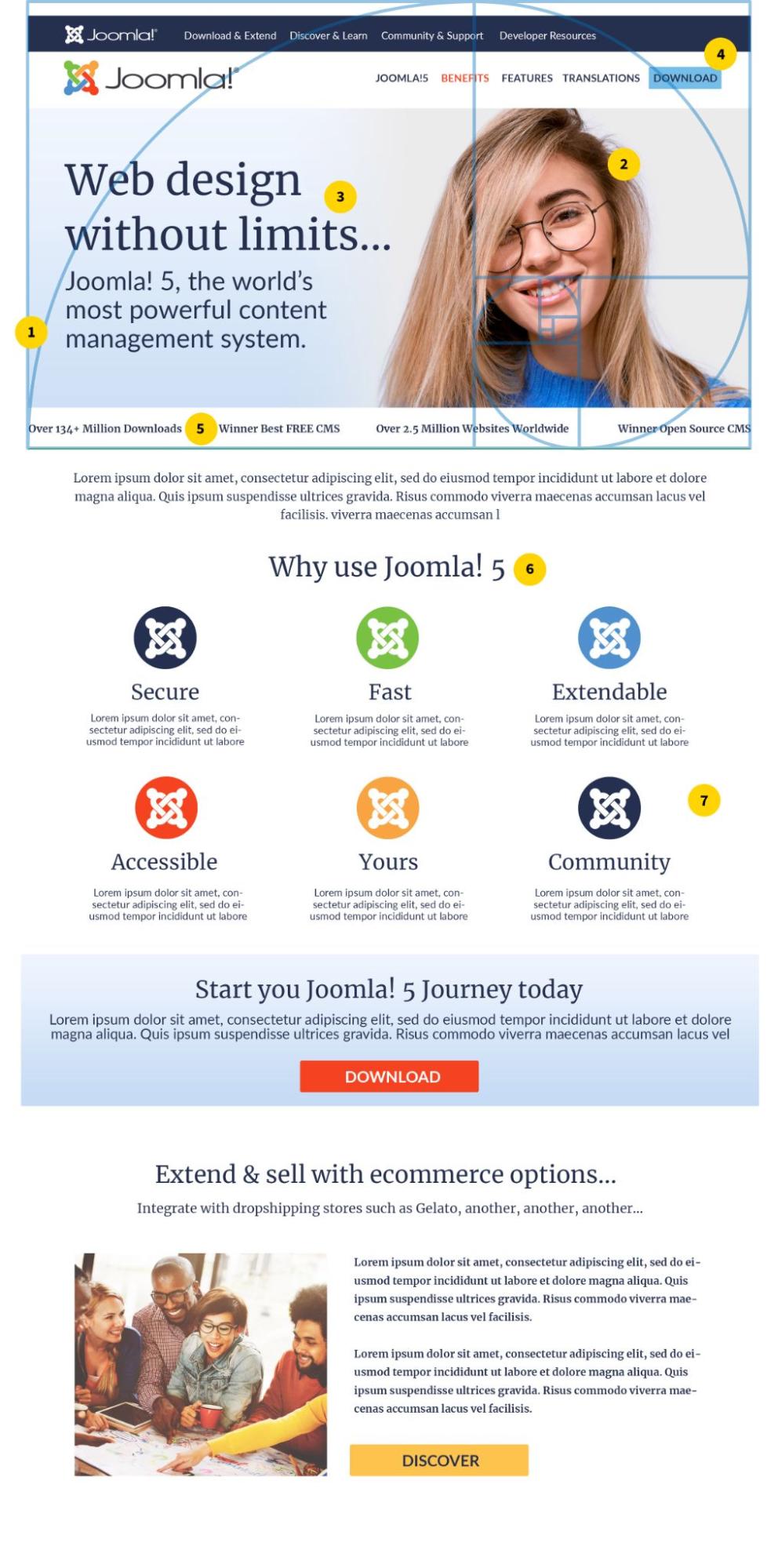
Proporción áurea: aquí he usado la proporción áurea para ubicar mejor los elementos principales. Puede ver la Espiral de la proporción áurea que he superpuesto en la parte superior del sitio web. La proporción áurea ayuda con el posicionamiento y el tamaño de los elementos en relación con entre sí para ser los más agradables estéticamente. También he aplicado libremente la proporción áurea a la escala de los encabezados. Esto se logra multiplicando el tamaño de fuente del contenido del cuerpo por 1.618. https://www.adobe.com/uk/creativecloud/ diseño/descubrir/proporción-áurea.html
Imágenes emotivas: las personas procesan las imágenes mucho más rápido que el texto, además, las personas procesan la información de manera diferente, algunas usan una ruta de procesamiento central y otras una periférica, esto se conoce como el modelo de probabilidad de elaboración. ¡Este es un modelo de persuasión y absolutamente fascinante! (ver este artículo si quieres saber más sobre el ELM ) Y tener una imagen de una persona frente al texto es aún más poderoso.
Mensajes que resuenan: el texto de la imagen del héroe está escalado libremente en la proporción áurea, el mensaje aquí debe ser uno que resuene con la audiencia.
CTA en la navegación principal: las mejores prácticas para las páginas de destino incluyen su CTA principal en la navegación.
Símbolos de confianza: estos deben colocarse lo más alto posible, los espectadores almacenarán inconscientemente esta información.
Espacio en blanco: el uso de espacios en blanco para enfocar de manera efectiva al espectador en su mensaje es una técnica comprobada.
Márgenes: los márgenes a cada lado hacen que el usuario se concentre en el centro de la página y los beneficios.
¡También es importante!
El diseño enviado era para una página de destino, diseñado para persuadir al usuario de que Joomla 5 es el producto adecuado para ellos. Tiene que estar completamente centrado en el usuario, por lo que deberíamos verlo como si fuéramos alguien que podría ser nuevo en Joomla. ¿Qué esperarían ver, qué les ayudaría a persuadirlos, etc.? También es relevante entender en qué parte del embudo de compra estaría un usuario que visita esta página. ¿Posiblemente en la fase de interés? Por lo tanto, los mensajes y las imágenes deben canalizarlos a la siguiente. Por lo general, las páginas de destino no están optimizadas con una gran cantidad de texto rico en palabras clave, y el tráfico suele estar impulsado por anuncios, por lo que, si fuera yo, estaría pujando por palabras clave de la marca de la competencia para una página como esta. (Pero ese es otro tema !)
Y, por último, deberíamos probar AB algunas versiones de cualquier diseño final dentro del público objetivo.
Alireza Javaherian


Alireza ha dado algunas instrucciones si quieres descargar sus archivos desde el tablero.
“Aquí tenemos un archivo comprimido que contiene 5 imágenes que solicito se vean según su orden y número, si hay necesidad de imágenes separadas y contenido dividido, se publicarán en esta sección.
El diseño de este estilo y formulario se basa en la idea de que todas las páginas de Joomla, como extensiones, documentos, etc., se pueden cambiar con una sola mano”.
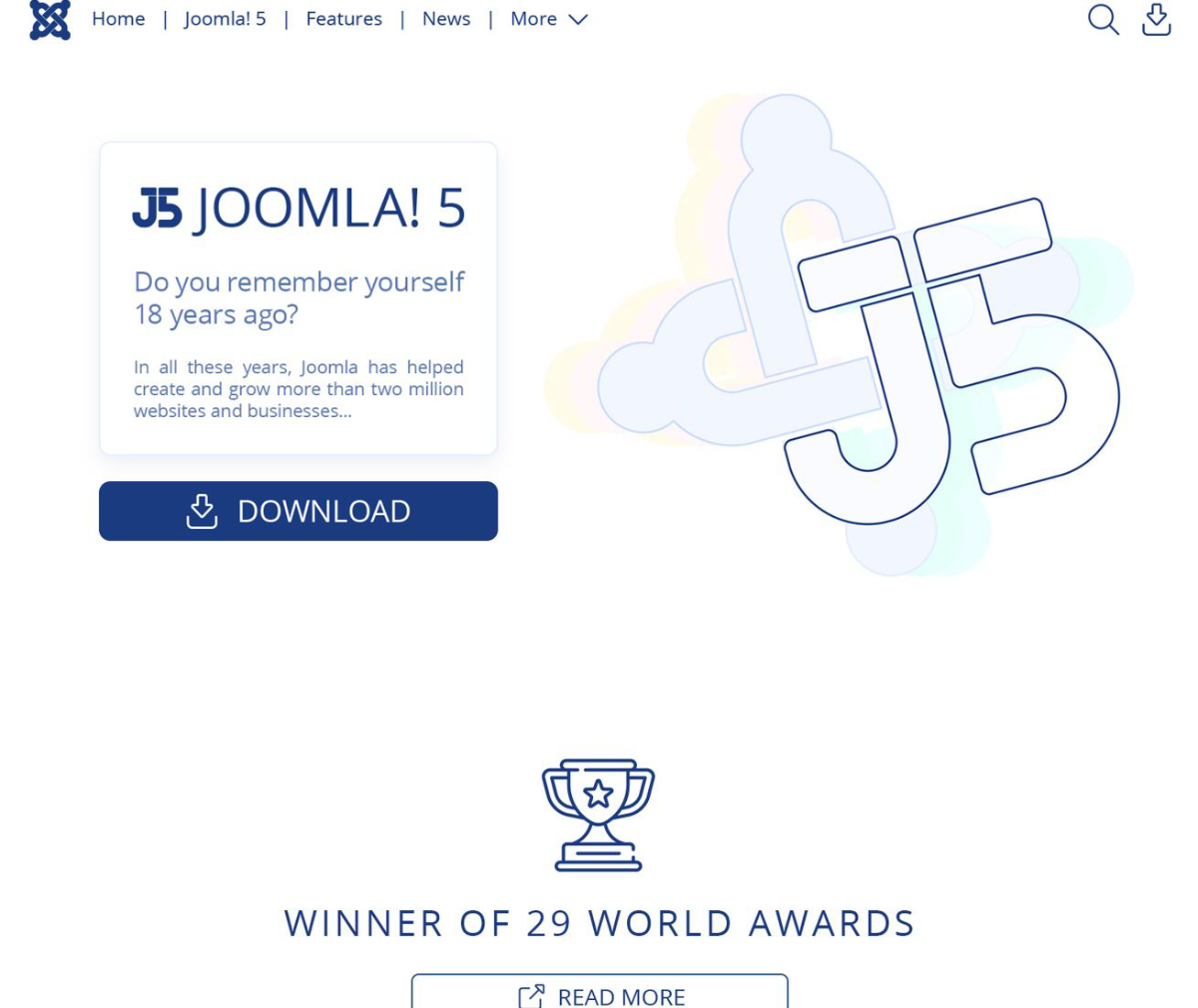
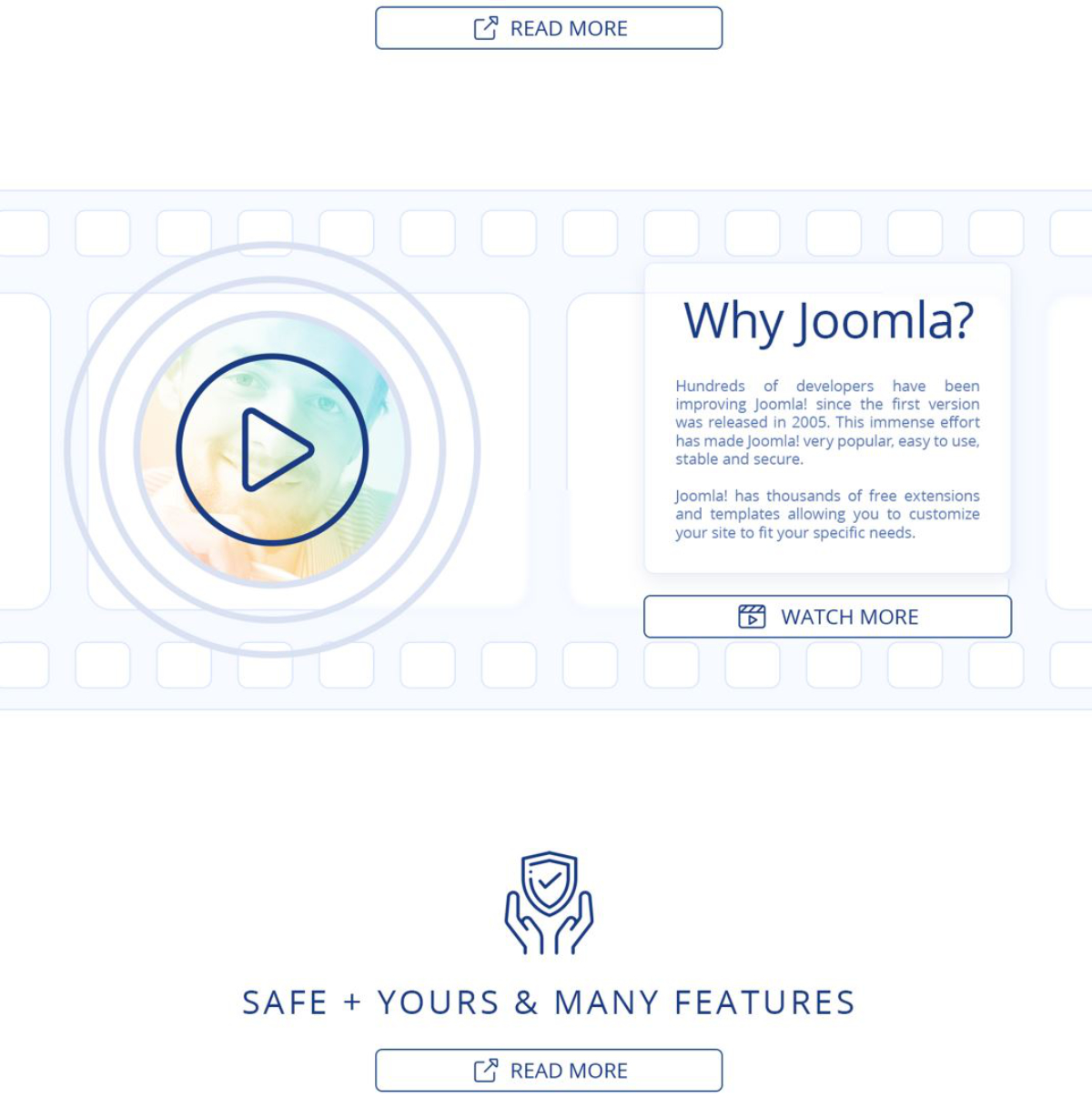
Alireza está favoreciendo un video en la página de inicio como una introducción a los beneficios de Joomla con una paleta simple y un estilo de línea para producir una apariencia moderna.
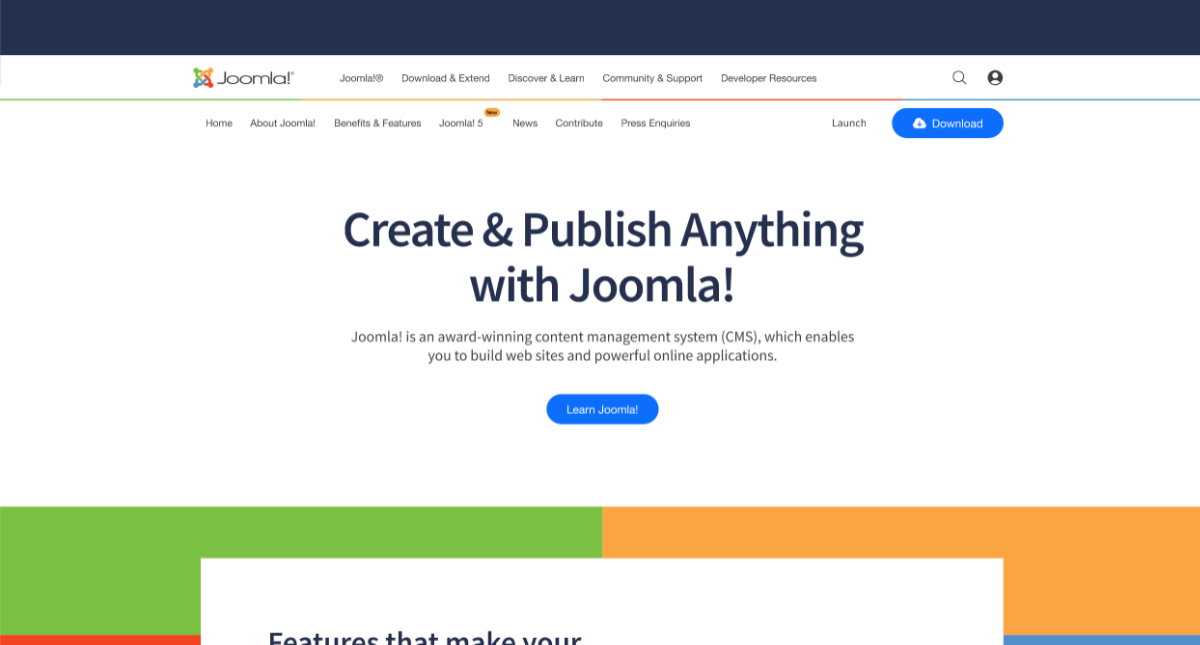
showkot shawon

Shawon también ha optado por colores muy reconocibles y un diseño simple y limpio.
Sus diseños se pueden ver aquí:
Vale la pena echarle un vistazo, con algunos íconos claros e ideas de imágenes grupales que muestran la profundidad de la comunidad.
Entonces, ¿quién ganó?
La comunidad de Joomla lo hizo, los miembros escucharon y muchos compartieron sus ideas, varios pusieron sus ideas en práctica y el resultado será un diseño mejor y más colaborativo.
Es fundamental preguntar y escuchar a todos los miembros interesados en opinar, especialmente a aquellos dispuestos a dar su tiempo al proyecto.
Estos diseños estarán con nosotros durante muchos años, por lo que debemos hacerlo lo más visible posible.
Nos has dado tus ideas, ¿qué sigue?
Marketing puede echar otro vistazo el día anterior a la publicación de este artículo y luego invitar a varios de los que aceptaron el desafío a reunirse y trabajar juntos para producir algunos ejemplos finales basados en los requisitos revisados que ha generado este desafío.
Ha valido mucho la pena escuchar las ideas y pensamientos de la comunidad, por lo que realmente nos gustaría obtener algunos diseños similares en torno a los requisitos y realizar una encuesta en toda la comunidad de Joomla en Mattermost para obtener la dirección de la comunidad.
Puede haber más cambios y enmiendas que ocurran cuando construimos, pero el trabajo y el esfuerzo de la plantilla ganadora serán reconocibles en el diseño final.
Si estás leyendo esto y te has perdido el desafío: hay un desafío aún más importante para hacerlo realidad en todos nuestros sitios. Eso implicará mucho trabajo; necesitamos la mayor cantidad de personas posible para hacerlo realidad.
Así que, por favor, si quiere arremangarse y formar parte de la modernización de los sitios de Joomla, presente su nombre y marque la diferencia.
Puedes registrarte en el canal Joomla 5 Challenge
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
Sería maravilloso si esto pudiera ser un verdadero esfuerzo de la comunidad: ¡juntos, podríamos hacer que los sitios de Joomla sean modernos y estén listos para cuando lancemos Joomla 5!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




