Joomla ima vgrajeno funkcijo za vdelavo videoposnetkov iz, na primer, YouTuba ali Vimea ali katere koli druge platforme, ki ponuja kode za vdelavo. Za to vam ni treba ničesar namestiti; vse, kar potrebujete, je malo priprave.
V tem primeru vam bom pokazal, kako vdelati YouTube videoposnetek v članek Joomla 4. To lahko storite na dva načina: zelo enostaven način in še vedno precej enostaven način. Oba načina zahtevata nekaj predhodne priprave.
Priprava: najprej naredite to
Da vam omogoči vdelavo videoposnetkov na vaše spletno mesto, YouTube uporablja okvir IFrame ali »inline frame«. To je običajen način za vdelavo druge vsebine v trenutni dokument HTML.
Urejevalnik Joomla (TinyMCE) privzeto odstrani kodo IFrame, zato morate to najprej omogočiti.
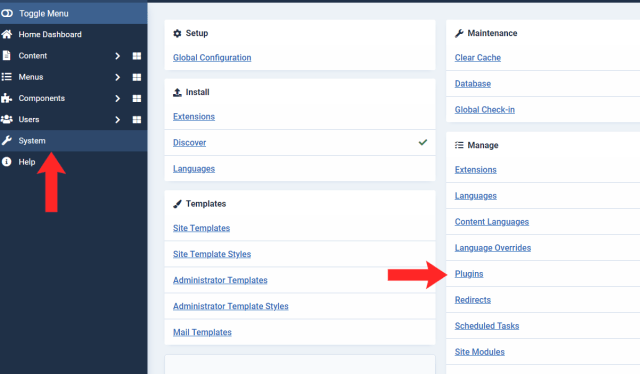
V zaledju pojdite na Sistem -> Upravljanje -> Vtičniki
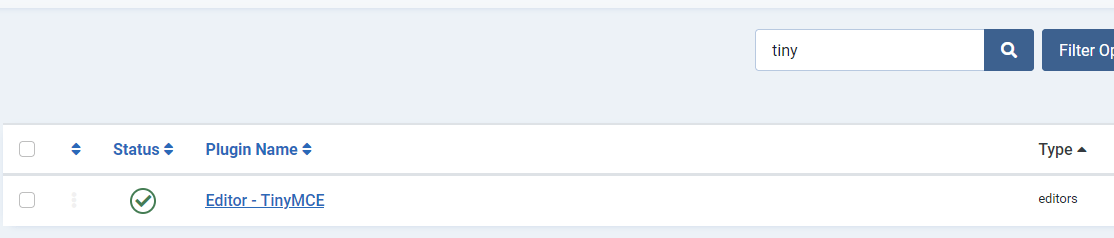
V iskalno polje na vrhu seznama vnesite »Tiny« in ikono za iskanje. Vaš rezultat iskanja bi moral zdaj prikazati vtičnik urejevalnika TinyMCE.
Kliknite na naslov, da ga odprete.
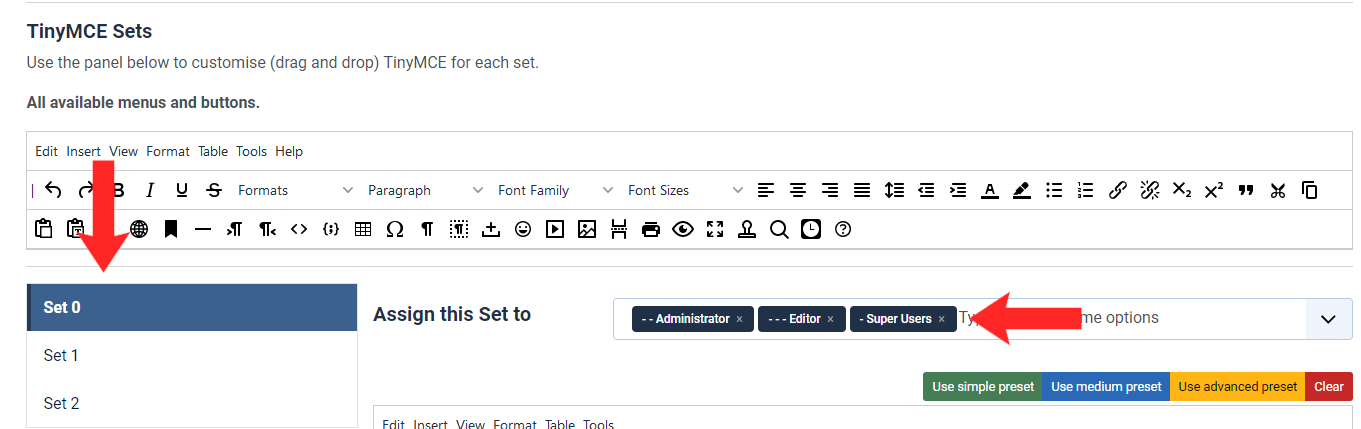
TinyMCE ima tri nabore urejevalnikov v Joomli. Nabor 0 je najobsežnejši, uporablja se za skrbnike spletnih mest in super uporabnike. V tem primeru želim, da lahko ta skupina doda okvirje IFrames, zato bom spremenil nastavitve za nabor 0.
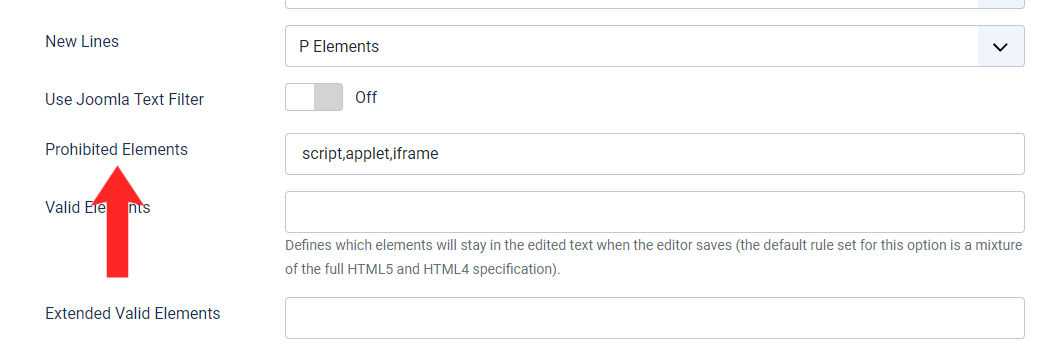
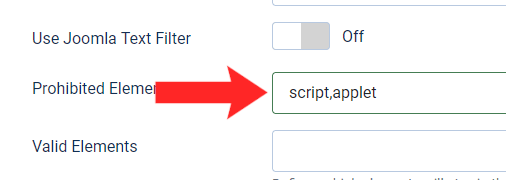
Pomaknite se navzdol do Prepovedani elementi . Ta prikaže majhen seznam: skript, programček, iframe.
Odstranite »iframe« in shranite nastavitve.
Zdaj ste pripravljeni za vdelavo svojega prvega videa!
Vdelava vašega videoposnetka v YouTubu – zelo enostaven način
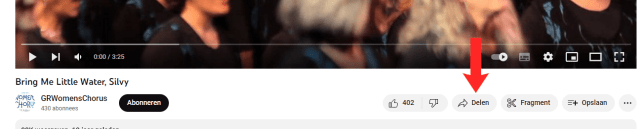
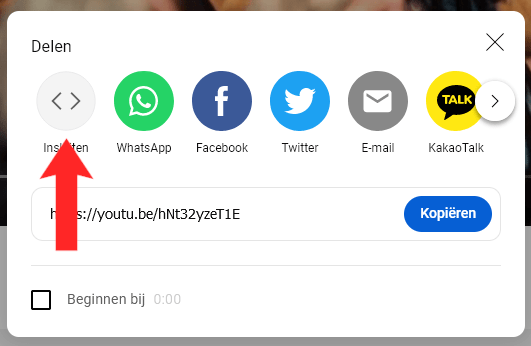
V YouTubu (ali Vimeu ali kateri koli platformi, iz katere želite vdelati videoposnetke), kliknite gumb Skupna raba pod videoposnetkom, ki ga želite vdelati.
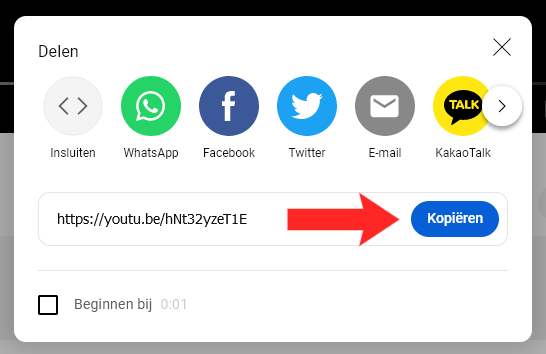
Odpre se pojavno okno. Pod gumbi za skupno rabo boste videli url videoposnetka in gumb za kopiranje.
Kliknite gumb za kopiranje, da kopirate url.
Vdelava videa v vaš članek na Joomli
Ustvarite nov članek ali odprite članek, ki bo vseboval video.
Postavite kazalec točno na mesto, kjer želite, da se prikaže video.
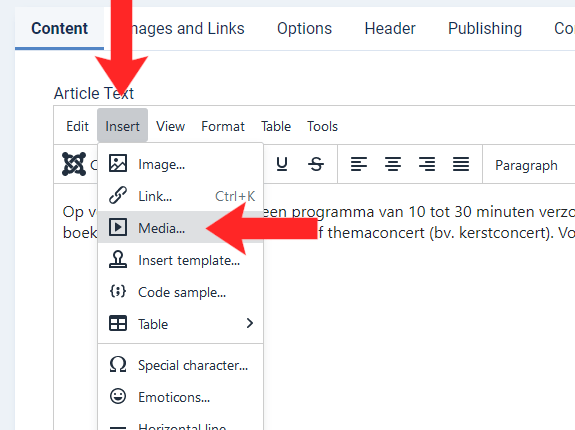
V orodni vrstici urejevalnika kliknite Vstavi V spustnem meniju izberite Predstavnost.
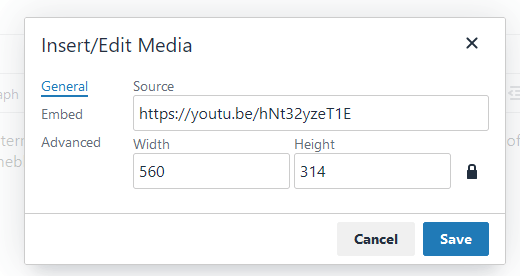
Zdaj se prikaže pojavno okno. V zgornjem levem kotu vidite, da je izbrano Splošno . Kopirajte url v polje Vir .
V poljih Širina in Višina se vnaprej izpolnijo dimenzije videoposnetka. Če želite, jih lahko prilagodite.
Če kliknete Vdelaj (druga možnost na levi, pod Splošno ), boste videli, da je bila koda za vdelavo vnesena namesto vas.
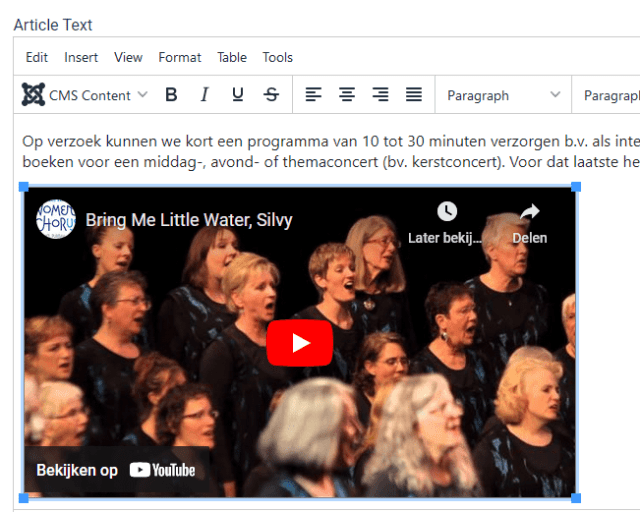
Pojavno okno se zapre in videoposnetek boste videli v besedilnem območju urejevalnika.
Vdelava videoposnetka v YouTubu – še vedno precej enostaven način
V YouTubu (ali Vimeu ali kateri koli platformi, iz katere želite vdelati videoposnetke), kliknite gumb Skupna raba pod videoposnetkom, ki ga želite vdelati.
Odpre se pojavno okno. Kliknite gumb za vdelavo (prvi z leve).
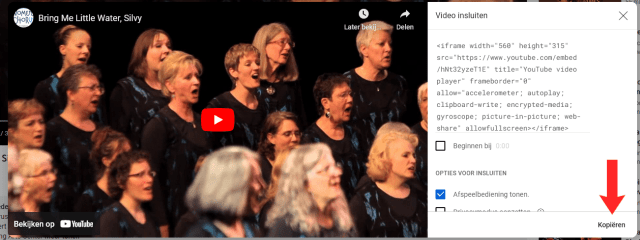
Odpre se drugo pojavno okno. Prikazuje vaš videoposnetek, v desnem delu pa boste videli kodo za vdelavo in nekaj možnosti.
V desnem kotu na dnu je možnost Kopiraj . Kliknite jo. Vdelana koda se obarva modro (bonus nasvet: če ste kaos na nogah, kot sem jaz, je zdaj čas, da jo prilepite v Beležnico ali kaj podobnega, da še vedno ga bom imel, če vas bo med potjo kaj zmotilo).
Vdelava videa v vaš članek na Joomli
Ustvarite nov članek ali odprite članek, ki bo vseboval video.
Postavite kazalec točno na mesto, kjer želite, da se prikaže video.
V orodni vrstici urejevalnika kliknite Vstavi V spustnem meniju izberite Predstavnost.
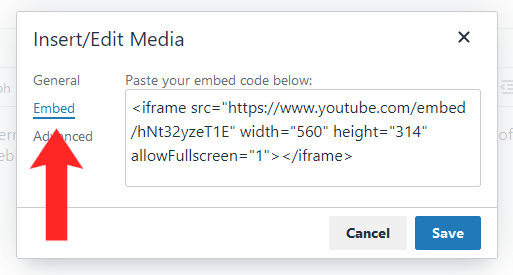
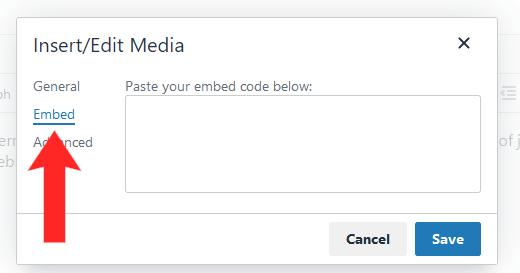
Zdaj se prikaže pojavno okno. V zgornjem levem kotu vidite, da je izbrano Splošno . Tik pod tem sta možnosti Vdelaj in Napredno. Izberite Vdelaj.
Pojavno okno se spremeni in zdaj imate besedilno območje, v katerega lahko prilepite svojo vdelano kodo. Kliknite Shrani spodaj na desni.
Pojavno okno se zapre in videoposnetek boste videli v besedilnem območju urejevalnika.
Zadnji korak: shranite članek
Shranite članek z gumbom Shrani v zgornjem levem kotu ali gumbom Shrani in zapri tik ob njem.
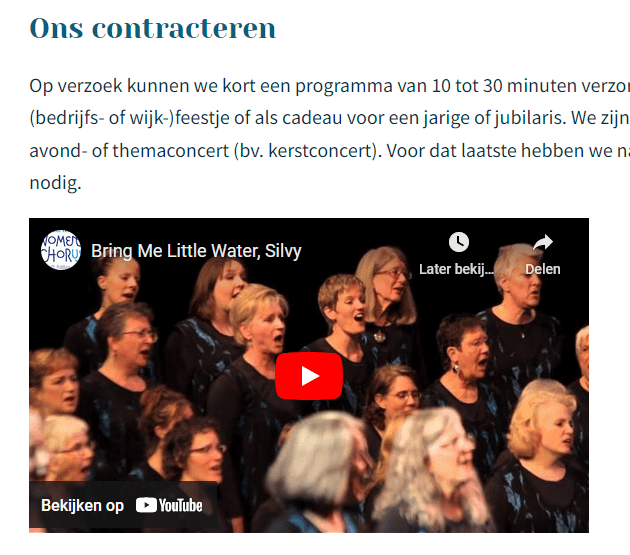
Če zdaj preverite spletno mesto na sprednjem delu, bi moral biti video viden.
To je to, končali ste!
 Swedish (Sweden)
Swedish (Sweden)  Slovak (Slovakia)
Slovak (Slovakia)  Czech (Čeština)
Czech (Čeština)  Turkish (Turkey)
Turkish (Turkey)  Greek (el-GR)
Greek (el-GR)  Arabic (اللغة العربية)
Arabic (اللغة العربية)  Afrikaans (Suid-Afrika)
Afrikaans (Suid-Afrika)  Hungarian (Magyar)
Hungarian (Magyar)  日本語 (Japan)
日本語 (Japan)  Português (Portugal)
Português (Portugal)  Italiano (it-IT)
Italiano (it-IT)  Slovenščina (Slovenija)
Slovenščina (Slovenija)  Español (España)
Español (España)  Polski (PL)
Polski (PL)  Русский (Россия)
Русский (Россия)  Nederlands (nl-NL)
Nederlands (nl-NL)  Danish (Danmark)
Danish (Danmark)  Deutsch (Deutschland)
Deutsch (Deutschland)  Français (France)
Français (France)  English (United Kingdom)
English (United Kingdom)