Joomla a une fonctionnalité intégrée pour intégrer des vidéos à partir, par exemple, de YouTube ou de Vimeo ou de toute autre plate-forme qui fournit des codes d'intégration. Vous n'avez rien à installer pour cela ; tout ce dont vous avez besoin est un peu de préparation.
Dans cet exemple, je vais vous montrer comment intégrer une vidéo YouTube dans un article Joomla 4. Il y a deux manières de procéder : la manière super simple et la manière encore assez simple. Les deux méthodes nécessitent d'abord un peu de préparation.
Préparation : faites-le d'abord
Pour vous permettre d'intégrer des vidéos dans votre site Web, YouTube utilise un IFrame ou "inline frame". C'est un moyen courant d'intégrer d'autres contenus dans le document HTML actuel.
Par défaut, l'éditeur Joomla (TinyMCE) supprime le code IFrame, vous devez donc d'abord l'autoriser.
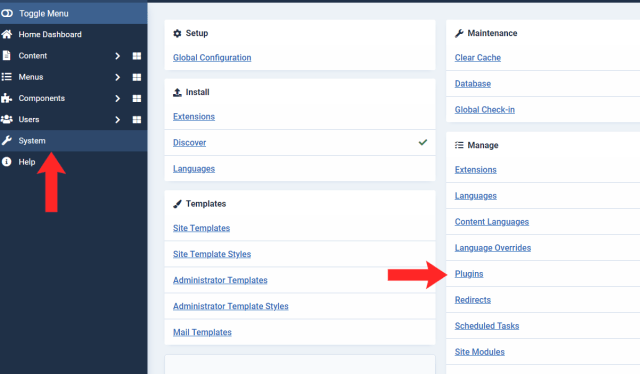
Dans votre backend, rendez-vous sur Système -> Gérer -> Plugins
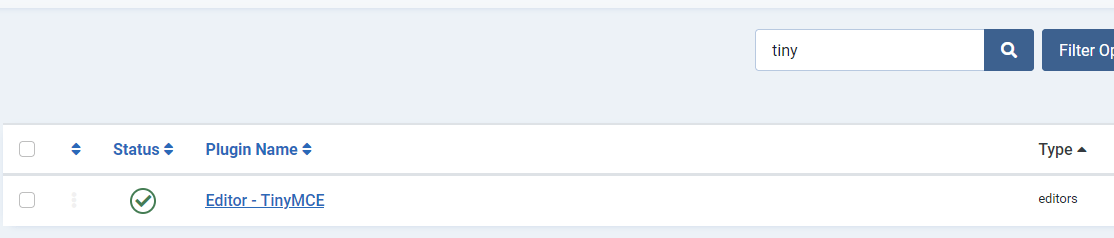
Dans le champ de recherche en haut de la liste, tapez "Tiny" et l'icône de recherche. Votre résultat de recherche devrait maintenant afficher le plugin de l'éditeur TinyMCE.
Cliquez sur le titre pour l'ouvrir.
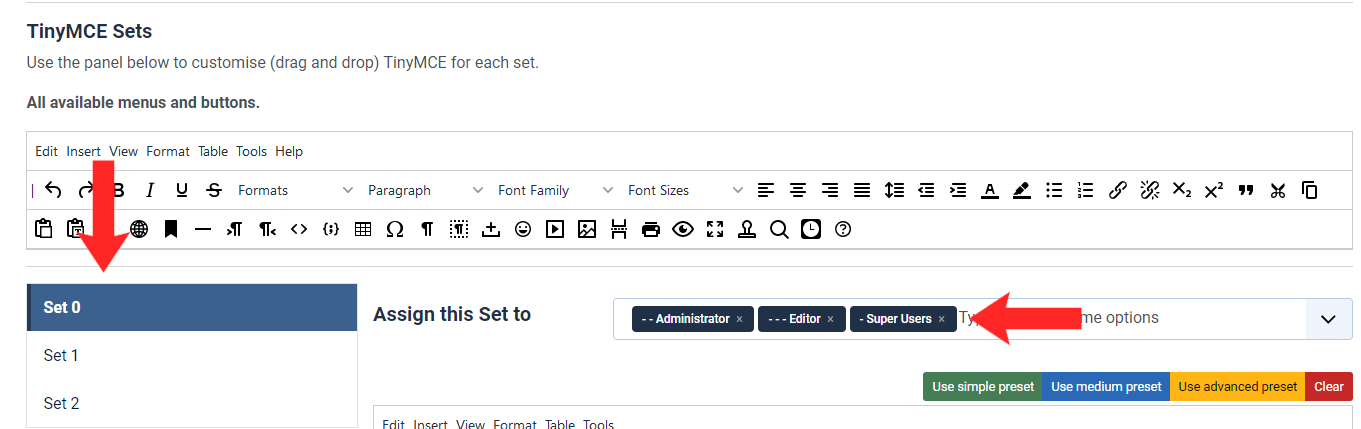
TinyMCE a trois jeux d'éditeurs dans Joomla. Le jeu 0 est le plus complet, utilisé pour les administrateurs de site et les super utilisateurs. Dans cet exemple, je veux que ce groupe puisse ajouter des IFrames, donc je vais changer les paramètres pour Set 0.
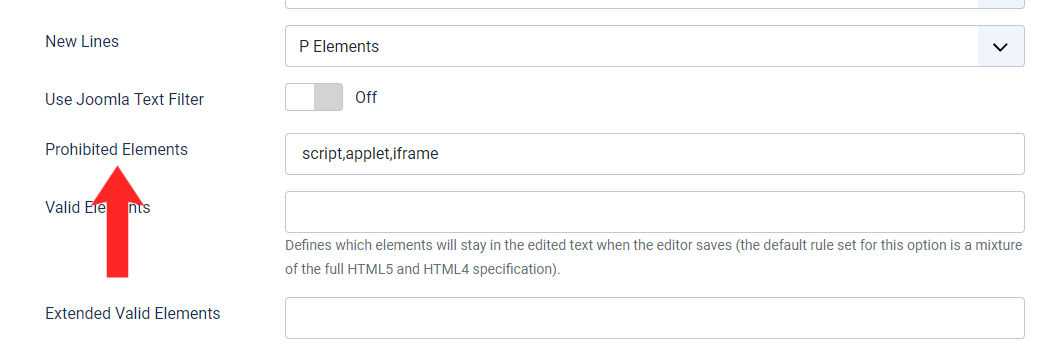
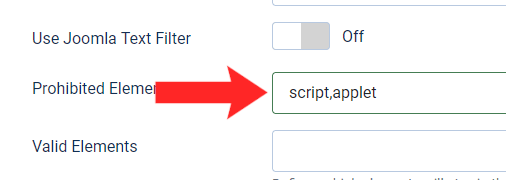
Faites défiler jusqu'à Éléments interdits Cela montre une petite liste : script,applet,iframe.
Supprimez "iframe" et enregistrez les paramètres.
Vous êtes maintenant prêt à intégrer votre première vidéo !
Intégrer votre vidéo YouTube - la manière super facile
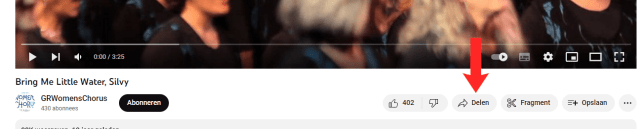
Dans YouTube (ou Vimeo ou la plate-forme à partir de laquelle vous souhaitez intégrer des vidéos), cliquez sur le bouton Partager sous la vidéo que vous souhaitez intégrer.
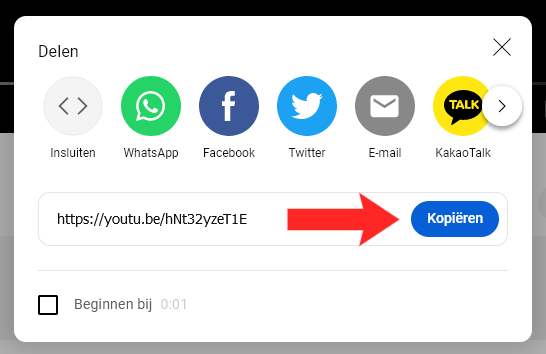
Une fenêtre contextuelle s'ouvre. Sous les boutons Partager, vous verrez l'URL de la vidéo et un bouton Copier.
Cliquez sur le bouton copier pour copier l'url.
Intégrer la vidéo dans votre article Joomla
Créez un nouvel article ou ouvrez l'article qui contiendra la vidéo.
Placez votre curseur à l'endroit exact où vous souhaitez que la vidéo apparaisse.
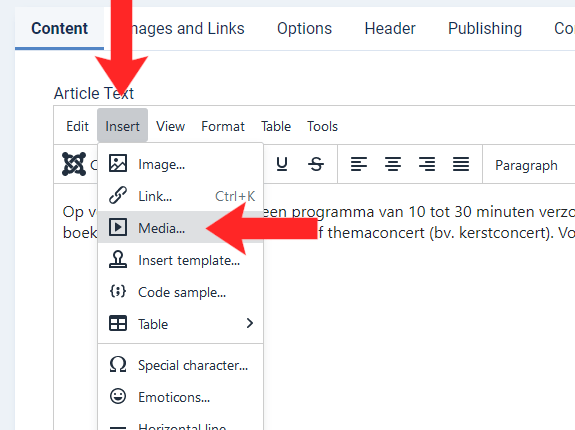
Dans la barre d'outils de l'éditeur, cliquez sur Insérer. Dans la liste déroulante, choisissez Média.
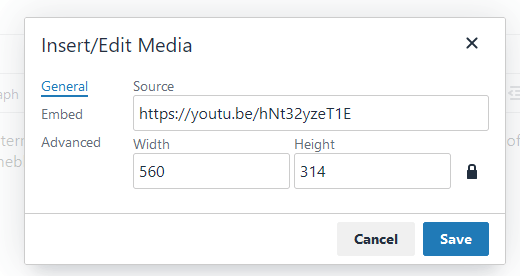
Vous obtenez maintenant une fenêtre contextuelle. Dans le coin supérieur gauche, vous voyez que Général est sélectionné. Copiez l'URL dans la zone Source .
Dans les champs Largeur et Hauteur , les dimensions de votre vidéo sont préremplies, vous pouvez les ajuster si vous le souhaitez.
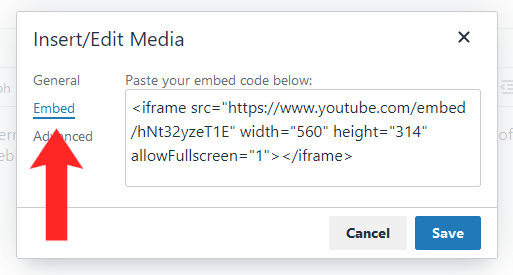
Si vous cliquez sur Intégrer (deuxième option à gauche, sous Général ), vous verrez que le code d'intégration a été rempli pour vous.
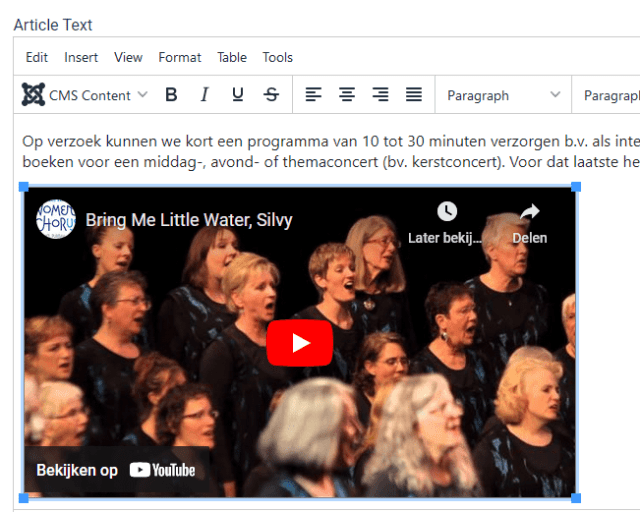
La fenêtre contextuelle se ferme et vous verrez votre vidéo dans la zone de texte de l'éditeur.
Intégrer votre vidéo YouTube - la manière toujours assez simple
Dans YouTube (ou Vimeo ou la plate-forme à partir de laquelle vous souhaitez intégrer des vidéos), cliquez sur le bouton Partager sous la vidéo que vous souhaitez intégrer.
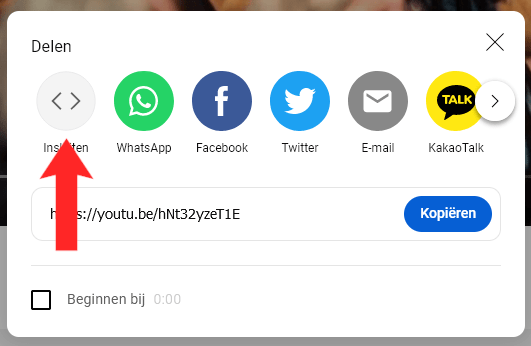
Une popup s'ouvre, cliquez sur le bouton embed (c'est le premier en partant de la gauche).
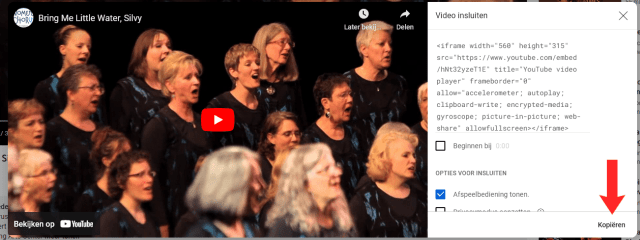
Une autre fenêtre contextuelle s'ouvre et affiche votre vidéo, et dans la partie droite, vous verrez le code d'intégration ainsi que quelques options.
Dans le coin droit en bas, il y a une option Copier . Cliquez dessus. Le code d'intégration devient bleu (astuce bonus : si vous êtes chaotique sur les jambes, comme moi, il est maintenant temps de le coller dans le Bloc-notes ou quelque chose comme ça pour que vous 'll toujours l'avoir si vous êtes distrait en cours de route).
Intégrer la vidéo dans votre article Joomla
Créez un nouvel article ou ouvrez l'article qui contiendra la vidéo.
Placez votre curseur à l'endroit exact où vous souhaitez que la vidéo apparaisse.
Dans la barre d'outils de l'éditeur, cliquez sur Insérer. Dans la liste déroulante, choisissez Média.
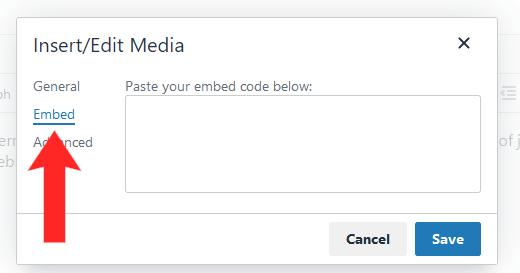
Vous obtenez maintenant une fenêtre contextuelle. Dans le coin supérieur gauche, vous voyez Général est sélectionné. Juste en dessous, il y a Intégrer et Avancé. Choisissez Intégrer.
La fenêtre contextuelle change et vous avez maintenant une zone de texte dans laquelle vous pouvez coller votre code d'intégration. Cliquez sur Enregistrer en bas à droite.
La fenêtre contextuelle se ferme et vous verrez votre vidéo dans la zone de texte de l'éditeur.
Dernière étape : enregistrez votre article
Enregistrez votre article avec le bouton Enregistrer dans le coin supérieur gauche, ou le bouton Enregistrer et fermer juste à côté.
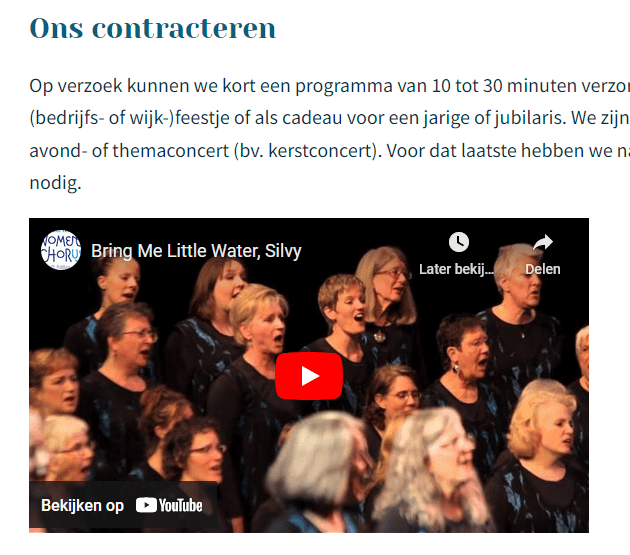
Si vous vérifiez maintenant le site sur le frontend, la vidéo devrait être visible.
Ça y est, vous avez terminé !
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom)