Kommer du ihåg förra månadens utmaning att föreslå en design för vår "egen" Joomla-webbplats ? Utmaningsidén föddes ur marknadsföringsteamets önskan att ge Joomlas webbplatser ett mer harmoniskt utseende och känsla. Och att ta oss in i detta decennium, som kärnan webbplatser gjordes alla på 2010-talet och för att ta de olika utseendena och känslan och samordna över varumärket.
Låt oss dyka in för att se vem som hade att säga till om och vad deras bidrag var.
För att vara tydlig talar vi i detta skede inte om mallen som följer med Joomla-produkten, Content Management System (CMS), utan alla Joomla-webbplatser som utgör Joomla-gemenskapswebbplatserna, så de som hänvisas till i den här artikeln som satte igång det hela:
Joomla 5 kommer, dags för ett nytt utseende för alla våra sajter? Gå med i utmaningen och tyck till.
https://magazine.joomla.org/all-issues/may-2023/joomla-5-is-coming-join-the-challenge
I den här artikeln tittade jag tillbaka på de olika stilarna som Joomla har haft och hur alla olika målsidor för de olika områdena har utvecklats.
Modet förändras, liksom tekniken. Det som var vettigt förra decenniet kanske inte är lika relevant nu.
Vi drev utmaningen i artikeln och till flera publiker på Joomla User Groups (JUGs) och på Joomla Day Netherlands, där jag höll ett föredrag.
I ingen speciell ordning förutom ordningen finns de på utmaningens dedikerade Mattermost-tavla: Joomla 5 Challenge . Om du är en del av Joomla-communityt på Mattermost bör du kunna se det.
(Vill du gå med i Joomla Community på Mattermost? Följ instruktionerna i det här inlägget:
https://magazine.joomla.org/all-issues/november-2022/getting-the-most-out-of-mattermost )
Nu kör vi:
Brian Teemans

När han kom ihåg talet jag höll, snappade Brian upp med den hjälpsamma poängen att de flesta människor kommer att titta på mobilen såväl som ett brett utbud av enheter, så han var angelägen om att betona att vi måste hålla tillgängligheten för alla högst upp i vår tankar för alla vyer när du designar Joomla-landskapet.
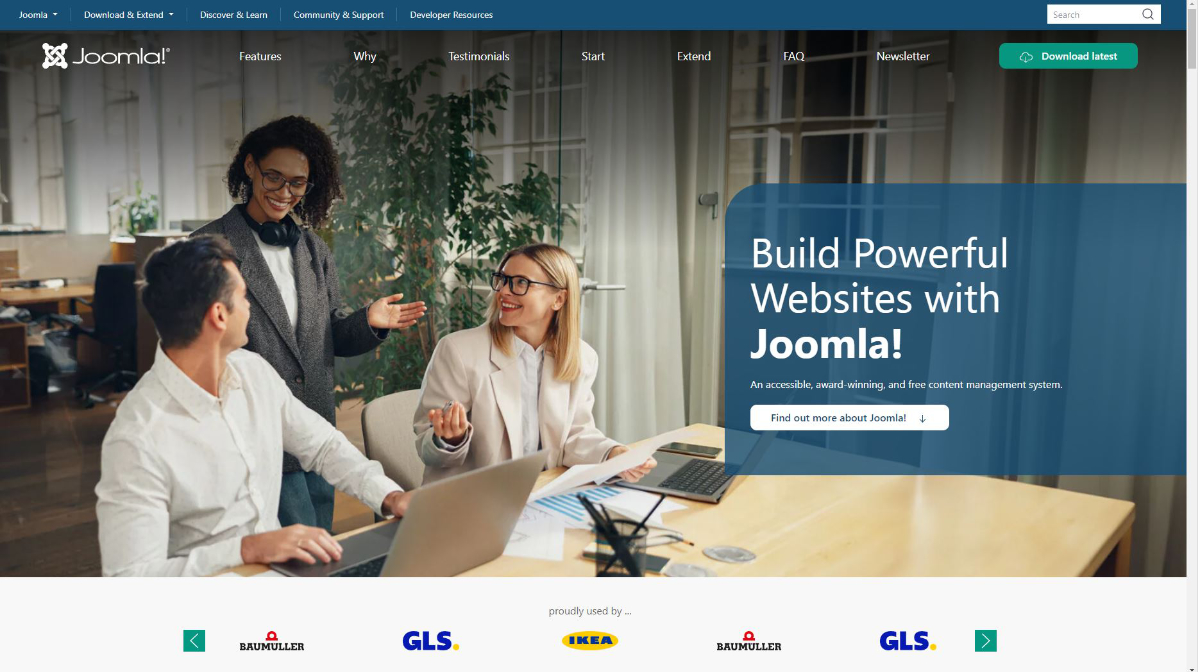
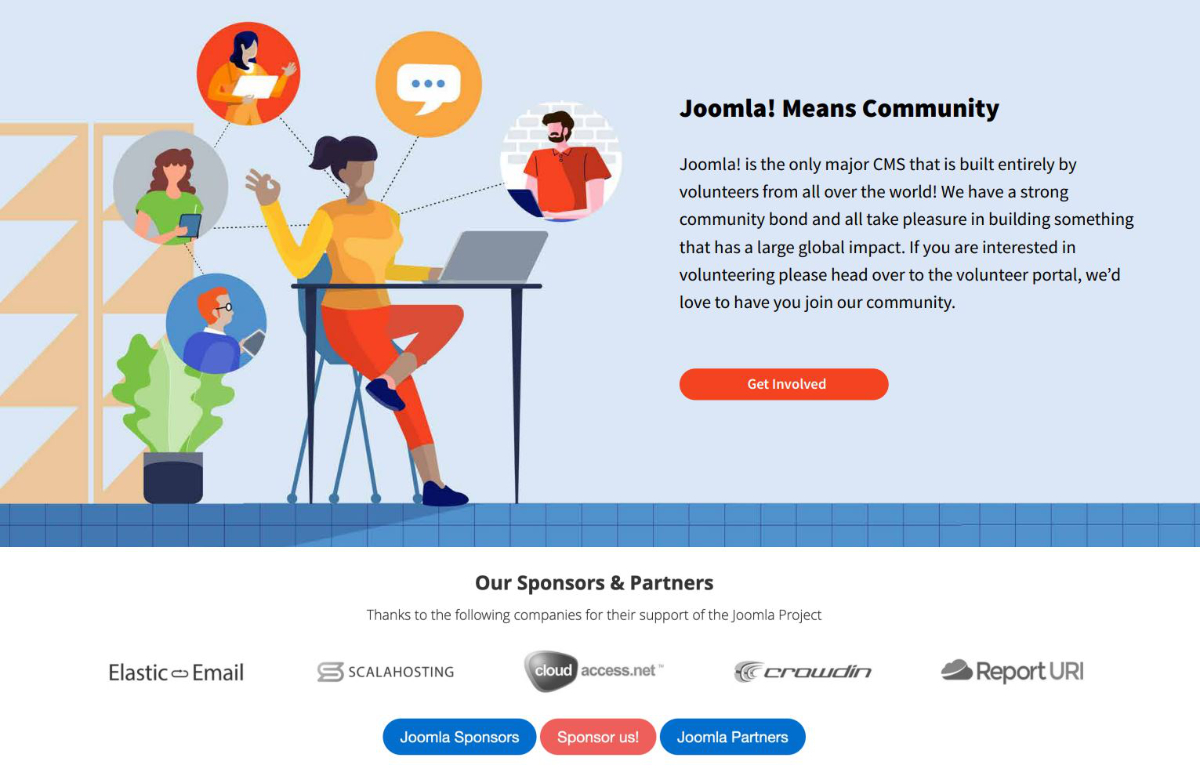
Elisa Foltyn


Vad kan jag säga?
Det är inte första gången Elisa har levererat design för Joomla, och jag hoppas verkligen att det inte blir den sista med denna fräscha och livfulla design. Elisa byggde in den i en webbplats för att visa upp så att du kan ta en titt: http:// joomlaorg .designedwithlove.de/
Hon skrev också ett fint intro om vad hon hade gjort:
"Jag vill dela ett förhandsutkast av webbplatsen Joomla.org med dig.
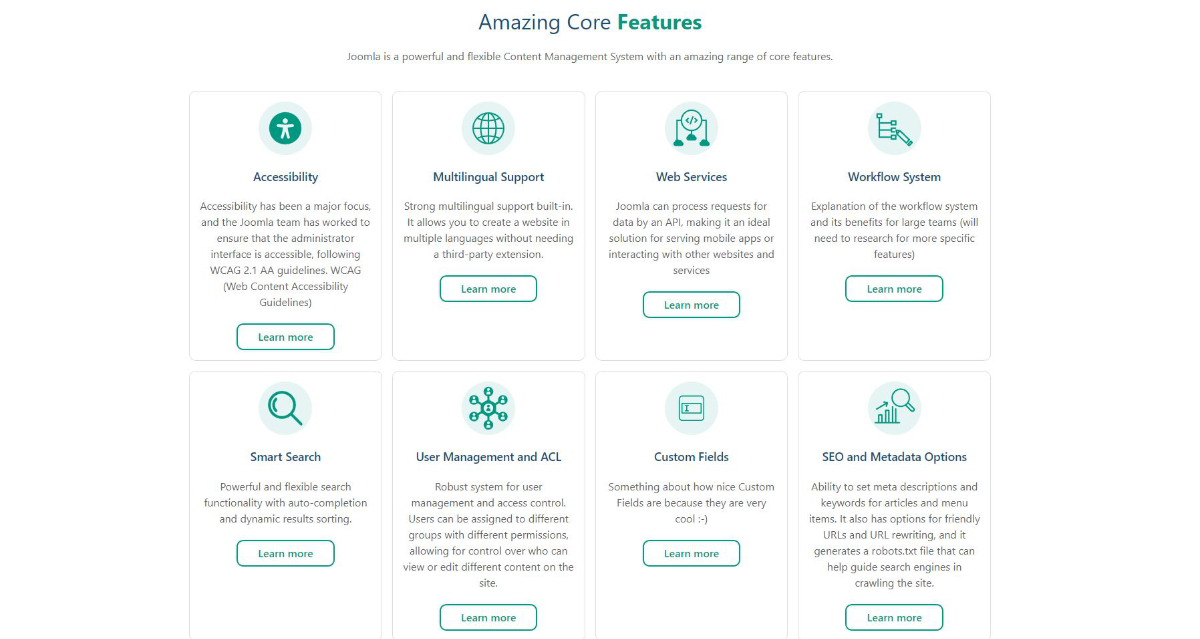
Observera att detta bara är ett första utkast och att innehållet, inklusive text och bilder, inte ska ses slutgiltigt Utkastet fokuserar på att introducera Joomla som ett kraftfullt, flexibelt och prisbelönt Content Management System.
Jag vill lyfta fram Joomlas nyckelfunktioner som tillgänglighet, flerspråkig support, webbtjänster, arbetsflödessystem, smart sökning, användarhantering, anpassade fält och SEO-alternativ. Varje funktion har en "Läs mer"-länk som bör leda till mer detaljerad information, Det finns också en knapp som ska länka till en undersida med alla funktioner. Kanske kan vi filtrera alla funktioner efter taggar.
Avsnittet "Varför välja Joomla?" bör visa Joomlas unika försäljningsargument, såsom dess prisbelönta plattform, kostnadseffektivitet, datasuveränitet, säkerhet, flexibilitet och en stödjande global gemenskap. För ett enklare beslut visar rekommendationssektionen två sorters målgrupper: webbplatsägare och webbutvecklare som hyllar Joomlas prestanda, användarvänlighet och flexibilitet. Här bör vi visa verkliga människor och be dem om deras tillåtelse att publicera en åsikt.
Avsnitten "Hur man börjar med Joomla" och "Hur man utökar Joomla" ger en översikt över hur man kommer igång med Joomla respektive utökar dess kärnfunktioner. Utkastet innehåller en FAQ-sektion för att svara på vanliga frågor om Joomla.
Mot slutet av sidan finns det en "Ladda ner den senaste versionen"-knapp för enkel åtkomst till den senaste Joomla-versionen. När det gäller visuella funktioner innehåller utkastet för närvarande platshållare för menyalternativ och bilder. Dessa bör ersättas med faktiska bilder och relevanta menyalternativ under designfasen.”
Detta, för mig, är en vinnare, och många delar av det kommer att användas i den slutliga versionen.
Intressant nog byggde Elisa sin design med Yootheme Pro och sa att hon inte har några problem med att den används för den slutliga versionen. Med de nya tillgänglighetsförbättringarna som just har rullats ut är jag benägen att hålla med eftersom det skulle göra underhållet och uppdateringen av webbplatsen lättare än att hantverkar allt, sänka den kompetensnivå som behövs för att hjälpa till i projektet så att fler kan vara med och hjälpa till. Och varför inte visa upp en av de största tredjepartstilläggen vi har?
Jag skulle vilja ha en sida på våra webbplatser för att lyfta fram de tredjepartstillägg vi använder för våra webbplatser så att andra vet vad som kan uppnås och med vad.
Robin Clapp


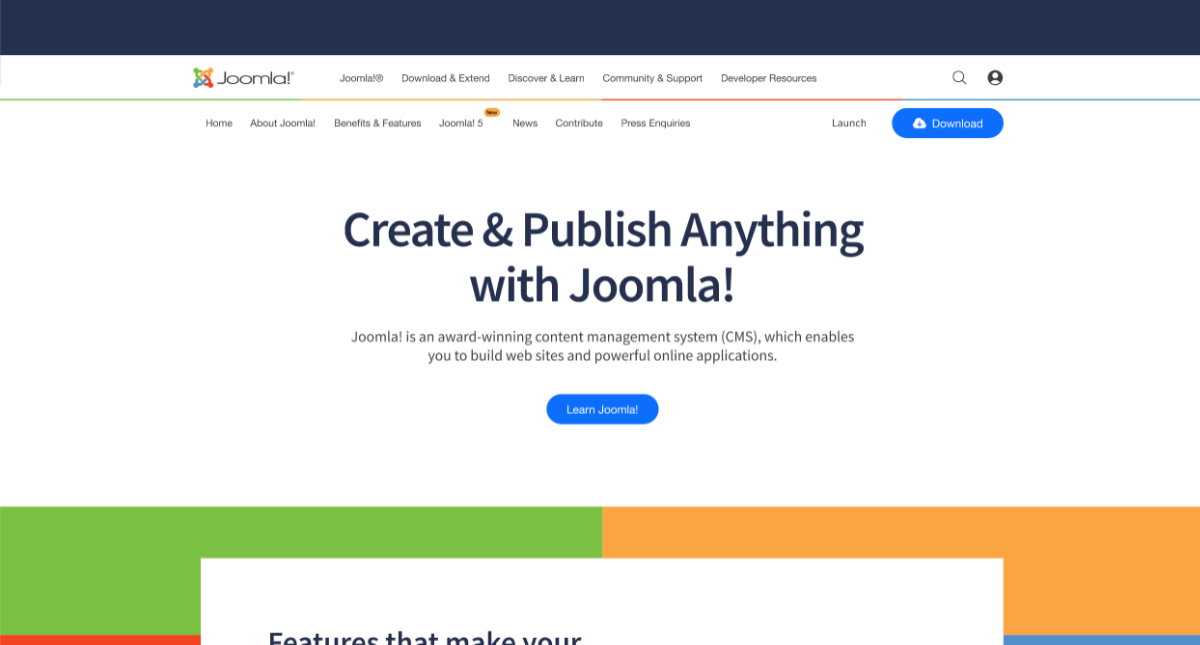
Robin har byggt en design som är informativ och vänlig.
Med designelementen som vi beskrev i den ursprungliga artikeln visar detta hur webbplatserna kan varumärkesmärkas. Jag gillar särskilt användningen av färgerna, som är väldigt mycket Joomla-färgerna och hjälper till att omedelbart identifiera att det är Joomla om du är medveten om vår logotyp färger.
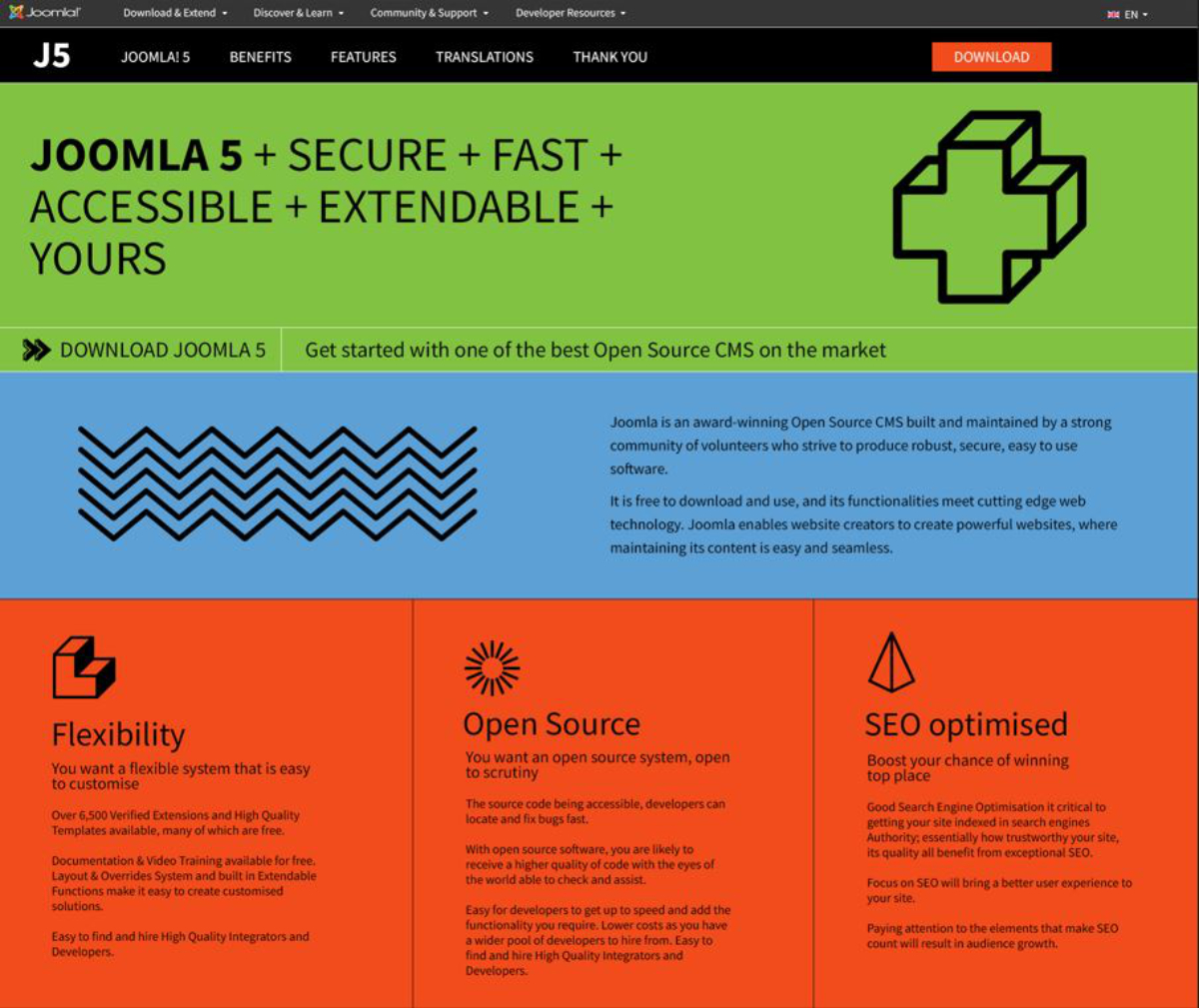
Josean Telleria

Josean har återigen tagit en stark färgpalett och djärva ikoner för att guida användaren runt på sajten.
Han har hållit fast vid budskapet Säkert, Snabbt, Tillgängligt, Förlängbart och Ditt som har föreslagits för marknadsföringen, med Din som skiljer oss från några av moln CMS-lösningarna.
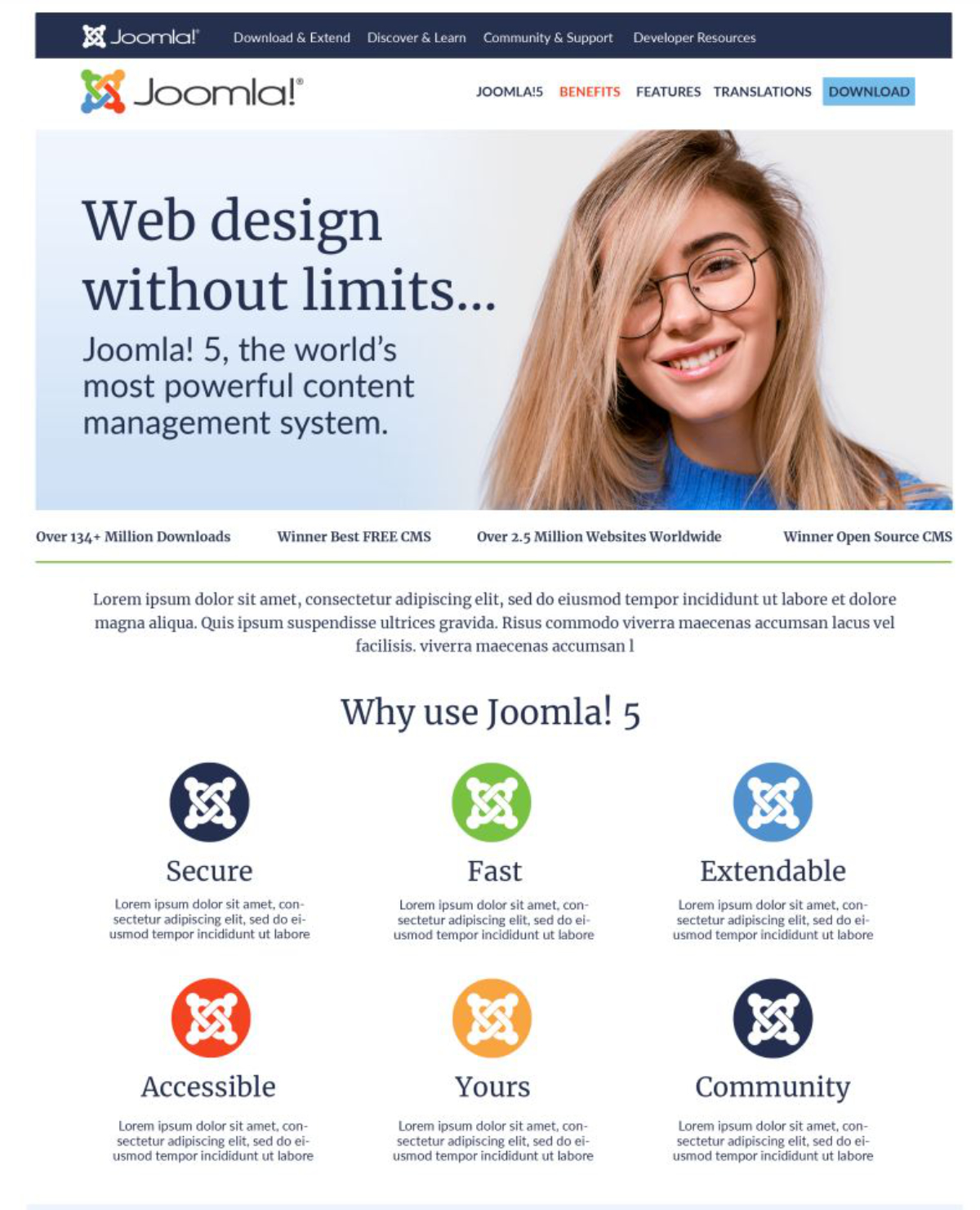
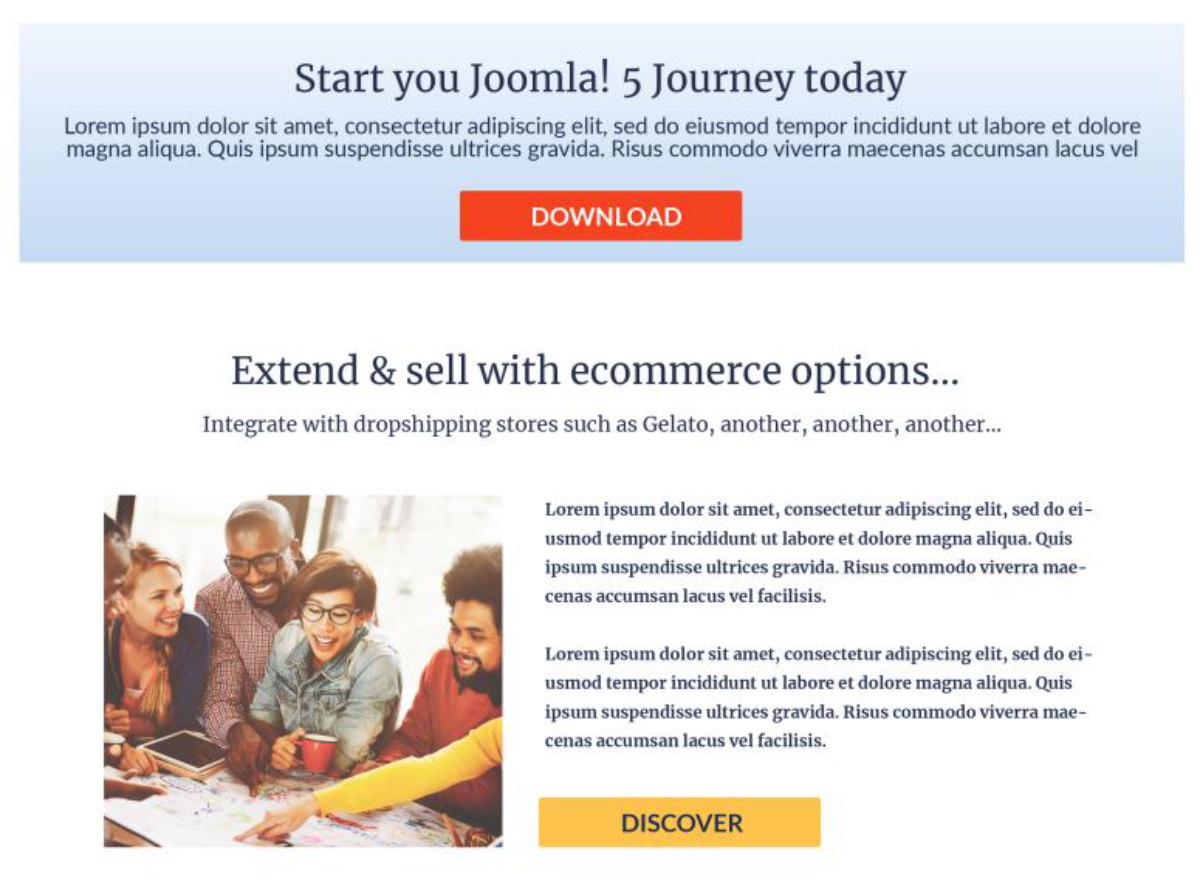
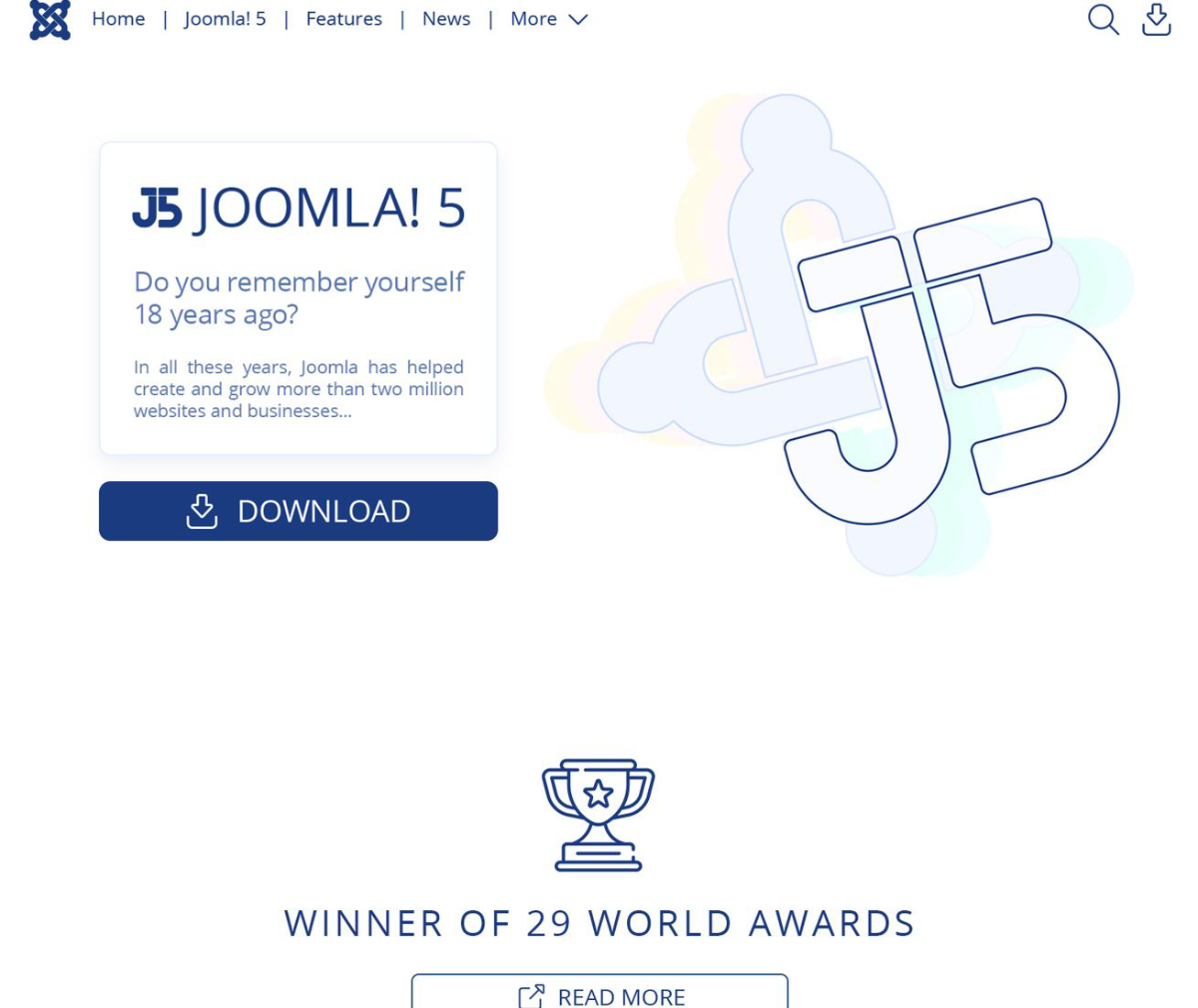
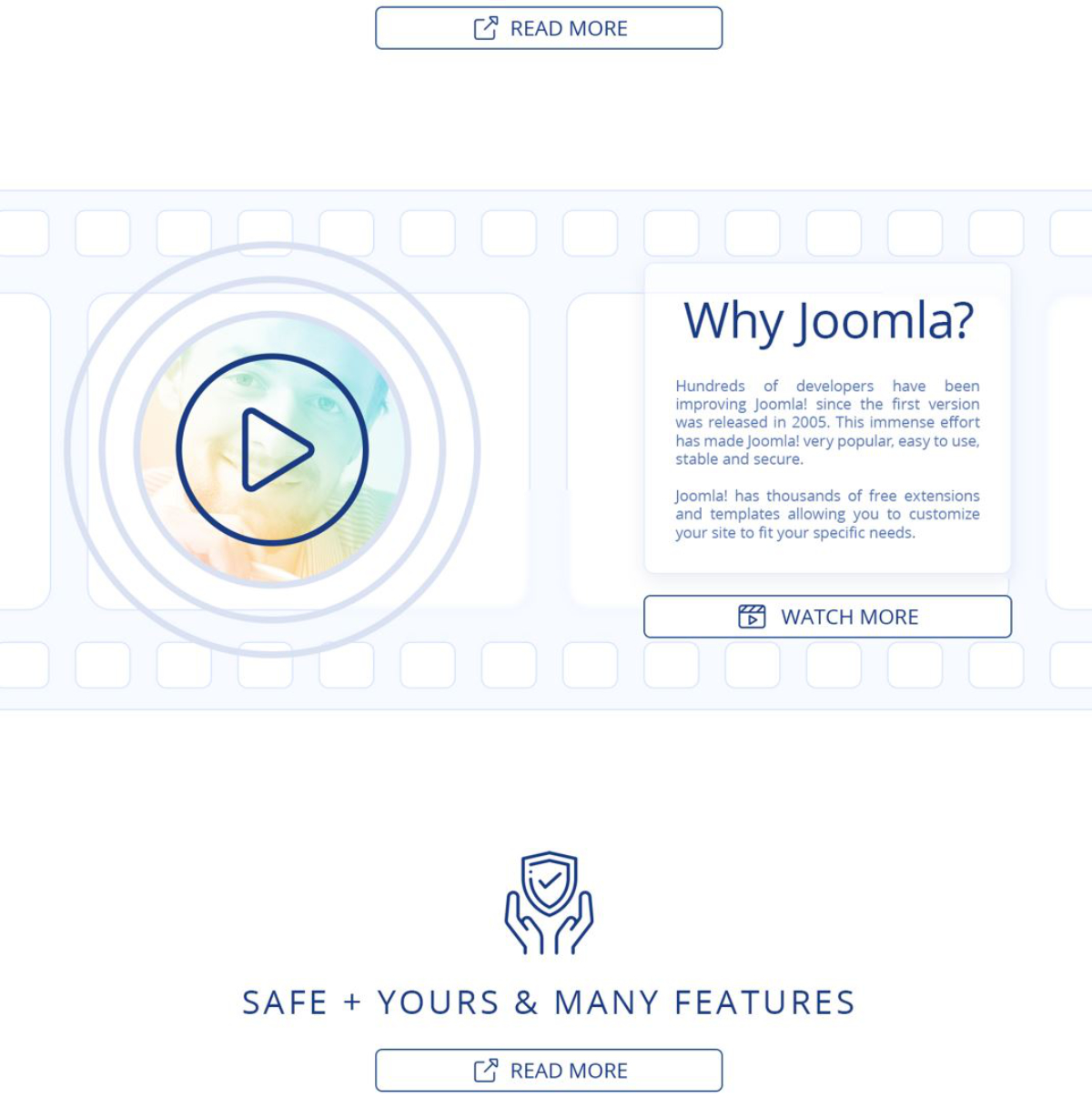
Louise Hawkins


Louise startade designen inom marknadsföring och har gett insikt i hennes arbete.
Designanteckningar:
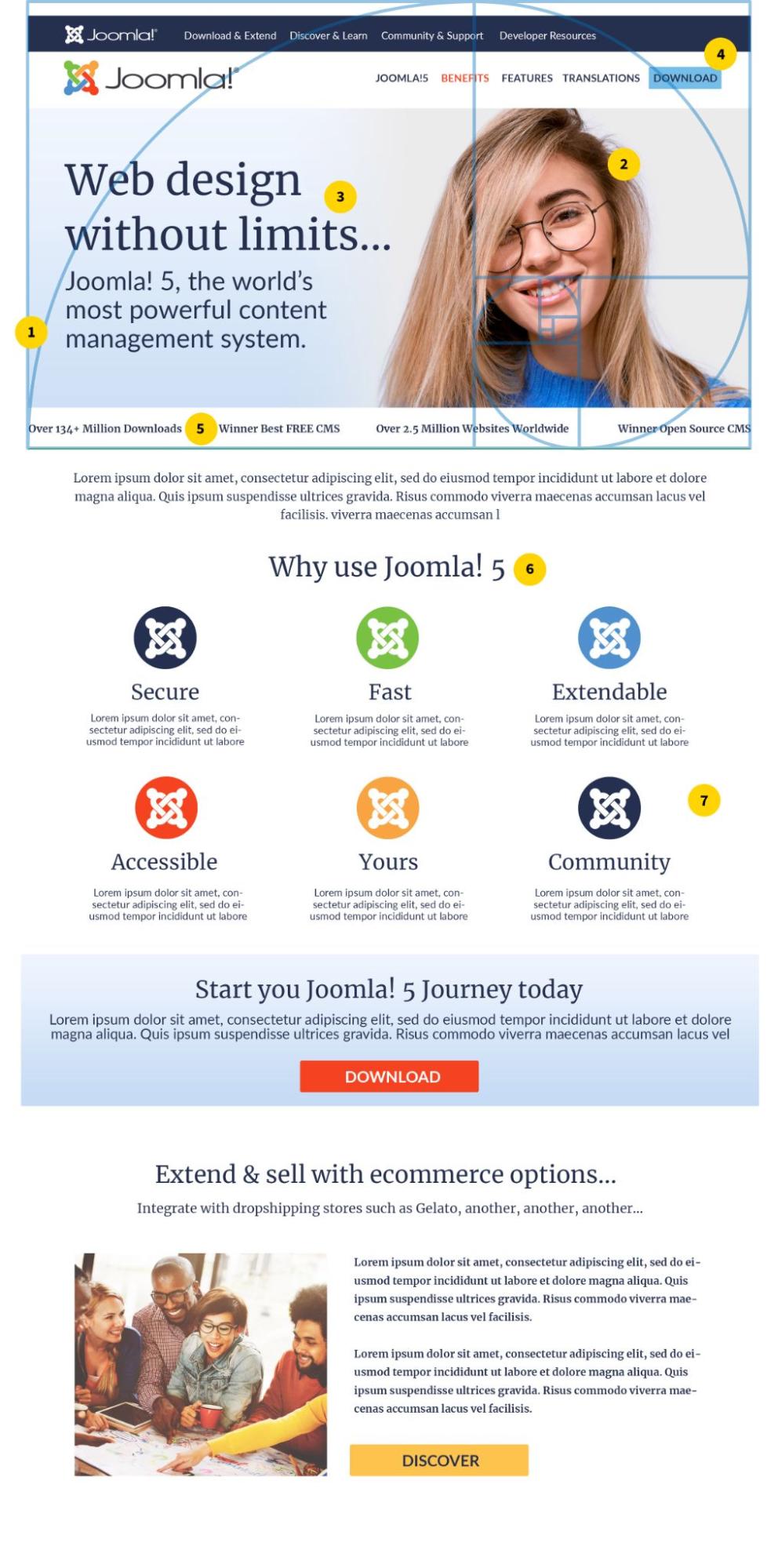
Den bifogade designen innehåller några beprövade designmetoder som har visat sig öka konverteringarna.
Golden Ratio - Här har jag använt det gyllene snittet för att bäst placera huvudelementen Du kan se Golden Ratio Spiralen som jag har lagt över på den övre delen av hemsidan. Golden Ratio hjälper till med placering och storlek på element i förhållande till varandra för att vara de mest estetiskt tilltalande. Jag har också tillämpat det gyllene snittet löst på skalningen av rubriker. Detta uppnås genom att multiplicera teckenstorleken för textinnehållet med 1,618. https://www.adobe.com/se/creativecloud/ design/discover/golden-ratio.html
Känslomässiga bilder – Människor bearbetar bilder mycket snabbare än text, dessutom bearbetar människor information på olika sätt, vissa använder en central bearbetningsväg och andra en perifer, detta kallas Eaboration Likelihood Model. Detta är en övertalningsmodell och helt fascinerande! (se den här artikeln om du vill veta mer om ELM ) Och att ha en bild av en person som står inför text är ännu kraftfullare.
Meddelanden som ger resonans - Hjältebildtexten skalas löst på det gyllene snittet, budskapet här bör vara ett som resonerar hos publiken.
CTA i huvudnavigeringen - Bästa metoder för målsidor inkluderar din huvudsakliga CTA i navigeringen.
Förtroendesymboler - dessa bör placeras så högt som möjligt, tittare kommer undermedvetet att lägga denna information.
White Space – Att använda vitt utrymme för att effektivt fokusera tittaren på ditt budskap är en beprövad teknik.
Marginaler - marginaler på båda sidor gör att användaren fokuserar på sidans mitt och fördelarna.
Också viktigt!
Den inskickade designen var för en målsida, designad för att övertyga användaren om att Joomla 5 är rätt produkt för dem. Den måste vara helt användarcentrerad, så vi bör se det som om vi var någon som kanske är ny på Joomla. Vad skulle de förvänta sig att se, vad skulle hjälpa till att övertyga dem etc. Det är också relevant att förstå var i köpkanalen en användare som besöker den här sidan skulle vara. Möjligen i intressefasen? Därför bör meddelandena och bilderna leda dem till nästa land. Målsidor är vanligtvis inte optimerade med många sökordsrika kopior, och trafiken drivs vanligtvis av annonser, så om det var jag skulle jag bjuda på konkurrerande varumärkessökord för en sida som denna. (men det är ett helt annat ämne !)
Och slutligen bör vi AB testa några versioner av valfri slutlig design inom målgruppen.
Alireza Javaherian


Alireza har gett några instruktioner om du vill ladda ner hans filer från tavlan.
”Här har vi en komprimerad fil som innehåller 5 bilder som jag begär att se enligt deras ordning och nummer. Om det finns behov av separata bilder och delat innehåll kommer de att publiceras under detta avsnitt.
Designen av denna stil och form bygger på idén att alla Joomla-sidor, såsom tillägg, dokument, etc., kan ändras med en hand.”
Alireza förespråkar en video på hemsidan som en introduktion till fördelarna med Joomla med en enkel palett och linjestil för att skapa ett modernt utseende och känsla.
Showkot Shawon

Shawon har också gått för mycket igenkännliga färger och en enkel, ren design.
Deras design kan ses här:
Det är värt att ta en titt, med några tydliga ikoner och gruppbildsidéer som visar djupet i gemenskapen.
Så vem vann?
Joomla-communityt gjorde det, medlemmarna lyssnade och många överensstämde med sina idéer, flera omsatte sina idéer i praktiken, och resultatet kommer att bli en bättre, mer samarbetsvillig design.
Det är viktigt att fråga och höra alla medlemmar som är intresserade av att säga sitt, särskilt de som är villiga att ge sin tid till projektet.
Dessa mönster kommer att finnas med oss i många år framöver så vi måste få det så synt som möjligt.
Du har gett oss dina idéer, vad är nästa?
Marknadsföring kan titta igenom dagen innan den här artikeln publiceras igen och sedan bjuda in flera av dem som tog sig an utmaningen att mötas och arbeta tillsammans för att ta fram några slutliga exempel baserat på de reviderade krav som denna utmaning har ställt till med.
Det har varit så värt att höra samhällets idéer och tankar, så vi skulle verkligen vilja få lite liknande design kring kraven och göra en omröstning i hela Joomla-communityt i Mattermost för att få styr på samhället.
Det kan ske ytterligare förändringar och tillägg när vi bygger, men arbetet och ansträngningen av den vinnande mallen kommer att kännas igen i den slutliga designen.
Om du läser det här och ursliten missade du utmaningen: det finns en ännu större utmaning att göra det till verklighet på alla våra webbplatser. Det kommer att kräva mycket arbete, vi behöver så många människor som möjligt för att göra det till verklighet.
Så snälla, om du vill kavla upp ärmarna och bli en del av att modernisera Joomla-sajterna, lägg fram ditt namn och gör skillnad.
Du kan registrera dig på Joomla 5 Challenge-kanalen
https://joomlacommunity.cloud.mattermost.com/main/channels/or-joomla-5-challenge
Det skulle vara underbart om detta kunde bli en verklig gemenskapsinsats: tillsammans kunde vi göra Joomla-sajterna moderna och redo för när vi släpper Joomla 5!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom) 




